How to Plan an Infographic Project for Your Class


Students | Teachers
By latasha doyle - december 29, 2017.
Lesson plans are an important part of any teacher’s daily work.
Whether you plan your lessons months in advance or the night before, it’s important to keep them fun and fresh. Students respond to differentiation in lessons , and of course entertaining assignments and topics are always a hit!
A great way to ensure that students retain and reiterate information is to introduce tools like Easelly into your lessons. But if you’re new to Easelly – or infographics in general – your lesson plan might look a little like this:

Infographic planning tips in the classroom
If you’re hoping to develop a more in-depth plan and give your students clearer direction before you start an infographic project, we’re here to help.
Here are our tips for planning an infographic project for your class:
1. Play with the tool first.
Before using any new EdTech tool in the classroom, a teacher or educator should get familiar with the platform first. If you’re new to Easelly, play around with the tool by yourself first.
Scroll through the variety of infographic templates , play with the different features each design offers, and make sure you know how to save, download, share, etc. This way, you can walk your students through the tool quickly and easily, even though they’ll probably catch on without much help!
Here’s a short tutorial to finding and customizing templates in Easelly.
Pro Tip: It also helps to set up Easelly Groups with each of your students before you introduce them to the tool so there is no confusion about accounts or student emails. You can contact Easelly support if you’d like to have alias emails set up to keep your students’ information private.
2. Choose a topic
If you’re an elementary school teacher who covers multiple subjects, you’ll need to decide which subject you’d like to teach with infographics.
If you only teach one subject, you’ll need to pick a unit or topic for which you can create an infographic lesson plan.
Don’t assume that topics like reading or history can’t be visualized; there are plenty of lessons that can incorporate infographics!
If you’re stuck trying to find a way to teach a specific topic with infographics, ask yourself:
- What data or numbers are involved with the specific unit you’re teaching?
- How do you want students to draw conclusions about a subject?
- Is there a path, journey or story of a specific person/place in history/character in a novel you want students to follow?
- How can students share their research, conclusions or questions on the topic?
Infographics don’t have to be all about numbers!
In fact, the different types of templates can help students share various interpretations of a topic.
Timeline infographic templates can help students visualize a history lesson. Watch the short video on timeline infographics below before you try it out with templates.
Meanwhile, a map infographic can help students visualize geography or historical events. Finally, a flowchart can help literature students track a storyline or think critically about themes.
Infographics can be used for every subject so get creative!
3. Create a lesson plan
Now it’s time to figure out how you’re going to introduce the infographic project to your students. Megan Schonhar recently spoke with Easelly about her own infographic lesson plans and had some great tips to share.
She recommends developing a plan that:
- Explains what infographics are and where they came from.
- Shows “mentor images” or examples of infographics you’d like students to use as inspiration.
- Discusses how to use of templates, colors, fonts, images, etc. to create a visual message (not a text-heavy one).
- Incorporates “workshop” or play time for students to familiarize themselves with Easelly.
- Design elements
- Research standards
- Rubric or project requirements
- The topic/subject itself
- The use of objects or icons that reflect ideas or concepts
- Logical flow and organization
- Must-haves (i.e. sections, name/date, research citations, etc.)
- Creativity and design
- Includes due dates, workdays, and buffer time for students who need extra support
From there, you should have an infographic project outline that you can use in your classroom.
4. Have fun!
The best part about using infographics for student projects is seeing the different ways they choose to interpret and visualize information.
While you can give them the parameters for their infographics, it will be up to them to decide the correct objects, fonts, colors and even templates to share their information.
If you’ve created an infographic project with your class, we’d love to hear how you did it. Follow us on Twitter @easel_ly to share your experiences!
Recommended resources:
- Easelly’s Free Infographic Activity Book for Students
- How to Customize Infographic Templates in Easelly (video tutorial)
- How to Pick the Right Color Scheme for Infographics (video tutorial)
- 10 Easelly Shortcuts to Help You Make Infographics in Minutes
- 10 Types of Infographics with Examples and When to Use Them
*Editor’s Note: This post was originally published on December 29, 2017 and updated on June 11, 2020 for accuracy and comprehensiveness.
More to learn from the blog…
Guide to infographic size and dimensions: a cheat sheet.
If you’re looking for a detailed guide to standard infographic size and dimensions, look no further. Bookmark or download the inf...
Diversity and Representation in Our Creation Tool
Get Easelly’s Diversity and Accessibility handout Whether you use Easelly in a classroom full of students or for a boardroom pres...
Grab’em With Infographics – INFOhio Webinar
Our Customer Success Trainer, Dinah, was recently asked to join INFOhio in a discussion about infographics in the classroom. She share...
👀 Turn any prompt into captivating visuals in seconds with our AI-powered visual tool ✨ Try Piktochart AI!
- Piktochart Visual
- Video Editor
- Infographic Maker
- Banner Maker
- Brochure Maker
- Diagram Maker
- Flowchart Maker
- Flyer Maker
- Graph Maker
- Invitation Maker
- Pitch Deck Creator
- Poster Maker
- Presentation Maker
- Report Maker
- Resume Maker
- Social Media Graphic Maker
- Timeline Maker
- Venn Diagram Maker
- Screen Recorder
- Social Media Video Maker
- Video Cropper
- Video to Text Converter
- Video Views Calculator
- AI Flyer Generator
- AI Infographic
- AI Instagram Post Generator
- AI Newsletter Generator
- AI Report Generator
- AI Timeline Generator
- For Communications
- For Education
- For eLearning
- For Financial Services
- For Healthcare
- For Human Resources
- For Marketing
- For Nonprofits
- Brochure Templates
- Flyer Templates
- Infographic Templates
- Newsletter Templates
- Presentation Templates
- Resume Templates
- Business Infographics
- Business Proposals
- Education Templates
- Health Posters
- HR Templates
- Sales Presentations
- Community Template
- Explore all free templates on Piktochart
- The Business Storyteller Podcast
- User Stories
- Video Tutorials
- Visual Academy
- Need help? Check out our Help Center
- Earn money as a Piktochart Affiliate Partner
- Compare prices and features across Free, Pro, and Enterprise plans.
- For professionals and small teams looking for better brand management.
- For organizations seeking enterprise-grade onboarding, support, and SSO.
- Discounted plan for students, teachers, and education staff.
- Great causes deserve great pricing. Registered nonprofits pay less.
How to Make an Infographic in 30 Minutes (2023 Guide)
Creating infographics, no matter if you’re an experienced graphic designer or new to the concept entirely, is typically a time-consuming and challenging process. Infographics are tricky to get right, as many factors need to be considered. These infographic design factors can range from incorporating your respective branding guidelines, to making sure your content is accurate and concise, in order to ultimately create a visually appealing infographic.
The best ones are helpful and communicate a message and/or data in an interesting and visual way. However, the line between helpful and overwhelming is often very thin.
Infographic design requires you to strike a balance between showing enough information and preventing overwhelm.
How to Make an Infographic With an Infographic Template
In this post, I’ll show you how to make an infographic using Piktochart’s infographic maker . I’ll be going through the process myself, using a pre-made infographic template .
I’m not a designer, so if I can make a professional infographic, so can you.
I invite you to follow along by creating a free Piktochart account .
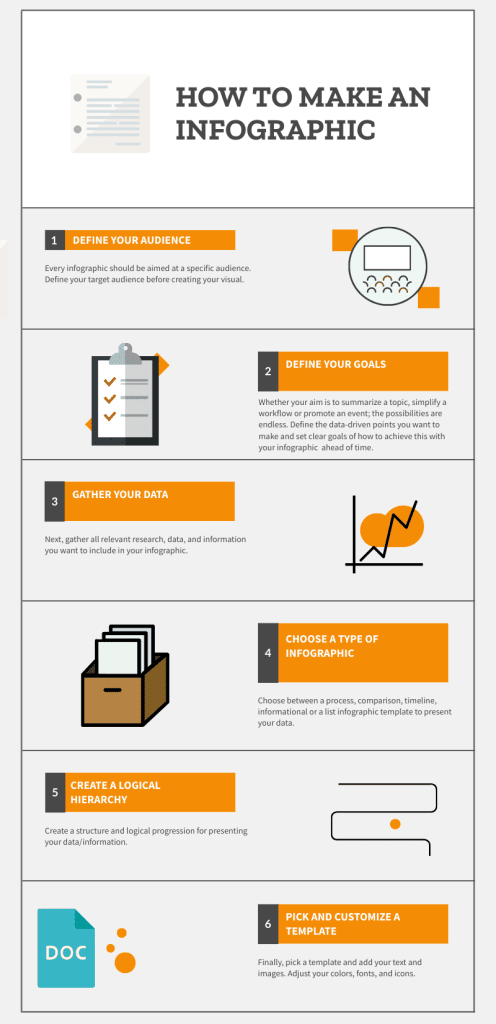
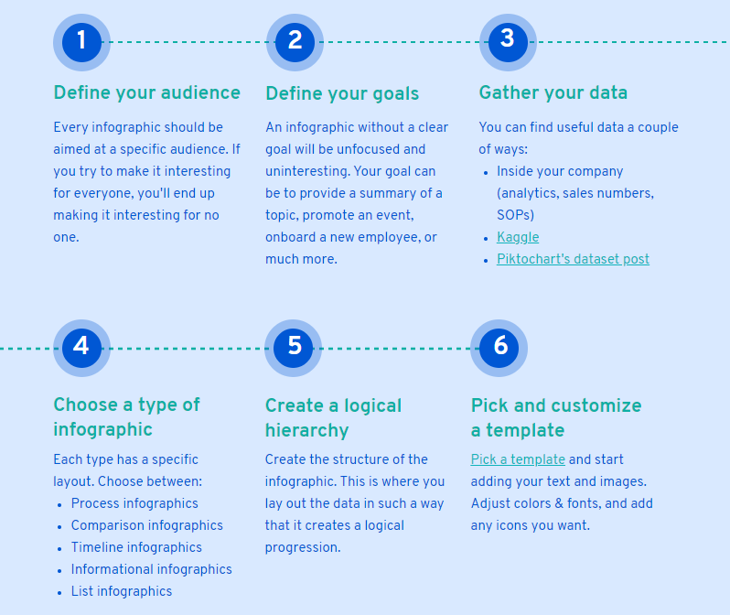
Here are the 7 steps we will follow for the infographic template:
- Step 1: Define your audience
- Step 2: Define your goals
- Step 3: Gather your information
- Step 4: Choose a type of infographic
- Step 5: Create a logical hierarchy in your data
- Step 6: Pick and customize a template that fits your message
- Step 7: Download, share or embed your infographic
And if you prefer to watch instructions instead of reading them, below you can find a video summary of this blog post including all information about creating an infographic template.
Before we get started, let’s clear something up:
A Great Infographic Is About Communication, Not Design
People often overemphasize design in infographics. They add a ton of different fonts & colors, cram in all the latest design trends, and use a bunch of icons. Then they wonder why no one gets the message. Don’t get me wrong, design is important, but not in the way you think it is.
At its core, an infographic is just a combination of visuals and text to convey specific information.
Infographic design gives your content an extra dimension. It conveys the emotional aspect behind a message that is otherwise hard to put into words. For example:
Let’s say your company has a secret Santa event coming up and you want to make sure everyone knows it’s not about buying expensive gifts. You can do two things:
- Send out an email outlining the do’s and dont’s of gift-giving
- Create an infographic that goes through the same information but in a visual way

Sending a plain email is boring and makes it less likely that people will read the message. A well-crafted infographic, on the other hand, not only sends the message but also communicates that it’s supposed to be fun.
Now that we’ve got that out of the way. Let’s start creating an infographic.
Step 1: Define Your Audience
When you try to please everyone, you end up pleasing no one.
Similarly, if you try to create an infographic that’s interesting for everyone, it will end up not being interesting for anyone.
Part of making a good infographic is deciding who it is for and—equally as important—who it is not for. Who your target audience is will determine what data you use, how much lingo and jargon you can get away with, what the overall style of the infographic will be, and in what detail you need to explain everything.
Ask yourself the following questions:
Is your target audience internal or external?
When you create an infographic for internal audiences, you can skip over basic information. You don’t have to explain the basics to your colleagues who have been working on the same thing for months. When your audience is external, however, you have to set the stage before you explain the details.
What’s your target audience’s position?
An infographic aimed at executives will differ from an infographic aimed at interns. The higher up you go in an organization, the more strategic things become, and your infographic will have to reflect that.
What level of knowledge do they have?
When your audience consists of experts, you can safely assume they understand the lingo associated with your field. You can skip over basic information and go more in-depth. This is important to consider also if you’re using it as a native ad on an article.
The audience for the infographic we’re creating is external. They have a working knowledge of what an infographic is and what you can do with it, and they need to communicate either with customers or with the general public.
Ready to create an eye-popping infographic?
Join more than 11 million people who already use Piktochart to easily create effective infographics.

Step 2: Define Your Goals
Just like your visual will be vague if you have no audience in mind, your visual will look unfocused if you don’t have a clear goal. An infographic can have several goals. It can:
Visualize a process
In 2011, Everlane created an infographic explaining why clothes cost more than they should. They walk you through the process of what it takes to create a basic t-shirt and how much each step costs. Then, in the second half of the infographic, they explain how companies mark up the price and how it’s sold to you at a much higher price than it needs to.

Report on data
Spreadsheets are boring. An infographic can take the same data and turn it into a meaningful story. Whether you need to report on progress, inform your boss, or do regular data visualization, infographics can be used to give a nice overview of where you are and what needs to get done. If you are still studying, take a look at these infographic examples for students .

Onboard an employee
Starting a new position is stressful and confusing. If someone is new in your organization and you want to give them a cheat sheet of how your company/different departments work, create infographics for them to reference.

And much more. Whatever your goal is, it’s going to determine how you’re going to lay out the information in your infographic.
For our infographic, our goal is to educate people on how to best create an infographic. We’re doing that by creating a summary of this post that you can reference or send to other people.
Step 3: Gather Your Information
The next step is ensuring the information you gather supports your goal. This is the step where a lot of people get stuck. If the core of an infographic is meaningful information, where do you get the information from? If the goal is to show data visualization in a digestible format, where do you get the data from?
The first and the most convenient place is your own company. Analytics, sales data, and SOPs can all give you plenty of data to turn into an infographic. Just make sure you have permission to use the data.
Sometimes you don’t have access to (or you don’t want to) use your company’s data. In that case, a good place to look for interesting data is Kaggle . Originally meant to provide data sets to machine learning and data science enthusiasts, you can find a whole range of data, from the top games on Google Play to basketball datasets or global warming.
Make sure you save the sources, though, because you’ll need them in your infographic.
One thing to take note of when gathering data is that less is more. It’s tempting to wow viewers with a truckload of data for data visualization, but often this has the opposite effect. Instead of thinking it looks cool, people get confused and leave. We recommend two options:
- Give enough data points to get an overview of a topic.
- Take one data point and explain it in depth.
If you try to do both you end up with a giant, unfocused infographic slide that confuses people.
For our infographic, since we’re making a graphic that summarizes this post, we’re using its outline for data visualization.
Step 4: Choose a Type of Infographic
The type of infographic you pick determines the overall layout of your data.
There are a couple of infographic types:
- Process infographics
- Comparison infographics
- Timeline infographics
- Informational infographics
- List infographics
Each has its own specific way of displaying information. Comparison infographics will use a two-column layout whereas a list will have one column. Start thinking about how you’ll lay out the information so that when you pick a template, you know what to look for.
For our infographic, since we’re talking about a process, we’ll use—you guessed it—a process infographic. We know we’ll have to look for a template that either shows processes or something we can use to show progression. A two-column layout like in a comparison won’t work.
Step 5: Create a Logical Hierarchy in Your Data
It’s time to bring some structure to the information you gathered in step 3. The reason you do it first is that it becomes hard to adapt once you’re working on the design.
I suggest creating the structure either in Word or in a Google Doc so you can have an overview and switch data around without much of a hassle. Trying to do that after you designed the graphic is a pain.
One thing that helps you create a more logical structure is to talk through your outline. Going through the structure you created and explaining it as you go along will show you where the gaps are in your argument. And because you’re still doing it in Word or Google Docs, you can still adopt it easily.
Since we’re working with the outline for this article, the structure won’t look much different from our outline. Here’s what we’re going to use:

Step 6: Pick and Customize an Infographic Template That Fits Your Message
I’ll be honest with you: Unless you’re a designer, don’t design your own infographic from scratch. I know everyone likes to think they’re great at design, but unless you spend time developing an eye for it, you don’t know what looks good and what doesn’t.
A good design won’t make your infographic successful, but if your graphic has such a bad design that it starts to detract from the message, you’re in trouble. An infographic with a solid structure but an OK design will do better than a perfectly designed infographic that is all over the place.
That’s why I recommend picking a template and adjusting it to your needs. Our infographic templates are created by professional designers and are made to be customized. Besides, chances are you don’t have the time it takes to create it good infographic from scratch. You have a million other things to do.
Pick a template that roughly matches the structure you’re aiming for and adjust it to your need. At most, copy and paste parts, move them up or down, and change colors & fonts.
Let’s do that in our infographic template.
Since we want to create an infographic that shows the process of making one, I’m going to look for a template that has the elements that I want. Since it’s a process, I’m looking for templates that either have steps in them or elements that show progression.
I ended up using this employee onboarding template we showed earlier. Although the template is about a different topic, it has the elements we want to create our infographic.
Now let’s adjust it to our needs.
Adjusting an infographic template in Piktochart
Templates are a starting point for your graphic. They shouldn’t be used as a final image.
Adjust the colors, fonts, text, and images to make the template your own. It’s easy to do with our infographic maker .
Adjusting colors
Color impacts the tone of your infographic. Using bright, playful colors will give your infographic a… well, bright and playful look.
Keep in mind the goal and the message your want to communicate. You don’t want to use bright and playful colors when you’re talking about a serious problem.
First, we’ll adjust the color of the infographic. The pink is nice and all, but it doesn’t fit the message we’re going for. Instead, I’ll look at the different color schemes available in the template.
When you click on them, the template will automatically update the colors.
If your company or brand has a specific color scheme, you can manually pick the colors you want.
If you don’t like the color palettes included in the templates and you don’t want to use your own brand’s colors, you can still use a tool like Coolors to come up with a good palette for you. Again, unless you have a good grasp of color theory , I advise you not to create your own color palette.
For our infographic template, I’m using the Blue turquoise color scheme that’s part of the template’s built-on palettes.

Adjusting text & fonts
Just like colors, fonts have a big impact on how a message is perceived. Pick the wrong one, and your message gets a whole new meaning. For example:

Finding the best fonts and font combinations is an art in and of itself. I won’t go into detail here, but you can check out our other post about font pairing . Alternatively, you can use a tool like Fontjoy to help you out. Piktochart provides a large range of resources to make sure your chosen infographic template works with your desired texts and fonts.
For our infographic, I will keep the fonts as they are.
At this point, we’re adding our own text, and we start to move some text around. As you can see, I changed a couple of things:
- Modified the headline and the subheader.
- Switched the headline and subhead, so the subhead is at the top.

I also started adding my text to the infographic template. I’m trying not to mess with the design too much at this point, and instead, I’m just trying to get all the text on the infographic design so I can focus on images, icons, and alignment later on.

Adding images and icons
An infographic design with only text is boring, so you’ll need images and icons to spice things up. However, out of all the things you can change in a template, images, and icons are the easiest to screw up. With colors and fonts, you can use tools to compensate for the lack of experience.
With images and icons, however, you’re messing with the whitespace and composition of the design. You can use the helper lines in Piktochart to snap elements into place and keep things aligned, but ultimately you have to decide whether something looks good or not. This requires some knowledge of basic design principles .

What images and icons to add depends on your message and what emotional message you want to communicate. Think of what would symbolize your message. A picture of a beach can represent vacations, a picture of a conference can represent collaboration, and so on.
But please (please!) avoid the overused stock photos. You know the ones, a customer support employee smiling at the camera, two guys in a suit shaking hands, or the very politically correct group of people who seem weirdly happy to be in a meeting.
For our infographic, I’m not using images at all. I’m using the built-in illustrations Piktochart has.
First, I’ll put in our logo and delete some of the illustrations that are already there. As much as I like them, too many will drown out the headline. I’m also replacing the illustration on the right with one that represents the message a bit more.
For the body of the infographic, I don’t like the numbers too much, so I’ll replace them with icons to represent each step.
To finish it off, I also replaced the bottom illustration with the same one we had at the top. And that’s pretty much it.
Step 7: Download, Share, or Embed Your Infographic Design
Once your infographic is complete, you can either download it as a PNG or a PDF and send it via email or share it on social media. If you added links to your infographics that point to other resources, downloading it as an image doesn’t make sense.
You can embed your infographic on your website . To do this, go to “share”, tick the box to make your infographic public, and click “view embed code”. This allows you to paste the piece of code on your website. If you’re using WordPress and want to embed it in a blog post, you’ll have to put the piece of code in an HTML block.
To promote your new visual, you also have the option to submit it on infographic submission websites .
5 infographics examples
Now that we’ve covered how to make an infographic, you might be wondering how to speed up the process while maintaining a high-quality output.
And here’s the secret: using pre-existing free templates.
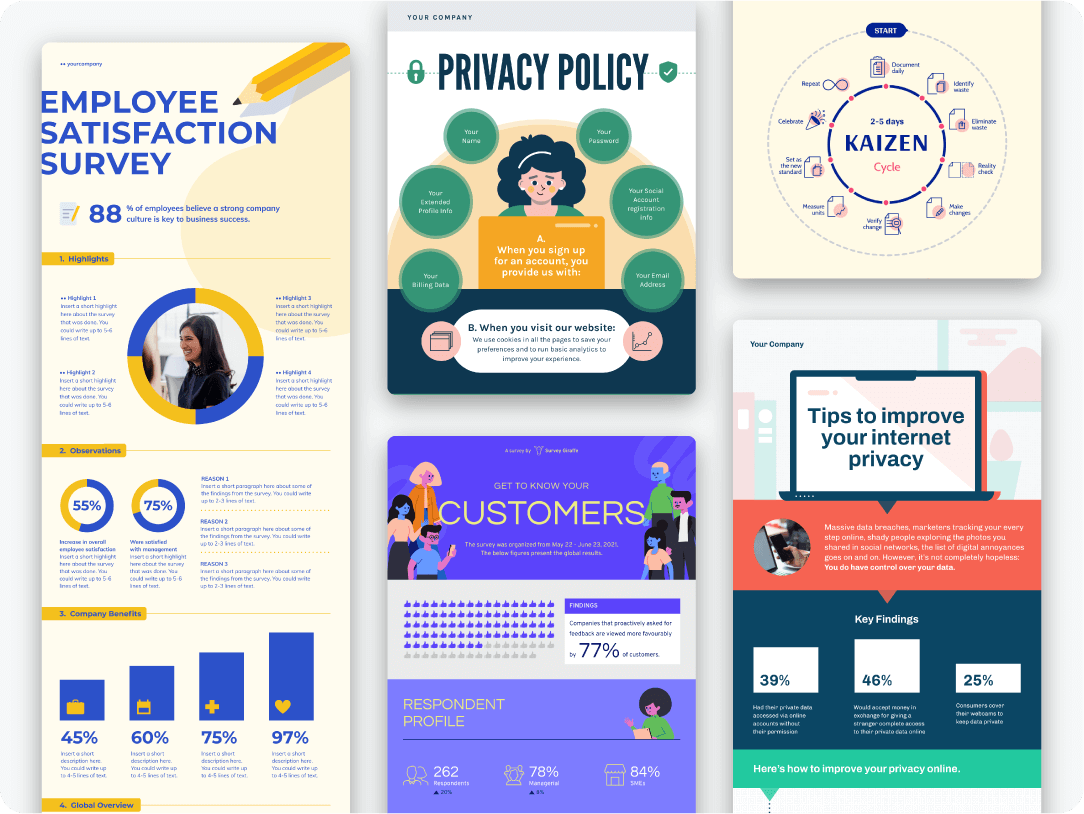
Templates are like shortcuts on your infographic journey, streamlining your creation process and freeing you to inject your unique content and personal flair. They not only save you time but also ensure visual coherence, giving your infographics a sleek, professional look. With Piktochart, you get access to an array of free templates , designed to make your infographic crafting smoother and more efficient.
Informational infographic template
Want to repurpose existing blog or video content?
An informational infographic is an effective visual format to relay the key points of your original content to your audience.
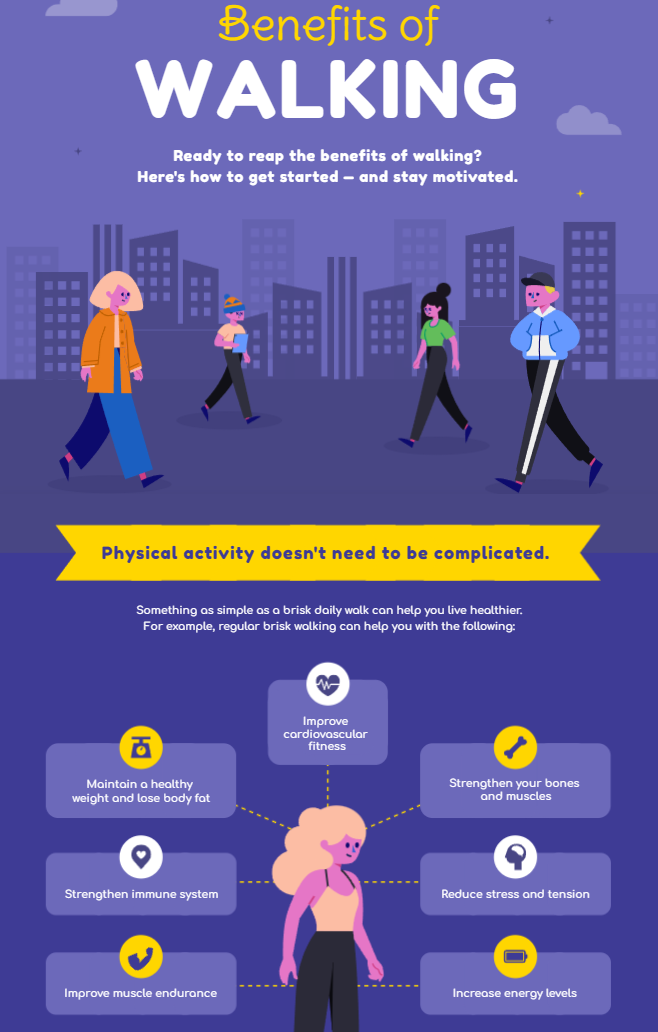
For example, this infographic is about the benefits of walking. The template presents the health benefits in a concise, visually appealing way, followed by practical tips that are easy to follow. The way the template is laid out allows readers to easily understand and remember the content.

Timeline infographic template
A timeline infographic is perfect for visualizing a sequence of events or a process. It can help your audience understand the step-by-step process, from ideation to scaling, which can be complex and difficult to grasp when presented in a textual format.
This timeline infographic example outlining the startup journey is a powerful tool for visual storytelling.

Flowchart infographic template
A flowchart infographic is an excellent tool for explaining decision-making processes or workflows.
The beauty of a flowchart infographic lies in its ability to simplify the complex. It takes those winding decision-making procedures or workflows, and unravels them into easy-to-follow visual narratives.
Each step, each decision point, even potential bottlenecks – they’re all broken down into digestible, interconnected pieces. With this, you not only improve transparency but also empower your audience to navigate the labyrinth of complex scenarios with ease.

Comparison infographic template
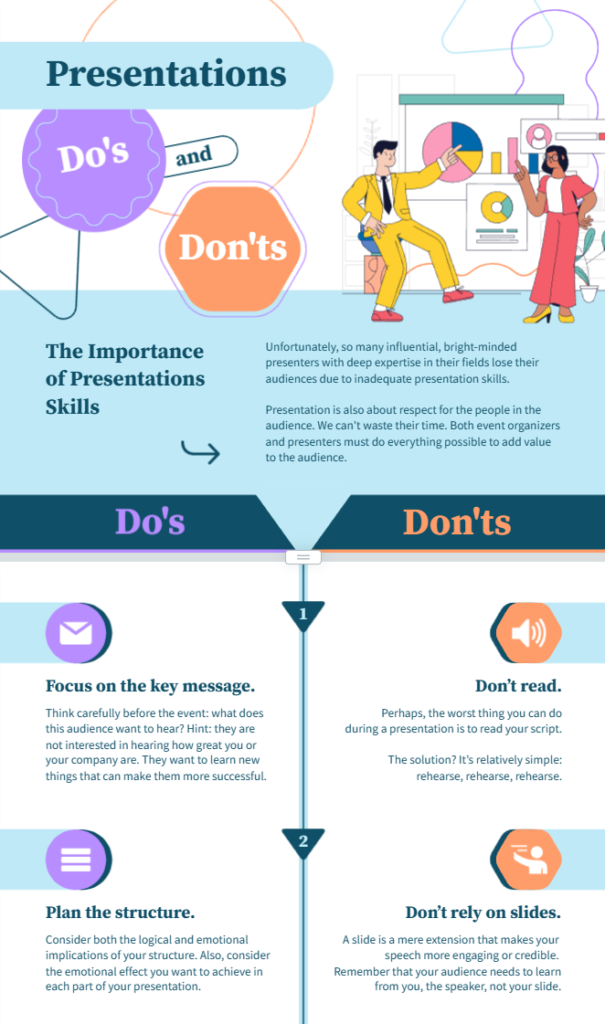
Imagine having to illustrate two concepts or sets of data side by side. Sounds tricky, right? Not with a comparison infographic. Comparison infographics are incredibly effective for teaching good practices and common pitfalls, such as in the case of public speaking.
Just like putting two photos side by side, it helps your audience see what you’re talking about right away.
And guess what? It’s not just about data. You could be comparing dos and don’ts, pros and cons, or even two different products.
They’re like your visual coaches, clarifying everything from good practices to common errors, say, in public speaking. It’s like a visual cheat sheet that highlights differences and underscores similarities too, delivering a balanced view of a topic.
So, whether you’re a veteran speaker polishing your skills, or a beginner aiming to sidestep pitfalls, a well-designed comparison infographic can be a handy guide. It doesn’t just simplify learning—it makes it fun.

Survey results infographic template
Gathering survey responses is an efficient method to amass a substantial amount of data quickly. But what do you do when you’re left with a mountain of information to decode?
This is where the magic of infographics comes in.
They act as a visual espresso shot of your findings, condensing broad data into an easily digestible, engaging format.
Infographics can beautifully portray a vast array of demographics, from geographic data to age brackets and income levels. This visual approach makes patterns, trends, and insights pop, enabling your audience to grasp the bigger picture swiftly.
Instead of drowning in raw data and convoluted spreadsheets, you’ll be swimming in clarity and insights through smart data visualizations.

Creating Infographics: Rinse & Repeat Your Infographic Templates
The beauty of using infographic templates to create these data visualizations and graphics is that once you create an asset, you can reuse the infographic and the design elements involved repeatedly.
While the written content and specific graphics or visual content will change, you can reuse your original design ideas, color palette, layout options, and more, cutting task time in half! This is useful when you create reports or graphics that must be updated regularly.
If you want to give it a go yourself, create a free Piktochart account and play around with some of the infographic templates .
Learn how to get started with Piktochart
Watch this short tutorial for a complete overview.

Robin Geuens is a writer turned SEO specialist. When he's not wondering what Google is up to next he's either reading, taking courses, playing video games, or wondering where to travel to next.
Other Posts

25 Green Color Palette Combinations (With Hexes and Name Codes)

How to Create a Professional Business Letterhead (With Tips, Templates and Examples)

How to Make Any Image Background Transparent
Do you want to be part of these success stories, join more than 11 million who already use piktochart to craft visual stories that stick..
How to Make an Engaging Infographic: The Full Guide
- Share on Facebook
- Share on Twitter
By Iveta Pavlova
in Insights
5 years ago
Reading time: 6 min
Viewed 24,588 times
Spread the word about this article:

If you think that making an engaging infographic is not easy, nor quick, well… you are probably right. Making an infographic that engages the reader effectively takes time and effort. Luckily, we are here to help with a full guide on how to make an engaging infographic.
To simplify the whole process, we’ve broken it down into phases and steps that are really easy to follow.
You’d probably like to check out 50 Engaging Infographic Examples That Make Complex Ideas Look Great .
How to make an engaging Infographic Steps: 1. Preparation Phase 2. Content Phase 3. Design Phase 4. Optimization Phase
A quick video overview of How to make an engaging infographic:
1. Do Your Homework aka the Preparation Phase
Making an infographic doesn’t start in Photoshop or another design software. It doesn’t even start with writing your content. Making an engaging infographic starts in your head. The preparation phase will help you clear up the concept and formulate your strategy.
1.1. Set your goal and topic
How will you spark your audience’s interest and what do you want them to do afterwards?

Sit down and analyze your prospects. Dig deep into their needs and interests. What would impress, influence and touch them? How will they benefit from the information they read? Most importantly, what should they do afterwards? Clear up these questions from the beginning in order to clear up the overall concept you have on your mind.
Each infographic is unique and has unique goals. Here are some of the most popular purposes people make infographics for.
- Raise awareness for a problem
- Raise brand awareness
- Bring traffic to a specific website
- Make people download a specific product
- Strengthen the customer-brand relationship, and more
Of course, an infographic can serve more than one purpose. Usually, the more specific the purpose, the better. Then, pick a topic that works in favor of this purpose and corresponds to your audience’s interests in the same time. From our experience, specific topics with specific target audiences lead to more conversions .
Here you can learn in detail How to Find Good Infographic Topics .
1.2. Research & browse inspiration
What’s the situation out there?

Making an engaging infographic is a creative process, above all. So, you will certainly have to put all your creative powers into action for this. Before you start creating your piece, you will have to find out how much information on the subject exists. You wouldn’t want to bore your audience with a content they’ve read before, would you?
Scope out the competition and consider how you would be able to bring more value to the reader. Will you be able to provide new data, or a new perspective, or perhaps, be more thorough? Browse other infographics and save everything that can be of use.
When it comes to visual inspiration, Pinterest is probably one of the best social media platforms for the purpose. You can easily create a collection of the designs you love.

Behance is another favorite place to find inspiration and get ideas. Staying up to date with the graphic design trends 2019 will also help you come up with a modern and engaging design.

2. Hit the Books aka the Content Phase
Infographics are visual creations which are built on the basis of information. The second phase of creating an engaging infographic is devoted to gathering information and sifting out these pieces that bring the most value to the reader.
2.1. Gather data and filter it
Use credible sources only and leave the chit-chat for somewhere else.

In order to sift out quality data, you have to gather as much of it as possible from credible sources only. An engaging infographic doesn’t simply look good – it brings value. Think in terms of:
- Industry reports
- Presentations from experts in the field
- Official statistics, etc
Once you’ve made a thorough research, review all gathered information and filter the essential pieces. Use a three-column approach to organize this process:
Key information that will move you toward your goals.
Less important data with the potential to enrich the content.
Data that doesn’t bring any value to the reader.
2.2. Create a catchy title and a content outline
…to catch and keep the attention of your prospects.

The title is one of the most important elements of your infographic. If the title doesn’t catch the attention of your prospects, all of your efforts to create a killer infographic will go in vain. Here are a few practical tips to use when creating a catchy title :
- Determine your keywords and use them in the title.
- Straight to the point by highlighting the value.
- Use a clever hook without sounding like a clickbait.
- Use a headline analyzer to identify the best title version that will attract the most attention.
Build a content outline based on the key information in order to discover the best infographic structure that will feel natural for the user to scan, follow, and read. Put the key content points ( data, charts, paragraphs ) together in a logical flow. Here are some popular structures for infographics:

Click on the image to view the full infographic example
The content is arranged as a story “introduction-body-conclusion”. The body is broken into small paragraphs in order to make the content scannable.

The content is arranged by the time at which the events happened.

A numeral or an alphabetical order
A structure suitable for presenting pieces of information that are equally weighted.

Pros and cons or comparison between two or more subjects
The content is divided into two or more vertical sections in order to compare subjects by different factors.
Other structures and hybrid structures
The examples above show just a few popular structures for infographics but there are so many other structures to use. It all depends on the nature of your content. In addition, you can combine different structures into one infographic.
3. Roll up your sleeves aka the Design Phase
The most fun phase begins! Since people are naturally attracted to everything visual, the actual design of the infographic is what “sells”. In other words, the design is what nails the attention and helps you convey your message in the right way.
Don’t forget to check out the Infographic Design Trends in 2022 before designing your infographic.
3.1. Pick your tools
…depending on your level of expertise.

Are you going to do the design yourself? How familiar are you with graphic software like Photoshop, Illustrator, Sketch, Affinity Designer, InDesign, etc.? What is your budget? Depending on your level of expertise and resources, you have a few options to realize your infographic.
You may be interested in this related article: How to Make an Infographic in Less Than 5 Minutes in Adobe Illustrator
Have a graphic designer or a graphic design studio do it for you.
If you are not confident in your skills or simply don’t have the time to invest in creating the infographic, your best option would be to hire a graphic designer. Of course, this would be the most costly option but if you are aiming for a highly engaging infographic, you are aiming for a high ROI, as well.
Use a premade infographic template.
A premade infographic template is a great option if you are looking for a ready design just to place your content in. This option is quite more affordable than hiring a graphic designer as long as you find a template that communicates the type of your content effectively.
Here are 47 FREE Photoshop Infographic Templates which can save you time and effort.

Use premade infographic elements.
If you have a bit more time and skills in using design software, you can build your own infographic with the help of infographic elements. There are many free infographic elements available on the web and the paid ones are usually quite affordable.

Use an online infographic builder.
Online infographic builders are very convenient for most users, as they usually don’t require having professional skills in designing. No matter of the infographic builder you will use, you will have a library of design elements and a gallery of premade templates to choose from when building your design. There are free and paid subscription plans. Usually, the free plans include the platform’s branding on the final infographic design.

Read more about Infographic Creator Tools: Top 5 Infographic Creator Tools to Try Now (No Design Skills Required)
3.2. Sketching and wireframing
…to achieve the first visual interpretation of your ideas.

Sketching is the first step of the design process: the rough drafts of your infographic-to-be.
If you’ve decided to create the design yourself, lay out your ideas on a sheet of paper first until you establish the most effective way to distribute your content throughout the infographic’s body.
Then, based on the sketches you’ve made, distribute the content throughout the infographic’s body in the exact dimensions it will be . Position the images, the texts, the graphs, and charts, so you have a clear structure of the infographic before you start making the actual design.
Here are a few examples of infographic wireframes:

3.3. Choose the colors and fonts.
…to make the infographic attractive and readable.

When it comes to choosing the colors, you need to take two factors into consideration: the meaning of colors and the branding.
The psychology of colors is a complex matter. Different colors mean different things and they also convey different emotions. Identify the colors that will support your message and appeal to your target audience.
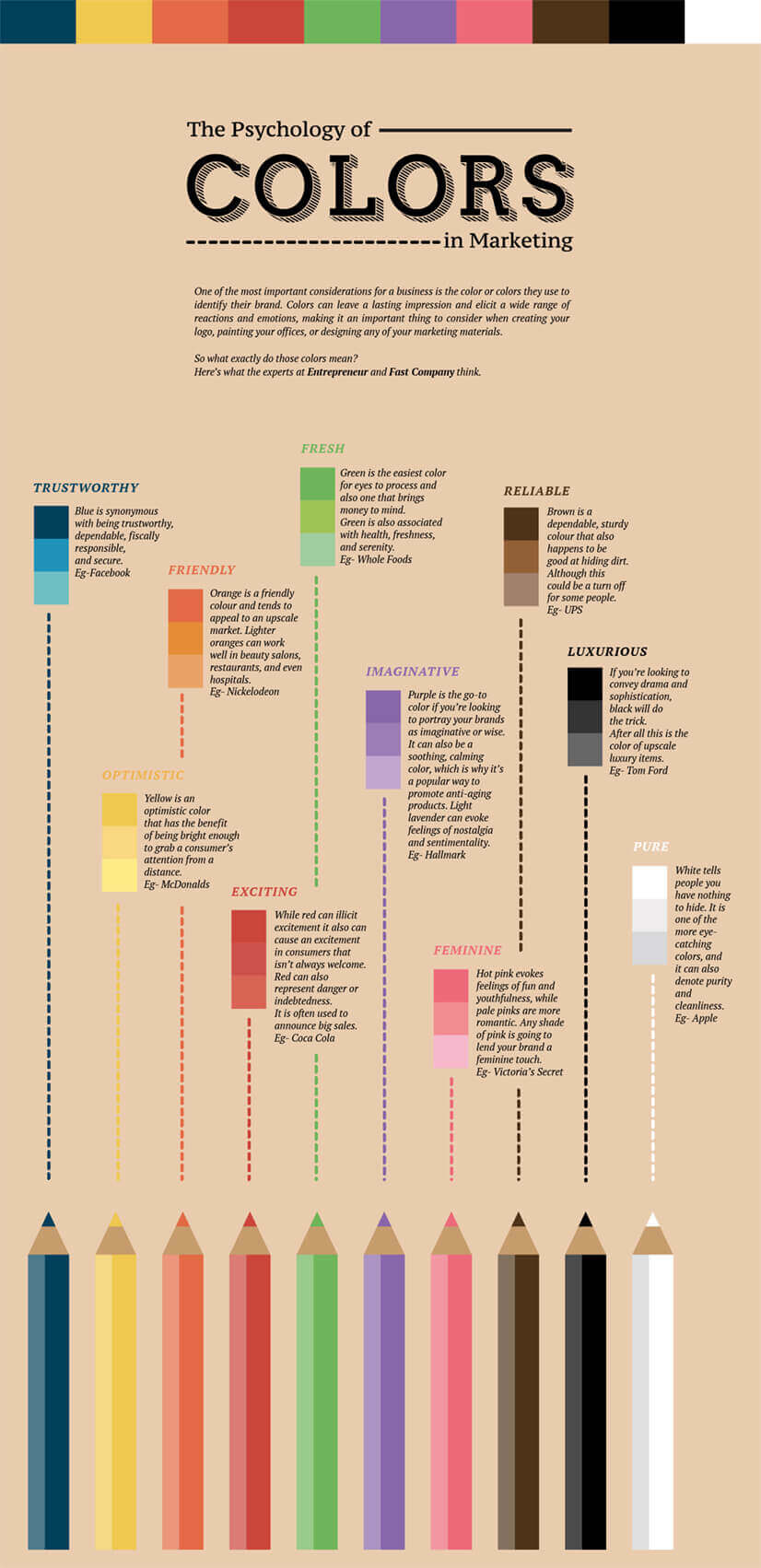
Another factor to consider is the branding. If the infographic is specifically related to a brand (and especially if your goal is brand awareness), present the design in colors consistent with the brand’s colors . Here is a bit of insight on the psychology of colors by Louise Myers:

Regarding the infographic fonts, you don’t have to limit yourself with using only the standard web fonts. The infographic is presented in an image file format which means you can experiment with unique fonts as long as they are readable. Feel free to combine 2-3 fonts, e.g. choose a serif font for the headings and sans serif for the paragraphs . It usually looks good to use a fancy font for the title. If you want to stress on a part of the sentence, make it bold or in a different color.
3.4. Use analogies and visual cues
Make it fun and functional at the same time.

Metaphors and analogies help you spice up the infographic, especially when the subject is boring and/or complex. Use analogies that your audience can easily relate to. Think of unique and fun ways to visualize your data . Here is a cool example – an infographic using cola cans and pizza slices to depict data and statistics.
Visual cues are important because they tell the viewer what to read next. Especially if the order in which the user should follow your content is hard to grasp. Even if the flow is obvious, visual cues help achieve an arranged and logical design.
Use lines and arrows. They lead the viewers’ eyes and make the infographic look tidier.

Use ABC or numbering . They are very easy to follow even if the content is scattered all over the design.

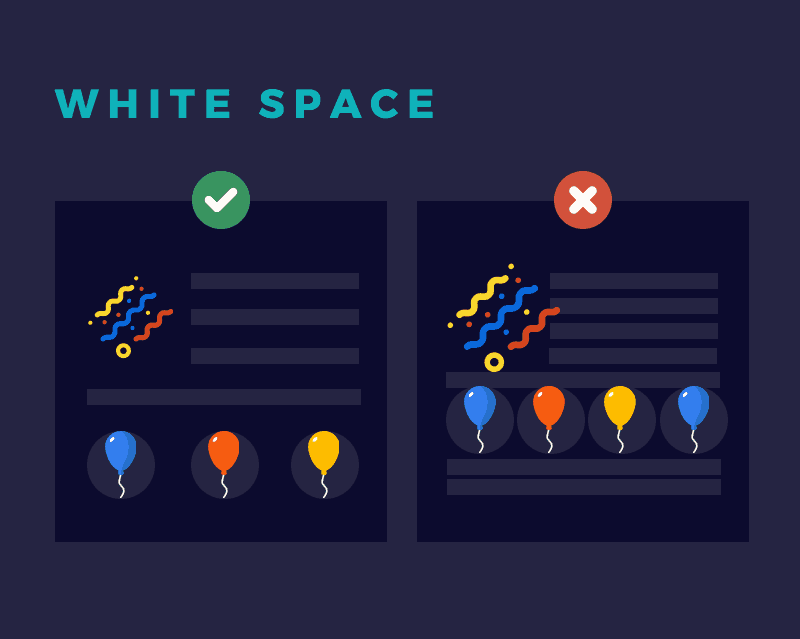
No matter which option you go with, make sure to leave enough white space in order to make the design digestible. This is the blank space left between images, design elements, and text. It makes the design organized and easy to understand.
3.5. Finish with a call to action
Because you are doing it for conversions, after all.

As we’ve cleared it up, each infographic has a goal. This goal is best achieved when you place a call-to-action button or a link at the bottom of the infographic. You would want to direct traffic that you’ve brought here towards your goal, so tell your readers what you want them to do next:
- Should they visit your website?
- Should they download a product?
- Should they sign up for something?
Also, have in mind that white space around elements kind of works like a frame. The more white space you leave around an element, the more it will pop. Leaving enough white space around different sections in your design will separate them visually, and leaving enough white space around your call to action will focus the viewer’s eyes right towards it.
Practical design tips for the call to action:
- Leave white space around it – it works like a frame.
- Use bigger and bold fonts.
- Use a contrasting color.
- Centralize it.
4. Steal the show aka the Optimization Phase
What would be the purpose of putting all this time and effort into creating an engaging infographic if people don’t know it exists? The final steps of this journey are related to making your infographic discoverable and accessible to as many people as possible.
4.1. Proofread and cite sources
…in order to be taken seriously.

Make sure your content is free of grammar and punctuation mistakes. It’s a good idea to use a grammar checker tool to catch the mistakes that are not so obvious.
Sleep on it, so you can identify mistakes better. Let the design rest for a few hours or even better – for a day. Sometimes, it takes a pair of fresh eyes to identify those little details that are not quite right.
Make sure to credit all authors of information that you used in the infographic. The practice is to cite the sources along with links. As an alternative, you can cite the sources on the page you’ve published the infographic. This way, the readers can easily just follow the links to get more information.
You can learn more in-depth in our article Proof-Check Your Infographic Design .

4.2. Make it shareable and easily discoverable.
…to reach as many prospects as possible.

Infographics may look amazing but don’t forget that they are simply static images. Choosing a great font for yours will surely improve readability but unfortunately, search engines will still perceive it as an image. Optimize the infographic image itself – add alt tags and image description, and publish the infographic’s content as text right after the image for even better optimization.
When it comes to sharability, a high-quality full version of the infographic is great for sharing on platforms like Pinterest and Behance. For other social media platforms that apply image restrictions (like Facebook and Twitter), prepare a meta image for sharing .
There are a bunch of sites where you can easily submit your infographic and gain views, such as:
- SubmitVisuals
- OnlyInfographic
- InfographicBee
- CoolInfographics
- InfographicReviews
- InfographicJournal
- InfographicPlaza
- InfographicsDirectory
- ShitHotInfographics
- AllInfographics.org
- ILoveCharts
Make your infographic as a presentation, so you can upload it to SlideShare. Browse inspiration from 35+ Free Infographic PowerPoint Templates To Power Your Presentations .
Here is how we made this article as a SlideShare presentation. Feel free to spread the word if you’d like.
Final words
Learning how to make an engaging infographic is a process that you may not nail from the first time. Just follow these steps and you will get there faster.
We hope we’ve been helpful with this guide. If you have anything to add to the subject, we’ll be waiting for your comments below. See ya!
You may be interested in these related articles:
- 12 Animated Infographics That Will Engage Your Mind from Start to Finish
- 30+ Free Comparison Infographic Templates: Amazing Free Collection
- 16 Free Vector Infographic Design Templates: On Different Themes in Different Styles

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
20+ secrets to taking amazing photos for blogs and social media, google slides vs keynote: a battle between equals [full comparison], 10 of the best logo design software options [free and paid], animation trends in 2021: popping and intriguing animation ideas, the basics of character design process: insights and examples, check out our infographics bundle with 300+ infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (0)

Iveta Pavlova
Iveta is a passionate writer at GraphicMama who has been writing for the brand ever since the blog was launched. She keeps her focus on inspiring people and giving insight on topics like graphic design, illustrations, education, business, marketing, and more.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

23 Social Media Design Tips That You Can Try Right Now
by Lyudmil Enchev

Top 25 Teaching Blogs To Help Your Educational Process

Graphic Design Trends 2017: What’s Hot and What’s Not
by Iveta Pavlova
Looking for Design Bundles or Cartoon Characters?
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
- CTL Reports
- News & Announcements
Book a Consultation
- Mailing Lists
- All CTL Programs
- TA Programs
Program Directory
- Certificates
- Conferences
- Registration Help
Upcoming Events
- Accessibility in Teaching
- Assessing Student Learning
- Engaging Students
- Fundamentals of Learning
- Supervising TAs and Graduate Students
- Teaching Assistants
- Intercultural Teaching Competence
- Part-time Instructors
- Indigenous Teaching and Learning Resources
- OWL Brightspace Training and Help Resources
- Components of Online and Blended Course Design
- Self-Directed Modules and Workshops
- Generative AI Resources
- Accessibility Boosts
- Choose an eLearning Tool
- Student Assessment
- Synchronous eLearning Workshops
- Curriculum Review Support Online
- Course Design
- Curriculum Innovation and Review
- Western Degree Outcomes (WDOs)
- Teaching Awards
- Teaching Dossiers
- Writing a Teaching Philosophy Statement
- Getting Feedback on Teaching
- Grant Opportunities
- Publications
- Scholarship of Teaching and Learning
- Centre for Research on Teaching and Learning in Higher Education (CRTLHE)
- Teaching & Assessment
- Awards & Dossiers
Elements of an Effective Infographic Assignment
Elearning at the ctl.
All | Faculty | Grad Students
LOGIN TO REGISTER
Centre for Teaching and Learning Arts and Humanities Building Room 3R34 (519) 661-2111 x80346 [email protected]
This post is a summary of the eLearning Lunch and Learn session presented on October 2nd, 2017. Images presented throughout are available for download as full infographics – these are available under Resources at the bottom of the post. Video clips from the Lunch and Learn session are also available throughout.
What is an Infographic?
An infographic is a highly visual representation of information, data, or content that is intended to quickly communicate information to a reader. Smaller than but similar to a poster, an Infographic often communicates a central argument, topic, or thesis focusing on the overall patterns, themes, or salient points.
An infographic is often designed using graphic design software. Photoshop, PowerPoint, and Word can be used, however, new online digital tools for Infographic creation are increasingly popular. Examples include Canva, Piktochart, or Infogr. am.
For a comparison of the three above-mentioned online tools for Infographic creation, see the following comparison chart.
Download (PDF, 33KB)
What makes for an effective Infographic?
Effective infographics tell a story. There is an introduction, main argument, and conclusion (Canva, 2017). Each element (text, graphics, data representations, etc.) meaningfully contributes to communicating an accurate and concise presentation of information. As a quick visual representation, Gillicano and colleagues (2014) suggest that an infographic is easily comprehended and read in less than a minute.
Much like an essay, an infographic is often the end product of a research project or inquiry process. As an academic work, it is important that the information be accurate and properly cited. Infographics should easily allow readers to access referenced material through citation.
Overall, thought should be given to who the target audience is and what purpose the infographic will serve. Accurate, properly referenced material is communicated effectively through a highly visual and well organized layout.
What are the elements of an Effective Infographic Assignment Design?
Learning Outcomes and Rationale
First and foremost, the infographics assignment aligns with intended learning outcomes of the course. Producing an infographic requires that students draw on a large skill set. It requires that they find, synthesize, and integrate a range of information in order make decisions for then arranging and designing the infographic to effectively communicate the argument through a highly visual format.
Scaffolding Student Work
Before introducing an infographics assignment, instructors should consider the skills students currently have to effectively research, integrate, and organize the information to be communicated through an Infographic as well as the design and digital technology skills for designing the infographic in a visually appealing way. Assignments should adequately scaffold students movement through the various steps involved in designing an infographic as a final product of an inquiry process. Steps could include:
- Research Stage: Submission of an annotated bibliography, report, or first draft of infographic content
- Drafting Stage: Students receive feedback on a draft of the infographic and/or it’s content from instructors or peers
- Designing Stage: Students receive support on designing their infographic, through tutorials, peer support, or design sprints
Effective infographic assignment design regularly incorporates a component requiring students to reflect on their infographic, what was learned, or how they aimed to communicate information to their target audience (Matrix & Hodson, 2014).
Peer Review
Another common element of infographics assignment designs is the use of peer review. The chance to receive feedback from peers can be incorporated at the drafting or final stages of the assignment. Peer review serves two purposes: it gives feedback to students on their infographic designs and it supports student reviewers to critically analyze the infographics of others.

Rubric Design
The following evaluative components are common amongst infographics rubrics (Matrix & Hodson, 2014; Schrock, 2012; Texas Education Agency, 2015):
Content: accurate and detailed information is provided and supports the thesis/argument/purpose
Focus: All content (visual and textual) concisely complements the purpose of the infographic
Visual Appeal: Fonts, colours, layouts, & visual elements meaningfully contribute to the infographic’s ability to convey the overall message
Argument: The infographic effectively informs and convinces the reader of its intended purpose
Organization: Information is systematically organized and supports readers’ comprehension of the main message
Citation: Full bibliographic citations are included for all sources referenced
Mechanics: The infographic is free of spelling or grammatical errors
The following Infographics are a summary of the above-mentioned information and are available for use under a Creative Commons Attribution-NonCommercial 4.0 Licence (CC BY-NC 4.0):
A Students Guide to Infographics
Download (PDF, 195KB)
An Instructor’s Guide to Infographics Assignments
Download (PDF, 158KB)
Canva. (2017). Infographic design. Retrieved from https://designschool.canva.com/how-to-design-infographics/
Gallicano, T., Ekachai, D., Freberg, K. (2014). The infographic assignment. A qualitative study of students’ and professionals’ perspectives. Public Relations, 8 (4), 1-22. Retrieved from http://prjournal.instituteforpr.org/wp-content/uploads/2014GallicanoEkachaiFreberg.pdf
Matrix, S. & Hodson, J. (2014). Teaching with infographics: Practicing new digital competencies and visual literacies. Journal of Pedagogic Development, 4 (2). Retrieved from https://www.beds.ac.uk/jpd/volume-4-issue-2/teaching-with-infographics
Schrock, K. (2012). Infographic Rubric . Retrieved from http://www.schrockguide.net/uploads/3/9/2/2/392267/schrock_infographic_rubric.pdf
Texas Education Agency. (2015). Rubric for infographic or poster. Retrieved from http://cte.sfasu.edu/wp-content/uploads/2015/04/Rubric-for-Infographic-or-Poster.pdf
Centre for Teaching and Learning Arts and Humanities Building Room 3R34 London, Ontario, Canada, N6A 3K7 Tel: 519.661.2111 x80346 [email protected] Privacy | Web Standards | Terms of Use | Accessibility
Event Registration

CH 3 Assignment: Creating an Infographic
This assignment will help you to create an infographic, which is a visual representation of your research.
Guidelines for creating an effective infographic:
- Make a claim : a good infographic should state or imply a claim and present evidence to support that claim.
- Use accurate data : once you state your claim, find evidence to support it (quoted material, statistics, findings, etc.).
- Write concisely : an infographic’s text should be clear, concise, and brief.
- Don’t present too much information : readers may be turned off or intimidated by too much text or or a graphic is too packed with images to be effective.
- Finalize and review your research : this will help you with the next step.
- Familiarize yourself with the data and the different ways to present it, and then choose the most appropriate visual representation for your project.
- Choose colors and fonts that match or seem appropriate to your overall message.
- Consider creating two different versions of your infographic so that you may choose the most effective one for your specific audience and purpose.
- Cite all your image sources .
Additional Resources
Here are a few sites to help you create your infographic:
- Piktochart : a web-based infographic creator with many themes, graphics, and user-friendly editing tools.
- Hubspot : offers several free templates for creating infographics in PowerPoint.
- Canva : a web-based infographic creator with several free templates
- Venngage : offers free options for creating infographics
- Visme : free online tool for making infographics
Technical Writing at LBCC Copyright © 2020 by Will Fleming is licensed under a Creative Commons Attribution 4.0 International License , except where otherwise noted.
- Our Mission
Using Infographics to Build Media Literacy and Higher-Order Thinking Skills
Teaching infographic literacy involves asking students to flex their critical thinking skills—and their creative muscles.

In a world where simply reading the news requires significant statistical and visual literacy, infographics have become prolific in magazines and news sites—where they’re used to explain everything from political projections to public health to Hawaiian volcanic eruptions .
By now, almost everyone has come across the infographic. In short, they’re visual representations of complex information and they typically meld some combination of charts, graphs, images, words and numbers—often in clever and striking ways that are capable of telling stories just as well as blocks of text, and often in less time.
Today’s kids are hardly strangers to the form. Sports publications, for example, often include statistical analyses comparing stars like LeBron James and Kevin Durant, or exploring the way that famous soccer players stack up against each other in terms of goals, conversion rates, and passes .
Meanwhile, research shows complex visuals and illustrations are becoming prevalent across children’s media, including textbooks, where graphics now convey information that, more often than not , isn’t found anywhere else in the text. And additional studies have found that about 13% of third-grade reading comprehension is strongly related to making sense of images that accompany text.
According to a new paper by researchers Jennifer M. Smith and Marla K. Robertson, teaching students how to interpret the modern infographic is an essential skill, and an important part of multimodal learning.
Making sense of numerical claims is especially important given that many infographics can be confusing or downright misleading when they use exaggerated scales, remove the zero point, or engage in other trickery to present information in inaccurate ways. (Older students may get a kick out of deconstructing the many egregious examples featured on the Twitter account ChartCrimes , which is devoted to calling these out).
How to Teach Infographic Literacy
There are plenty of ways to teach infographics in the classroom, but most experts and researchers believe in slowly scaffolding students’ understanding of them in thoughtful ways.
Start by introducing the concept and explaining their purpose, then conduct visual read-aloud or think-alouds of existing infographics. Next, help students decode the graphics themselves, asking them to jot down notes about what they do and don’t understand, before eventually asking students, even young ones, to start creating their own.
Beginning in middle school, students can even use them to present and share research findings that might otherwise take shape as writing assignments or slideshare presentations.
“Creating infographics involves higher level thinking skills as students must analyze their information, synthesize multiple pieces of information, and make evaluations to determine what to include in the limited space of an infographic,” say the authors.
To further guide teachers, Smith and Robertson suggest a new framework breaking down the concept into four steps: exploration, investigation, creation, and interrogation—useful for upper elementary classes and above.
Exploration
You can use infographics to contextualize maps and compare two or more things, such as in the World Cup example above. But they can also tell a story in chronological order ( the long history of social media ), bring otherwise drab statistics to life ( the anatomy of a teacher ), and break down big ideas into smaller, digestible pieces (how peat traps carbon from escaping into the atmosphere).
Having an infographic to illustrate each purpose is handy, so it’s important to introduce students to a wide array of them. These days, the highest quality infographics are typically found in dedicated books from major publishers, but plenty of quality ones are also floating around online, including those from:
- The Centers for Disease Control
- Kids Discover
- The New York Times
- Course Hero
- FiveThirtyEight
The authors suggest modeling how to read an infographic by projecting it for the whole class, sharing observations and design choices, and asking students what they notice. In small groups, students can practice their close reading skills as they learn to read and interpret complex graphics.
Investigation
Think of this as the deconstruction phase. After students learn to read an infographic, they must further analyze how infographics layer elements, such as text, color, illustrations, and numbers to convey meaning. As the authors note, “Separating these modes is an important step in students understanding the significance of attending to both the printed word and the visual elements.”
Smith and Robertson suggest spending some class time modeling how a media-literate adult might approach a complex graphic by discussing the choices the artist has made. That includes the size and scale of images and the style it’s created in (e.g., flashy, subdued, cartoon).
It’s also an opportunity to mine illustration-rich textbooks for relevant material. “If the infographic is a supplemental part of a larger text (e.g., article, picture book, textbook), teachers might consider aloud how the infographic adds new meaning or a different perspective to the main text,” the authors say.
At first, teachers might show the whole class how an infographic is created—using an example such as this one on the causes and effects of tiger poaching, which includes the artist’s rough sketch. Then ask students to analyze a graphic on a similar topic like ivory poaching and answer a series of guiding questions around the author’s intent, methodology, and the substance of their information. What images and statistics jump out? Which design elements were most effective? Do large illustrations of the animals stir feelings of sympathy when you look at the image?
A more complex lesson might examine how these choices can make some graphics (even well-known ones) misleading or confusing to general audiences, and whether that’s intentional.
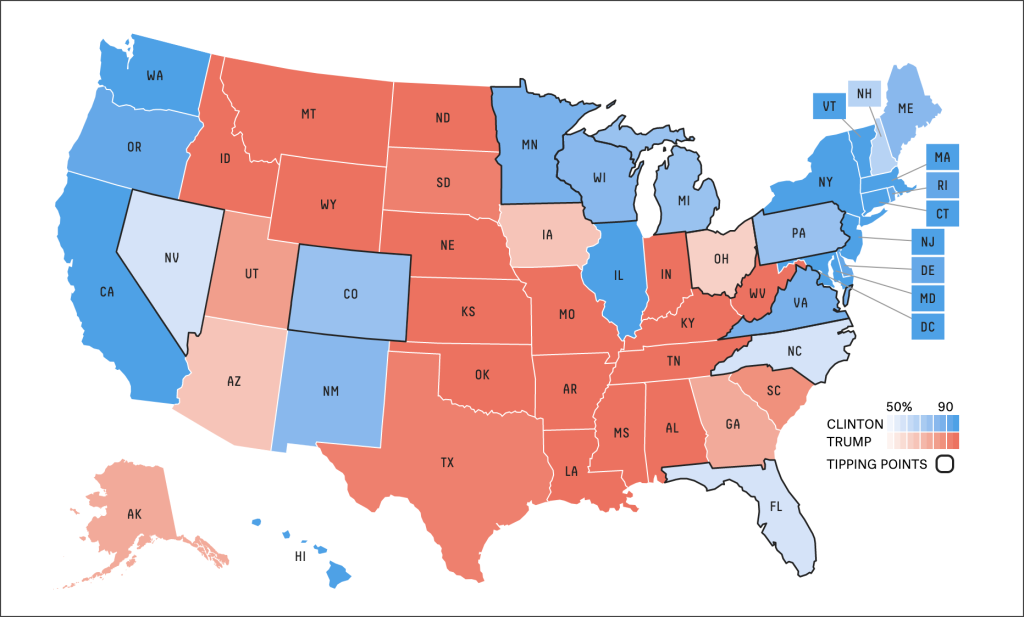
Anyone who follows election night coverage of the Electoral College is used to seeing the classic fifty states map—complete with floating Alaska and Hawaii—gradually shaded in red or blue as states are called for each candidate. But as Vox notes , the map isn’t just unhelpful, it’s misleading due to the prominence of vast states like Montana with small populations, which matter less to the Electoral College than small states with big populations.

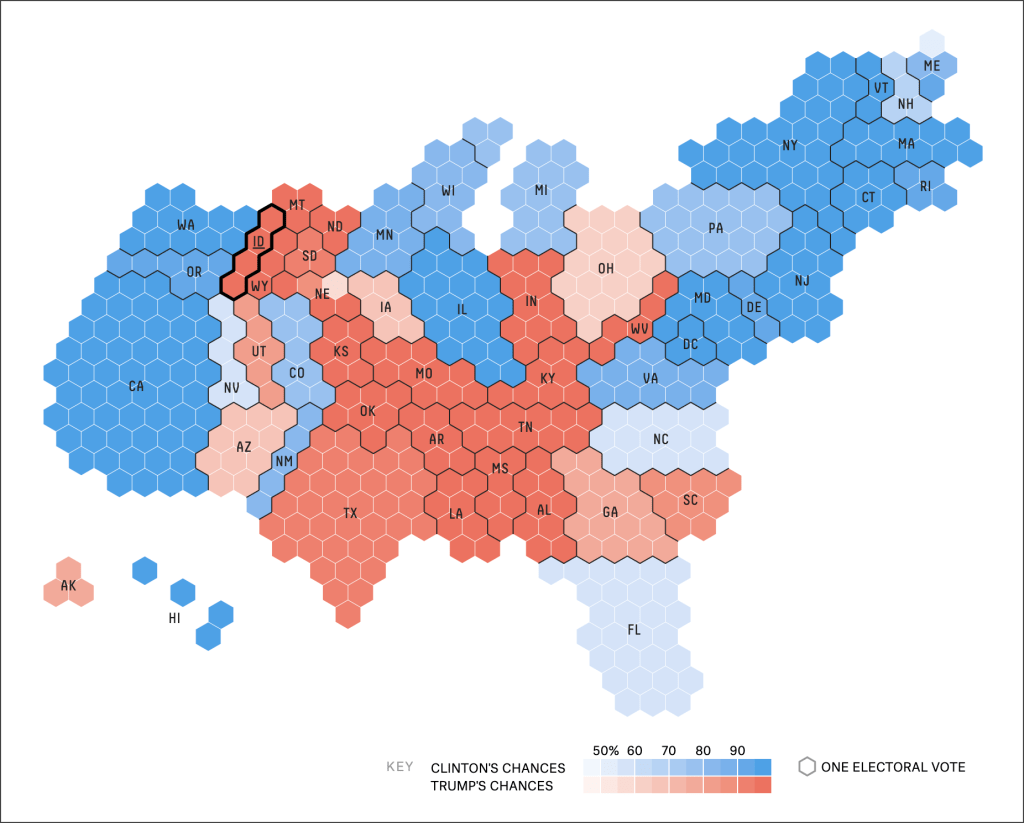
Contrast that with the map below, called a cartogram, which depicts each state’s size in proportion to its share of electoral votes. Students who learn to interpret, and eventually create, the latter will soon learn not to take every graphic at face value, and what to look for when parsing complex imagery.

Students are “often answering questions, telling stories, and sharing surprising information through activities such as book reviews or reports, research projects, and personal writing,” say the authors. That means they likely already have the skillset to begin processing and presenting that information in new formats.
Ask students what they hope to accomplish with their infographic, and how the elements they choose create that narrative. But avoid too much pre-planning, the authors suggest, because working with infographics should provide students with the freedom to either start with the graphics or text first, or create them in tandem.
Infographics naturally strengthen higher-order thinking skills, as students must apply what they’ve learned from exploring and deconstructing existing ones. To further model the assignment, teachers can create their own designs beforehand, or construct one as a class before setting students to work on them alone or in groups.
Classic software tools, including PowerPoint and Word (and their equivalents) can create simple graphics, but newer tools like Canva , Easel.ly , Piktochart , and Visme all feature dedicated infographic templates that can elevate visual designs and help add complexity.

Interrogation
While infographics often convey meaning all on their own, they’re also well suited as accompaniments to traditional assignments. The final phase of Smith and Robertson’s framework is to integrate them into a larger piece of writing or presentation.
In one example they cite, an infographic about what kinds of pets are kept by students in the class might be paired alongside a broader assignment about how classmates are similar and different to each other.
Separately, teacher Pearl Jonas has a Pinterest board collection of student-created infographics on 20th century American history topics, where students deftly layer maps, graphs, statistics, and text to create professional-looking infographics.
Thus, infographics can be used to illustrate relevant periods of time or to sequence historical events, such as exploration and global trade. A bisected graphic with images of two characters from a book could likewise compare and contrast their traits and motivations as part of a book report.
Such exercises will only improve students’ visual literacy in an increasingly multimodal world, write Smith and Robertson. It’s just another, important step toward helping them understand the whole picture.
- My Storyboards
How to Infographics Templates
Customize how to templates.

If you're assigning this to your students, copy the poster to your account and save. When creating an assignment, just select it as a template!

Exploring the Use of "How To" Infographics and Worksheets
Our templates allow you to create appealing posters that break down directions and complex procedures into simple, easy to understand visual steps. Creating infographics for school, a blog post, or other social media platforms is an excellent way to present information. Both students and teachers alike can use them for projects, UBD unit plans , instructions, and more!
Visual learning tools have revolutionized education, and at the forefront of this transformation are the versatile how to infographics. These engaging graphics simplify intricate processes into digestible steps for the target audience, making them invaluable for teaching intricate "how to" topics and lessons. To further amplify their educational impact, pairing step-by-step infographics with meticulously designed worksheets can provide a comprehensive and interactive learning experience for students. Crafting posters and worksheets that harmonize seamlessly with process infographics will ensure that your classroom instruction is both engaging and effective.
Utilizing a step by step infographic template streamlines the process of designing visually engaging instructional materials, making complex concepts more accessible to students. Other types of infographic design that can be used in the classroom include a process infographic, an informational infographic, a flowchart infographic, and a timeline infographic.
Understanding the Learning Objectives
Constructing impactful posters and worksheets begins with a thorough understanding of your learning objectives. These should not only complement your how-to infographic's content, but also reinforce the primary concepts you intend for your students to grasp. By aligning your questions with the targeted skills and knowledge, you ensure a cohesive and purposeful learning journey.
Choosing the Right Format
When developing supplemental tools to accompany your step by step infographic, consider the format and layout options that best resonates with your learning goals and your students' preferences; it is important to tailor the format to the specific nature of the "how to" topic being addressed. You may want to include visuals such as a pie chart, line chart, or bar chart.
Designing the Content
When making a worksheet to accompany your infographic design, remember that the heart of effective worksheets lies in the clarity of your classroom instructions. Craft questions that encourage students to engage with the content presented in your instructions infographic. Break down complex directions into logical segments, echoing the process depicted in your infographic step by step template. This approach not only guides students through the material but also instills a sense of accomplishment as they complete each section.
Aligning with the Infographic Poster
A well-crafted worksheet serves as a natural extension of your how-to infographic. Deconstruct the steps outlined in the infographic and transform them into thought-provoking questions that demand careful consideration. By doing so, you foster a deeper connection between the students and the subject matter, enabling a more profound comprehension.
Incorporating Critical Thinking
Elevate your worksheets by infusing them with questions that promote critical thinking. Encourage students to apply the insights gained from the infographic to real-world scenarios. This not only enhances their understanding but also equips them with the practical skills needed for future endeavors.
Encouraging Visual Engagement
In parallel with the visual appeal of your data visualizations within the infographic, consider integrating relevant images, diagrams, or design elements into your worksheet. This consistent visual approach heightens engagement and supports students in grasping the content more effectively.
Providing Space for Student Responses
The importance of ample response space cannot be overstated. Accommodate various response formats, whether it's succinct written responses, creative drawings, or detailed explanations. This ensures that students can effectively express their comprehension and ideas.
Review and Feedback
Before circulating your worksheet, invest time in a thorough review to ensure accuracy and clarity. Piloting the worksheet with a small group of students can provide valuable feedback for refinement. This iterative process guarantees that the worksheet effectively supports the step-by-step process outlined in your infographic.
Incorporating Self-Assessment
Empower students to gauge their own understanding by integrating a self-assessment component into the worksheet. Encourage them to reflect on their learning journey, identify areas that require further exploration, and set personal improvement goals.
Extensions and Differentiation
To cater to a diverse range of learning needs, consider offering extension activities for advanced learners. Simultaneously, employ strategies to differentiate your handouts, accommodating varying learning styles and abilities within the classroom. Perhaps you want kids to create infographics of their own, look at data sets and data points, and add their own new concept.
To kick-start your journey, we want to offer you a free downloadable process infographic template! This resource is designed to facilitate your worksheet creation process. Simply download, print, and witness the transformation as your classroom buzzes with active and engaged learners.
The integration of meticulously crafted how-to infographic templates and purposeful posters can elevate your teaching prowess. By adhering to these practical tips and aligning the right tools with the visual content of your infographic, you're on the path to curating an immersive and effective learning experience that ignites curiosity in your learners and deepens their understanding.
Steps to Make How To Infographic Templates
Crafting an infographic worksheet template that caters to various subjects and ideas can be a rewarding endeavor; you don't have to be a graphic designer to make a great infographic! Follow these steps to create a versatile template that aligns with different topics while effectively integrating the principles of how-to and step-by-step infographics:
- Define Your Learning Objectives: Clarify the core objectives of your worksheet template. What concepts or skills do you want students to grasp? This foundation will guide your template's structure.
- Incorporate Visual Elements: Infographics are inherently visual. Design your template to accommodate process infographics by leaving space for images, diagrams, or data visualization.
- Structure the Steps: Emulate the structure of a step-by-step infographic template. Divide into sections that correspond to the sequential breakdown of the topic.
- Provide Clear Classroom Instructions: Just as you would with an instructions infographic, include precise and concise instructions for each section. These instructions guide students through the worksheet's content.
- Consider Adaptability for Different Subjects: Ensure your template is adaptable to various subjects and ideas. Avoid overly specific content, and instead focus on a framework that can be tailored.
- Balance Detail and Flexibility: Strike a balance between providing enough detail for guidance and leaving room for customization based on the subject matter.
- Facilitate Content Breakdown: Leverage the concept of breaking down directions. Design the template to easily accommodate the breakdown of complex topics into manageable steps.
- Design Elements and Consistency: Apply consistent design elements reminiscent of design process infographics. Visual coherence helps students navigate the template smoothly.
Remember, the goal is to create a good infographic template that embraces the principles of these infographics while providing flexibility to accommodate different subjects and ideas. With the right balance of structure and adaptability, your infographic worksheet template will become a valuable asset across various lessons and disciplines.
"How To" Worksheet Ideas
Looking to go beyond posters and provide an infographic layout as a worksheet? Our simple drag and drop editor makes it super easy to create your own infographic. Check out some worksheet ideas below!
Mathematics
- How To Add and Subtract with Fun Objects (Kindergarten-5th Grade): Create colorful worksheets with visually appealing illustrations of objects (e.g., fruits, animals) that students need to add or subtract. Include step-by-step instructions with pictures for each calculation.
- How To Construct Geometric Shapes (6th-8th Grade): Design worksheets that guide students in constructing basic geometric shapes using a compass and ruler. Include detailed instructions on each step of the construction process.
- How To Solve Quadratic Equations with the Quadratic Formula (9th-12th Grade): Develop worksheets that illustrate the process of solving quadratic equations using the quadratic formula. Provide a step-by-step breakdown of the formula's application.
- How To Understand the Butterfly Life Cycle (Kindergarten-5th Grade): Craft worksheets that help students understand the life cycle of a butterfly. Include spaces for students to draw and label each stage of the life cycle.
- How To Experiment with Simple Machines (6th-8th Grade): Create worksheets that demonstrate the principles of simple machines (e.g., lever, pulley, inclined plane) through hands-on experiments. Include space for students to record their observations.
- How To Balance Chemical Equations (9th-12th Grade): Develop worksheets for balancing chemical equations. Provide examples and step-by-step instructions for students to practice balancing equations.
Language Arts
- How To Analyze a Story's Key Elements (Kindergarten-5th Grade): Design reading comprehension worksheets that feature short stories followed by questions that ask students to identify key plot points, characters, and themes.
- How To Write a Persuasive Essay (6th-8th Grade): Create worksheets that guide students through the process of writing a persuasive essay. Include prompts, tips for organizing ideas, and space for outlining their arguments.
- How To Analyze Literary Elements in Classic Literature (9th-12th Grade): Develop worksheets for analyzing literary elements (e.g. symbolism, foreshadowing) in classic literature. Include passages from novels and questions that prompt critical analysis.
- How To Create a Timeline of U.S. History (Kindergarten-5th Grade): Craft timeline worksheets that help students arrange key events in U.S. history in chronological order. Include images and brief descriptions of each event.
- How To Explore Ancient Civilizations (6th-8th Grade): Design worksheets that explore the rise and fall of ancient civilizations. Include maps, illustrations, and questions to guide students in understanding the historical context.
- How To Understand the Branches of Government (9th-12th Grade): Create worksheets that explain the branches of government and their functions. Include scenarios for students to analyze how the branches interact.
These titles and ideas offer engaging and educational "How To" worksheet options for various subjects and grade levels, enhancing the learning experience for students.
More Storyboard That Resources and Free Printables
- List Infographic
- Education Infographic
- History Topics Infographic
- Geographic Infographic
- Flowchart Infographic
- Map Infographic
- Timeline Infographic Template
- Customer Journey Maps
- UBD Meaning
How to Make an Infographics Poster
Choose one of the premade templates.
We have lots of amazing templates to choose from. Take a look at our colorful example for inspiration!
Click on "Copy Template"
Once you do this, you will be directed to the storyboard creator.
Give Your Poster a Name!
Be sure to call it something related to the topic so that you can easily find it in the future.
Edit Your Poster
This is where you will include details, text, images, and make any aesthetic changes that you would like. The options are endless!
Click "Save and Exit"
When you are finished with your poster, click this button in the lower right hand corner to exit your storyboard.
From here you can print, download as a PDF, attach it to an assignment and use it digitally, and more!
Happy Creating!
Frequently Asked Questions about Infographic Posters
How do i design an adaptable template for different subjects.
Focus on creating a template with a flexible structure that can be easily tailored to various subjects. Keep the design elements general and provide space for customization based on the specific content and target audience.
What is the role of classroom instructions in the template?
Classroom instructions provide guidance to students on how to interact with the template. Just like in an instructions infographic, clear and concise instructions and a brief description ensure students seamlessly navigate through the content.
Why is it important to incorporate visual elements into the template?
Visual elements enhance comprehension and engagement. Including images, diagrams, a specific color scheme, different fonts and different shapes in the template makes it more effective in conveying information by breaking down complex information.
How can I ensure the template aligns with different learning objectives?
Start by identifying the core objectives of your template and its intended usage. By keeping the instructions clear and concise, educators can adapt the template to fit different learning goals.
Try 1 Month For
30 Day Money Back Guarantee New Customers Only Full Price After Introductory Offer
Learn more about our Department, School, and District packages

- Thousands of images
- Custom layouts, scenes, characters
- And so much more!!
Create a Storyboard
- Departments and Units
- Majors and Minors
- LSA Course Guide
- LSA Gateway
Search: {{$root.lsaSearchQuery.q}}, Page {{$root.page}}
- Accessibility
- Undergraduates
- Instructors
- Alums & Friends

- ★ Writing Support
- Minor in Writing
- First-Year Writing Requirement
- Transfer Students
- Writing Guides
- Peer Writing Consultant Program
- Upper-Level Writing Requirement
- Writing Prizes
- International Students
- ★ The Writing Workshop
- Dissertation ECoach
- Fellows Seminar
- Dissertation Writing Groups
- Rackham / Sweetland Workshops
- Dissertation Writing Institute
- Guides to Teaching Writing
- Teaching Support and Services
- Support for FYWR Courses
- Support for ULWR Courses
- Writing Prize Nominating
- Alums Gallery
- Commencement Archive
- Giving Opportunities
- Teaching Multimodal Composition
Adapting the Framework: Infographics
- Teaching Writing with Chatbots
- List of GenAI Tools
- GenAI In The Writing Process
- GenAI Multimodal Projects
- Citation Conventions for GenAI and Chatbots
- Writing Genres and GenAI
- Writing Assignments in STEM
- GenAI and Writing in Engineering and Technical Communication
- Linguistic Justice and GenAI
- Sample U-M Syllabus Statements
- Using ChatGPT for Basic Research
- ChatGPT Response to Sample Essay Prompt
- Call for Test Cases
- Steps for ChatGPT Sample First-Year Writing Course Essay Test Case
- Assigning and Managing Collaborative Writing Projects
- Cultivating Reflection and Metacognition
- Giving Feedback on Student Writing
- Integrating Low-Stakes Writing Into Large Classes
- Motivating Students to Read and Write in All Disciplines
- Providing Feedback and Grades to Second Language Students
- Sequencing and Scaffolding Assignments
- Supporting Multimodal Literacy
- Teaching Argumentation
- Teaching Citation and Documentation Norms
- Teaching Project-based Assignments
- Teaching with ePortfolios
- Using Blogs in the Classroom
- Using Peer Review to Improve Student Writing
- OpenAI ChatGPT 3.5 vs UM-GPT: Test Case
Introduction to Infographics
Infographics convey complex information using the principles and elements of good design. They are particularly effective for communicating specialized information to a general audience, because they privilege concision and visual communication so that any reader can quickly and easily get the message. Infographics also employ a number of rhetorical modes, making them an ideal addition to any class that wishes to engage students in creating digital projects.
The growing ubiquity of infographics as a central visual literacy tool for understanding complex information means that there is a veritable treasure trove of examples that you can analyze with your students. For example, the New York Times uses data visualization to present information alongside news reports so frequently that they dedicated a week to teaching and understanding infographics in 2010 .
The move from analyzing infographics to creating them, though, is not always easy. Although students may intuitively understand the logic of an infographic, they must be explicitly shown how to break down complex information, thoughtfully combine different modes (text, numbers, images), consider the elements of design and rhetorical persuasion, and use relevant technological tools. The framework below, adapted from Sweetland’s Basic Framework for Sequencing and Scaffolding Multimodal Composition Assignments , offers specific approaches to creating effective infographic assignments in any college-level course.
Scaffolding Your Infographic Composition Assignment
Step 1: Help students analyze model infographics that you provide:
Although students have undoubtedly encountered infographics in their everyday lives, you will want to explicitly discuss different types of infographics in order to build visual literacy and common vocabulary. Select a variety of infographics which engage linguistic, visual, and spatial modes to different effects (both good and bad examples can be instructive here). This is useful for guiding students in identifying the features of an effective infographic, the audience(s) it appeals to, where and how it’s used, and how it makes its points. This process helps students “reverse engineer” the models to see how they work.
You might consider a jigsaw activity for this step. For the first round of the jigsaw, each group can identify the effective rhetorical choices their assigned infographic makes. You can then ask members of each of those groups to get together with members of different groups to compare and contrast their lists of effective choices.
As with any writing assignment, a great place to start is with a discussion of audience, purpose and context . That means asking questions such as:
Who is this composition for, and what are the signs that it’s aimed at this particular audience? What stakes does this audience have in the content of the composition?
What is the purpose of this composition? Does it aim to educate, entertain, persuade?
What is the context of this composition? Who writes/records/makes it? How is it distributed? What similar compositions exist, if any? How do these factors inform our analysis of this composition’s content?
You might also consider selecting examples that demonstrate the key attributes that many effective infographics share:
Infographics privilege maximum information in minimal space . A well-designed infographic may appear simple on the surface, but upon closer examination, communicates a lot of information.
Infographics tend to have minimal text . The use of icons, graphics, and images in infographics communicates lots of information in a little space.
Infographics are quickly readable . This is important because infographics are often seen in situations that must quickly capture readers’ attention: for example, a poster on the subway, a meme on social media platforms, or an information-dense screen at an airport.
Infographics are usually adapted for a general audience . The main audience for an infographic is usually one that does not have specialized knowledge of the content that is being shared, which makes it all the more important for infographics to combine textual and visual information as clearly as possible.
You have probably come across a lot of examples on your own, but here are a few places where you can find excellent models to analyze with your class:
The New York Times : the NYT’s “Year in Graphics” features a compilation of stories told through visuals and graphics
The Best American Infographics series: an annual volume which selects the most effective infographics of the year
Information is Beautiful : a website founded by David McCandless which offers many excellent models
Daily Infographic : a website that curates the most interesting and up-to-date infographics available on a daily basis
Steven Heller’s Infographic Designers’ Sketchbook: offers examples from fifty of the world’s leading graphic designers and illustrators
Sweetland’s resources on Supporting Multimodal Literacy offer useful concepts and vocabulary for analyzing infographics as multimodal texts. The primary modes involved in infographic design are:
Linguistic – word choice; delivery of spoken or written text (tone); organization into sentences, phrases, paragraphs, etc.; coherence of individual words and ideas.
Visual – color, layout, style, size, perspective.
Spatial – arrangement, organization, proximity between people and objects.
Step 2: Have students find and analyze infographics that serve as good models to base their own projects on:
After working with students to analyze models you provide, let them find and analyze their own sample infographics, with particular attention to work they want to emulate (or avoid!). You can ask students to identify infographics in their everyday lives for homework or as an in-class exercise. They can collect infographics from online sources, newspapers, books, media, or any of the links listed above. Again, ask students to think about which infographics most successfully combine different modes to convey a message through visual means.
During Steps 1 and 2: remind students that the purpose of analyzing models is to inform and inspire their own infographic compositions. Some effective activities during these steps include:
Develop a list of strategies for reading infographics : Once students have analyzed several different kinds of infographics, they can work in small groups to devise a list of strategies for how to interpret infographics.
Revise an infographic : Students can revise a model infographic to make it more effective, and then discuss what design and rhetorical elements they revised and why.
Examine misleading infographics : Find a misleading infographic, ideally one that is visually appealing but that somehow misrepresents information or data. Show the students the infographic paired with the information/data on which it is based, and ask them to analyze and mismatches between the two. Then discuss the ways in which the infographic’s design choices misrepresent or mislead.
“Translate” a scientific paper : Assign students a scientific paper and ask them to think about how they would represent the information/data presented in an infographic. Students can ask questions about what kinds of visual design choices would best convey the information provided. Would a historical timeline make the most sense? Would a pie chart offer a clearer route to reader comprehension? Would important statistics be best highlighted using a relevant icon or graphic? Students can sketch out possibilities and share them with the group for further discussion.
Step 3: Provide a list of resources that students can use to seek help with technologies/platforms they’ll need to work with:
You should plan enough time for students to build competency in the technologies/platforms you are asking them to use. The ISS Media Center offers a variety of personal assistance, access to technology, and tutorials. Sweetland also works with students on multimodal composition projects of any kind in our Writing Workshop and Peer Writing Centers.
You might ask students to play around in a few different infographic platforms so that they have a sense of how their design choices might be affected by using the tools they decide to use.
Here is a list of beginner-friendly, free, and web-based infographic tools you and your students can use:
diagrams and flowcharts, easy-to-use drag-and-drop interface
many customizable templates, drag-and-drop interface
interactive charts, bar graphs, column tables, word clouds, and maps for visualizing data
Google Public Data Explorer
public data and forecasts from a range of international organizations and academic institutions including the World Bank, OECD, and Eurostat
interactive timeline creation tool
many customizable templates
Step 4: Have students formally propose their projects:
Proposals provide an opportunity for students to articulate what they want to accomplish with a project as well as generate feedback from you and/or their peers. For instructors, proposals offer a chance to course-correct if students’ plans seem unviable or off-task, or to offer guidance about potential resources, strategies for success, etc. A good infographic proposal includes:
An overview of the infographic’s topic and goals (including a working thesis, hypothesis, or line of inquiry)
Students can ask themselves the following questions: What story am I telling? What do I already know about it and what will I need to research? Where will I get that information? Why does this story need to be told? Who will be my audience? What does my audience need to know and how will they want to learn it?
A plan detailing how the infographic will create and support the argument, what tool or platform it requires, and how that platform in particular will illuminate the research/line of inquiry
A justification for why and how an infographic is appropriate to the goal and audience of the project
Students can ask themselves the following questions: what kind of visual representation would make the most sense for conveying the information I need to convey? Would a timeline make the most sense? A flowchart? A map?
A timeline for completion
This proposal could be formally written, and you could provide feedback in writing, in class, or in face-to-face conferences. Alternately, you could have students “pitch” their projects to the class for on-the-spot feedback.
Step 5: Have students create mock-ups for their projects:
A mock-up is a form of early rough draft (what you might call a sketch draft). For infographics, a mock-up should provide a sense of the visual design choices and organization of the information students hope to present. While you will have ideally introduced your students to potential technological platforms for composing infographics at this point, you might hold off on having them play around with these platforms for their mock-up. At this early stage, many students will benefit from thinking through what they want to convey in their infographic--in terms of both content and design--without having to navigate additional technological challenges.
Step 6: Have students create rough cuts:
Rough cuts are one step further in development than mock-ups. Like mock-ups, they provide an early draft of most of the project’s basic elements, in order, but without everything yet in place. A rough cut provides what some people might call a “prototype” of the project--complete enough to understand, but still early enough to allow students to seek feedback and fine-tune their work as they go.
You can have students create rough cuts on paper or using one of the platforms suggested in Step 3. Once students have their rough cuts, you might have students annotate their infographics to explain their content and design choices using a rhetorical lens. How have the information they have included and the visual means of representation they have chosen worked together? Alternately, you might save these questions for peer review (Step 7, below).
Step 7: Have students peer review each other’s mock-ups and rough cuts along the way:
As with any writing project, peer review of multimodal compositions can provide students with helpful insight into how their project is working, and where they may need to make adjustments.
Especially since infographics seek to convey maximal information with minimal text, student peer reviewers should pay close attention to their initial reaction and comprehension of the infographic. What parts did they clearly understand because of well-chosen graphics or well-placed layout? What aspects of the infographic’s driving question, purpose, or argument might remain unclear upon first glance?
When peer-reviewing infographics, be specific and explicit about the form students’ feedback will take. Should students take notes on the infographics themselves, or on separate documents? Should students present their infographics on paper, or digitally? If they’re to be printed, should students worry about printing in color now, or not until the final draft? These questions depend on a number of factors, including class size and location.
For more on peer review, see Sweetland’s Using Peer Review to Improve Student Writing resource.
Step 8: Have students create final cuts:
Ask students to revise their infographics, to the extent that they can, given the time and resources available, incorporating feedback they’ve received along the way.
Step 9: Assign a final reflection:
Because few students’ infographics are likely to be at an expert level in the short time they have to create them, it can be useful to ask students to submit reflections with their final cuts. These reflections should explain and justify the rhetorical choices they made as they planned, researched, designed, executed, and revised their projects. In other words, this step asks students to make an evidence-based argument about what they were doing and how it met or didn’t meet their aims for the project. You can then use this reflection to inform your own assessment of their projects.
For more on reflection, see Sweetland’s Cultivating Reflection and Metacognition resource.
Step 10: Assessment:
As Step 9 suggests, assessing multimodal composition assignments presents special challenges--are you grading based on who made the best infographic, or whose infographic best reflects the learning goals of the class? Once again, we recommend using consistent terminology throughout this 10-step process; for example, you can crowdsource evaluative criteria from students’ analyses of infographics in Step 2, use these criteria during peer review, and then use them again in a final assessment rubric. For a broader consideration of effective multimodal assessment practices, see Sweetland’s Some Considerations for Multimodal Assessment resource .
Further Reading
Blevins, Brenta. “Visualizing Data through Infographics.” Gayle Morris Sweetland Digital Rhetoric Collaborative , 14 Dec. 2013, http://www.digitalrhetoriccollaborative.org/2013/11/14/visualizing-data-through-infographics/ .
Heller, Steven, and Rick Landers. Infographic Designers’ Sketchbooks . Princeton Architectural Press, 2014.
Krum, Randy. Cool Infographic: Effective Communication with Data Visualization and Design . Wiley, 2014.
Lankow, Jason, and Josh Ritchie. Infographics: The Power of Visual Storytelling . John Wiley & Sons, Inc., 2012.
Maudlin, Sarah K. C. Data Visualizations and Infographics . Rowman & Littlefield, 2015.

- Information For
- Prospective Students
- Current Students
- Faculty and Staff
- Alumni and Friends
- More about LSA
- How Do I Apply?
- LSA Magazine
- Student Resources
- Academic Advising
- Global Studies
- LSA Opportunity Hub
- Social Media
- Update Contact Info
- Privacy Statement
- Report Feedback

Instructor Toolkit: Create a Digital Assignment
- Animated Video
- Digital Storytelling
What is an infographic or digital poster?
Support for creating infographics and digital posters, resources to create an infographic, resources to plan your infographic.
- Podcast/Audio Walk
- Live Action Video
Ask Us: Chat, email, visit or call

Get assistance
The library offers a range of helpful services. All of our appointments are free of charge and confidential.
- Book an appointment
Infographics are graphic visual representations of information, data or knowledge intended to present complex information quickly and clearly. Similarly, a good digital poster presents information clearly, but doesn't draw on data. Apply graphic design principles and use free tools like Canva or Piktochart to create your digital project.
Skill Level: Beginner to intermediate
Length: 1-3 pages, sizes and dimensions vary
Weighting: 10%-30%
Best for
- Presenting data to a specific audience
Limitations
- Depending on the platform, limitations to file export type.
- Depending on the platform, limitations on access to graphics/icon libraries.
Sample learning outcomes
- Design an accessible and engaging poster to communicate the results of a research study.
- Rewrite and redesign an existing infographic using principles of graphic design and data visualization.
Key creative steps
- Topic and brainstorm
- Storyboard your ideas
- Draft design
- Peer feedback
- Revise design
- Publishing
Data Resource Centre
The Data Resource Centre in the library can assist students with gathering, finding and analyzing their data.
Canva + Piktochart
Unfortunately, the library does not have institutional subscriptions to these tools. However, the free versions offer a lot of options and flexibility for students. See the library's help guides for Canva and Piktochart for more information.

- << Previous: Digital Storytelling
- Next: Podcast/Audio Walk >>
- Last Updated: Jan 11, 2024 10:37 AM
- URL: https://guides.lib.uoguelph.ca/DigitalAssignments
Suggest an edit to this guide
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Training and Development
- Beginner Guides
Blog Infographics
5 Steps to Present Your Research in an Infographic
By Jennifer Gaskin , Oct 24, 2023

A research infographic is a visual representation of data, information or knowledge derived from a research study. In the context of research, infographics can be used to effectively communicate the results of a study, survey or experiment to a broader audience, including stakeholders, policymakers or the general public.
Whether your research consists of data or informational content, research infographics are vital tools for the average marketer, academic or leader. It’s just one of many possible types of business infographics, but research infographics are especially useful for both internal and external communication.
Follow this step-by-step process to develop and present your findings with Venngage’s Infographic Maker and selection of research infographic templates .
Want to learn more about other types of infographics? Read this blog on the 9 types of infographics or watch the video below:
5 steps to make a research infographic
Step 1: do the research, step 2: organize the information, step 3: create a structure, step 4: design the infographic, step 5: refine and perfect your work, research infographic examples with templates, research infographic faq.
(If you already have your research findings, great job, you’re ahead of the game. Skip to the next step .)
The first step in this process is, of course, the most important. That’s because, in order to create an effective infographic, you must start with a good foundation. That means doing research to reveal interesting, surprising or important concepts, information and statistics.
There’s no single way to go about this, as this step in the process depends on a variety of factors that will be unique not only to the topic at hand but also to the audience for the research infographic.
Some infographics rely heavily on quantitative research, which is a fancy way of saying data. Some focus instead on qualitative research, which is descriptive or explanatory information. And others may combine the two.
Let’s look at a few examples that drive home these differences.

This infographic is informational (qualitative). While there are some dollar amounts listed, the numbers themselves are not relevant to understanding the story.

This market research infographic is entirely quantitative, meaning it uses data alone to report its findings. The only text included comes in the form of headings and labels.

This research infographic mixes the two types of information, with knowledge-based and numbers-based content combining to tell one overall story.
How do you know which types of research to use?
Often, the choice between quantitative and qualitative information comes down to the audience for your research infographic. If the people reading the content will already have some basis for understanding the topic, then you don’t need much qualitative content.
If, on the other hand, you’ll need to explain concepts to your readers, general facts can be helpful.

This data-heavy infographic is designed to appeal to fans of the TV show “Game of Thrones,” and as a result, it makes certain assumptions about the level of knowledge readers will have.
Basic facts about the show, its characters or its background aren’t necessary because one assumes that if a person is reading the infographic, they have already watched or at least heard of the show.

The purpose of this infographic, on the other hand, is to broadly explain a topic, and one assumes that the reader does not have any existing knowledge about the health conditions that are treated by neurologists.
Another take on this research infographic would be to share detailed statistics about some or all of these conditions, but that would only be successful if the reader already understood basic concepts about brain health.
Related : 7 Healthcare Infographic Templates to Use in Healthcare Settings
Once you’ve gathered or developed the information you’ll use to inform your research infographic, the next step is to organize the information into an outline so you can determine if gaps exist in your research.
It’s helpful to do this in a word-processing tool like Microsoft Word or Google Drive, but depending on your content, hand-writing an outline would work, too. In your outline, note if data will be included and, if so, where it will come from (Excel, Google, etc.).
Regardless of the type of research that’s informing your infographic, it’s good to think of it as having a beginning, middle and end:
- In the beginning, which could be as brief as the title, you’ll set up the topic of the infographic. This could go beyond a title and include a short introductory paragraph.
- The middle is the meat of your infographic, though it won’t always actually be in the middle of your page, depending on the layout. But either way, the middle consists of all the facts, figures and content that will tell the story.
- The end consists of what exactly you want to leave the reader with. Typically, infographics conclude with a call to action, but for some research infographics, the end may consist of study disclosures or contact information, as in the example below.

If you find your information lacking, do some more research. But don’t worry, because you’ll have more chances to make sure your story is complete in later steps.
Once you have your information organized into a basic outline, now is the time to create the structure that will allow you to translate words on a page into a beautiful, professional-looking design.
In some cases, you can simply expand upon your existing outline, but you may prefer to create a new document. Both are good methods, so do whichever works for you.
It’s in this step that you’ll want to flex your writing muscles, as all of the words and content that you’ll use in your infographic will need to be created here.
Write a clever title (if that’s right for your content) and write out every other bit of wording that you’ll need, including section headings, labels, chart titles and more. Decide if you’ll use data visualization for any quantitative information and which types you plan to use.

If you’re using a template, such as the one above, much of this step is already done for you, but if not, begin to create a mental picture of what your infographic will look like and how your audience will read it.
With that picture in mind, take a step back (literally; microbreaks are crucial for staying mentally sharp ) and think about whether you’ve told the story well enough on paper.
Revision is the key to good creative work, so once you get to what you think is the end, go back through and tighten wording, simplify concepts or eliminate unnecessary elements until you’ve arrived at the minimum number of words needed to tell your story.
This is my favorite step, of course, but I also know it’s the most intimidating for the average person. If you’re using a premade template with Venngage’s Infographic Maker , this step is simple and intuitive.
This short tutorial video explains in clear steps how you can create an infographic with Venngage:
Regardless of the tool you’re using to create your infographic design, you’ll need to have your content handy, as you will find it helpful to refer back to it, making sure the ideal flow you created on the page is being translated into the design.
Populate your charts with your data by importing it from Microsoft Excel or Google Sheets directly into Venngage’s Infographic Maker, choose fonts, color palettes and icons and move elements around the page until you’re satisfied.
Again, I recommend taking a break, maybe a longer one, before you return to your work to edit it.
Once you’re satisfied with the basic design of your research infographic, it’s now time to refine the colors, font choices and other visual elements to ensure you’ve got the style that will appeal to your audience.

This research infographic, for example, uses a black-grey-white color palette and bold fonts as it mixes together informational content with data. Because the color palette is simple, a very clear, almost retro feel is obvious.

With a few tweaks, though, that austere design could be livened up with brighter colors, icons and more modern font choices. Both are effective, but the right choice will come down to which best serves the audience.
Now that you understand the basic process of creating a research infographic, let’s get your creative juices flowing by checking out some examples and exploring how they could be customized for your needs.

This simple informational infographic would be ideal for any qualitative research infographic in which it’s helpful to have readers follow a specific informational flow. The boxes in the center act as an arrow that pulls the eye down the page, and color-coded content keeps everything separated.

This research process infographic example would be ideal for explaining the steps in any marketing campaign or research project. Changing up colors and icons would help translate it from medicine to other industries.

Getting sign-off for campaigns (and budgets) often means showing a research process in advance, and this research proposal infographic can be one way of illustrating the timeline of a proposed project or marketing campaign.

This informational template could be used to create a research methods infographic that establishes the background of a project as well as the findings that resulted. Such a template could easily translate into market research or business strategy.

This research report infographic is an ideal method for illustrating a project brief, including the purpose, methods and research required to complete the task. The length could be customized depending on the resources you would plan to use.

This market research infographic uses a simple template to reveal some key insights about survey participants and is ideal for quick-hit research infographics.
1. How do I do research for an infographic?
To do research for an infographic, identify sources that will have the information you need by doing web searches of the topic. If you’re looking for data for your infographic, use “topic + statistics” or a similar query. Be sure to note all your sources, including the URLs, especially for any data.
2. What type of research is presented best in an infographic?
Infographics are excellent venues for many types of research, including both qualitative and quantitative research. For marketers, research into customer data, pain points and buyer behavior are all excellent topics to mine.
3. What are the ways to present the data gathered in your study?
Research that’s informational in nature, meaning it describes a topic without using numbers, is best presented in an infographic with text as well as icons, photos and other visual elements to help illustrate it. Quantitative research, or data, is best visualized using graphs, charts and maps.
Additionally, textual summaries, such as descriptive statistics or qualitative analysis, can provide context and interpretation for the presented data. Incorporating visual aids, such as images or diagrams, can further enhance the presentation and aid in the understanding of complex concepts.
Learn how you can pick the right charts or graphs for your data:
4. How do I make an infographic from a research paper?
To make an infographic from a research paper, first, create an outline that follows the basic structure of the research paper. Then fill in that outline using content, information or data referenced in the research paper and put the information into a layout that flows logically.
5. What is the difference between a research poster and an infographic?
A research poster is a static, large-format visual presentation typically used at conferences or academic gatherings to showcase research findings and methods. It usually contains detailed textual information, graphs and charts.
In contrast, a research infographic is a concise, visually engaging representation of research data, designed for quick comprehension and sharing on various digital platforms, often utilizing a blend of images, text and graphical elements to communicate key insights.
In summary: Keep your audience in mind, organize your information and get creative
While we’ve explored one particular process for creating a research infographic today, there are as many valid ways as there are good infographic designers. But when it comes to translating research into the infographic form, it’s crucial to remember that your primary goal is serving the audience.
That means you may fall in love with a particular data point during the research process, but if it doesn’t help the audience grasp the point you’re trying to make, then it doesn’t belong in that particular story.
Research infographics are far from boring or visually unappealing, and even when they don’t have the benefit of eye-catching data visualization, research infographics can engage and inform your audience in a way few other pieces of content could hope to do.
Start creating your research infographic for free with Venngage’s easy-to-edit templates and drag-and-drop editor.

Research Guides
Uuni100 student fye infographic project guide.
- Preparing to Do Research for Your Infographic
- Searching for Your Sources
- Infographic Design and Creation
Create an Infographic
For information on creating an infographic, here are sites with instructions, templates and/or examples.
Easelly has a Guide to Making Infographics from Scratch . It is really helpful. You need to create a free account to access it, but it is worth it.
Venngage has a useful guide called What is an Infographic? Examples, Templates, and Design Tips .
You can see a wide variety of infographics on the Visual Capitalist site. Please keep in mind these are created by graphic designers and can be complex. However, looking through them can give you a good sense of what you can accomplish with an infographic.
Select an Infographic Creation Tool
Genial.ly allows you to develop interactive, graphical information creations from infographics to guides to games and learning experiences. It provides templates to help get you started. You can view the free plan's features (click on "compare plans and features"), to determine if this will allow you to create and share the end product. Even the free version is listed as having a collaborative component.
Easelly is a free tool to allow you to transform text into infographics. When you sign up for easelly, you will receive an email with some very helpful links for conceptualizing and creating an infographic.
Canva offers a range of formats--go to More in the top menu to find Infographics. Be certain to select Education Infographic Templates to make sure you are using a free one.
Powerpoint allows you to create infographics. This guide will walk you through it.
And if you'd like to explore even more infographic tools, check out this article on 50+ Infographic Maker Tools and Software .
Find Images You Can Safely Use
Learn More About Using the Work of Others
Find Content You Can Borrow and Share
If you are looking for graphics, videos, and other existing resources that you can share in your teaching resource, it is critical that you find content that is licensed for such purposes. Some Creative Commons licenses allow for such use. Start by exploring the types of Creative Commons licenses, to make sure you understand. There are several ways to find such content, both through the CC site and independently.
- Search Openverse (previously the Creative Commons' search function)
- Search for images using Pixabay (you can also upload your own images for others to use)
- Unsplash provides freely usable images. It supports searching in multiple language
- Wikimedia Commons has freely usable media files that you can use and contribute to
- Search Google , then select Tools--Usage Rights in order to limit by different license permissions.
Cite Your Sources
You will need to cite your sources for your infographic, to properly give credit to the authors. This guide will help you to do so.
- Citation Basics A guide to understanding citations.
Sample Infographic by Miss Natalie D.

Please Provide Feedback
- << Previous: Searching for Your Sources
- Last Updated: Aug 16, 2023 4:26 PM
- URL: https://libguides.library.albany.edu/fye_infographic
- STFM Journals
- Family Medicine
- Annals of Family Medicine

- About PRiMER
RESEARCH BRIEF
Residents as teachers: benefits of creating infographics, christopher m. haymaker, phd | kirsten a. porter-stransky, phd | adam channell, phd.
PRiMER. 2024;8:15.
Published: 2/19/2024 | DOI: 10.22454/PRiMER.2024.403662
Introduction: While family medicine (FM) residents are expected to develop teaching skills during their residency, they often develop their approach to teaching informally, with limited explicit instruction in best teaching practices for patients or near peers. Infographics have become an increasingly common tool for teaching because of their ease of use and consistency of message. We explored the impact of an infographic assignment on residents’ teaching practices and perceptions of teaching.
Methods: First- and second-year residents were assigned to create infographics on a topic of their choice. We transcribed and analyzed interviews using applied thematic analysis.
Results: Residents indicated that the assignment helped them to integrate medical knowledge, identify pertinent points, and intentionally consider how they present information.
Conclusion: Creating infographics is a useful way to develop residents’ teaching skills within the context of patient care. For most residents, explicit discussion of their approach to teaching was a new experience, suggesting that more frequent and explicit reflection on teaching could benefit residents, patients, and FM residency programs.
Introduction
Accreditation Council for Graduate Medical Education (ACGME) requirements emphasize resident teaching as a component of professionalism. 1 Residents usually develop teaching skill 2 via a “see one, do one, teach one” approach, accompanied by the assumption that teaching capability signifies mastery. 2-4 Many teaching curricula rely on implicit learning from exposure to teaching encounters, without explicit instruction on teaching best practices or discussing teaching within professional identity. Resident learners have few formal opportunities to reflect on teaching.
There is sparse scholarship examining the impact of specific assignments on teaching identity, particularly in programs without a formal “resident as teacher” curriculum. We developed an infographic assignment for residents. Infographics have become an important, evidence-based modality for delivering information. 5 Infographics condense content and use visual-spatial organizers to facilitate learning. Developing an infographic requires active engagement, similar to other forms of experiential learning and reflection. 6 Medical learners and teaching faculty can utilize infographics to review complex information, making them useful just-in-time teaching tools for busy clinical environments. 7 Our qualitative study used semistructured interviews to explore the impact of this innovative infographic assignment on residents’ teaching practices and their thinking about teaching.
Participants and Procedures
First- and second-year family medicine residents had 2 weeks to complete an infographic assignment about a topic of their choosing. Residents received in-person instruction at the beginning of the rotation in how to construct an infographic. 8 Some residents sought coaching depending on whether they hoped to use their infographic with patients or peers. Author C.H. conducted, recorded, and transcribed the 14 interviews. One resident participated in the interview both first and second year, resulting in seven year-1 interviews and seven year-2 interviews. Seven of the residents identified as female, five as male. At the end of their behavioral health rotation, residents participated in a recorded interview about their project and ideas about teaching. 8,9 Residents received formative feedback about their infographic from C.H. after their interview.
Transcripts were developed from Microsoft Teams (Microsoft Corp, Redmond, WA) closed captioning and verified by reviewing draft transcripts while rewatching videos.
This study was deemed exempt by the institutional review board at Western Michigan University Homer Stryker M.D. School of Medicine.
We analzyed deidentified transcripts using applied thematic analysis. 10 We discussed preliminary codes. Similar codes were combined into themes. After five interviews, coders suggested additional questions for subsequent interviews to elaborate on emerging themes. Saturation 11 emerged after 14 interviews. All transcripts were read by all authors and coded iteratively by two faculty (K.A.P.S. and A.C.) without connection to the residency program. All authors met regularly and came to consensus on the final themes. Strategies for validating the findings included investigator triangulation, reflexivity, and having a diverse study team including a clinical psychologist, medical science educator, and general science educator.
Thematic analysis of transcripts resulted in five themes, providing insight into residents’ infographic process and its impact on perceptions of teaching. Example quotations are shown in Table 1.

Theme 1: Infographic Research to Solidify Medical Knowledge
To make the infographic, residents needed to find relevant medical literature on their topic. Finding and reading such material benefited the resident as a teacher and learner. The research process helped them affirm their knowledge of the subject and evaluate the quality of the data that inform practice.
Theme 2: Streamlining Information for the Target Audience
Multiple residents experienced the difficulty of identifying the key points and eliminating unnecessary detail. Residents described the importance of distilling medical information into an essential message.
Theme 3: Infographic Aesthetics for Teaching
Some residents commented that they spent time finding or creating informative, clear figures for their infographics. They understood that a good infographic should be visually appealing to support the educational content. Related to Theme 2, creating bullet points instead of large blocks of text contributes to the aesthetics and educational value of the infographic.
Theme 4: Residents as Patient Teachers
Most residents recognized that teaching patients is an integral part of family medicine. Most identified their primary teaching audience as patients. Only a few residents commented on teaching medical students and other residents. Few residents expressed interest or comfort in teaching their infographic to faculty, consistent with the traditional hierarchy of medicine and their own insecurities.
Theme 5: Novice Teaching Philosophies
Consistent with their stage of training, most residents did not have well developed teaching philosophies. For example, in response to the question, “Do you have a teaching philosophy?”, a resident responded, “I’m not really sure.” A few residents explained their approach to teaching.
Residents noted benefit from developing infographics. Consistent with the above themes, residents indicated that the assignment helped them integrate knowledge, set priorities, practice conciseness, and tailor information for an audience. Many found value in creating an aesthetic that helped integrate their teaching points. Most saw a role for teaching with patients. Few had considered their teaching practices formally.
Conclusions drawn from this scholarship should be considered within the limitations of qualitative work generally. We interviewed a sample of family medicine residents who delivered feedback from their unique perspectives. While in-depth, qualitative reactions may be valuable in evaluation of curriculum, they fall under Kirkpatrick level 1 evidence.
Residents are early in their teaching journey. They have neither thought much about nor had significant formal training in teaching. Communication skills and patient care strategies are rarely framed in terms of teaching, even though relationship building, communication, and motivation are central to patient care and teaching. Without explicit prompts and examples, residents and other learners may fail to translate these concepts into a cohesive philosophy for teaching outside of their pragmatic skills for patient care. Curricular interventions such as this infographic assignment can promote these skills and prompt intentional conversations.
Residency is a developmental process; tasks should have a developmental progression. 12,13 Residents would benefit from more explicit instruction about teaching throughout residency. Given the reliance on resident physicians to teach, curricula focused on teaching practices could enhance teaching and learning. 4 This study demonstrates that infographic development can be useful for family medicine residents to grow their teaching skills.
- Accreditation Council for Graduate Medical Education. Common program requirements. Published 2022. Accessed April 18, 2022. https://www.acgme.org/What-We-Do/Accreditation/Common-Program-Requirements
- McKeon BA, Ricciotti HA, Sandora TJ, et al. A consensus guideline to support resident-as-teacher programs and enhance the culture of teaching and learning. J Grad Med Educ . 2019;11(3):313-318. doi:10.4300/JGME-D-18-00612.1
- Rodriguez-Paz JM, Kennedy M, Salas E, et al. Beyond “see one, do one, teach one”: toward a different training paradigm. Postgrad Med J . 2009;85(1003):244-249. doi:10.1136/qshc.2007.023903
- Ramani S, Mann K, Taylor D, Thampy H. Residents as teachers: Near peer learning in clinical work settings: AMEE Guide No. 106. Med Teach . 2016;38(7):642-655. doi:10.3109/0142159X.2016.1147540
- Hernandez-Sanchez S, Moreno-Perez V, Garcia-Campos J, Marco-Lledó J, Navarrete-Muñoz EM, Lozano-Quijada C. Twelve tips to make successful medical infographics. Med Teach . 2021;43(12):1353-1359. doi:10.1080/0142159X.2020.1855323
- Stephens MB, Bowen JL, McGinley EL, Rainey P. Organizing chaos: iterative professional identity formation through the lens of mask making. PRiMER Peer-Rev Rep Med Educ Res . 2020;4:10. doi:10.22454/PRiMER.2020.705788
- Orner D, Fornari A, Marks S, Kreider T. Impact of using infographics as a novel Just-in-Time-Teaching (JiTT) tool to develop Residents as Teachers. MedEdPublish . 2021;9(1):289. doi:10.15694/mep.2020.000289.1
- Haymaker CM. Sample Infographic Assignment Instructions. STFM Resource Library. Published 2023. Accessed June 5, 2023. https://resourcelibrary.stfm.org/viewdocument/sample-infographic-assignment-instr?CommunityKey=2751b51d-483f-45e2-81de-4faced0a290a&tab=librarydocuments
- Haymaker C, Porter-Stransky K, Channell A. Semi-structured interview questions to explore residents teaching identity as influenced by an assignment to create an infographic. STFM Resource Library. Published 2023. Accessed June 5, 2023. https://resourcelibrary.stfm.org/viewdocument/semi-structured-interview-questions?CommunityKey=2751b51d-483f-45e2-81de-4faced0a290a&tab=librarydocuments
- Guest G, MacQueen KM, Namey EE. Applied Thematic Analysis. SAGE Publications; 2012. doi:10.4135/9781483384436
- Cobern WW. When Interviewing: How Many Is Enough? The Malinson Institute for Science Education; 2018.
- Saucier A, Gillies RA, Kriegel DL, et al. Exploring family medicine residents’ experiences teaching medical students. PRiMER Peer-Rev Rep Med Educ Res . 2021;5:41. doi:10.22454/PRIMER.2021.196761
- Ridgway A, Roe C, Cumberworth J. See one, do one, teach none: towards formal teacher training in undergraduate medicine. Med Teach . 2015;37(10):974. doi:10.3109/0142159X.2015.1045854
Lead Author
Christopher M. Haymaker, PhD
Affiliations: Western Michigan Homer Stryker MD School of Medicine, Kalamazoo, MI
Kirsten A. Porter-Stransky, PhD - University of South Carolina School of Medicine Greenville, Greenville, SC | Western Michigan Homer Stryker MD School of Medicine, Kalamazoo, MI
Adam Channell, PhD - Western Michigan Homer Stryker MD School of Medicine, Kalamazoo, MI
Corresponding Author
Correspondence: Western Michigan Homer Stryker School of Medicine, 1000 Oakland Drive, Kalamazoo, MI 49008. 269-349-2641, ext. 439. Fax: 269-488-8978.
Email: [email protected]
There are no comments for this article.
Downloads & info, related content.
- Ambulatory Teaching
- Leadership Development
Haymaker CM, Porter-Stransky KA, Channell A. Residents as Teachers: Benefits of Creating Infographics. PRiMER. 2024;8:15. https://doi.org/10.22454/PRiMER.2024.403662
Citation files in RIS format are importable by EndNote, ProCite, RefWorks, Mendeley, and Reference Manager.
- RIS (EndNote, Reference Manager, ProCite, Mendeley, RefWorks)
- BibTex (JabRef, BibDesk, LaTeX)
Search Results

Contact STFM
2024 © Society of Teachers of Family Medicine. All Rights Reserved.

- COURSE OUTLINE
- Instructor Information
- ESP Program Home
- Peer-to-Peer Activities
- ESP Program Competencies
- Setting Up Your Blog Space
- Using the Penn State Library
- Writing Style Guides
- Creating a Presentation
- Excel, PowerPoint Help
- Citation Styles
- Personalizing Canvas
- Getting Help
Infographic Assignment
Translating the learning and personal growth that comes from an internship experience can be difficult. While you’ve done a lot of this in your journal entries, the goal of this final assignment is to synthesize your experience in a short, concise way that others will want to review. You will be doing that by creating an infographic. An infographic is a way to integrate your experience and share your learning, growth, and internship story with the world. It also provides you with an educational artifact you can share on a blog, and even in Penn State poster expositions or competitions if you so choose. You can read more about the exciting poster opportunities on the " Sharing Your Experience " page. NOTE: You do not need to be on campus to present. Your advisor can help facilitate remote attendance.
As someone who has completed several different engagement opportunities, I know there is much to share. An infographic will help you tell that story, but more importantly, it will help you reflect on your experience.
An infographic is a way to visually represent your experience in an interesting, clear, and concise way. It should be
- focused - specific and relevant information;
- graphic - graphics and images tell the story (fewer than 800 words total);
- ordered - the sequence should be obvious; simple flow paths and cues should guide the reader.
Please review the following video to learn more about the qualities commonly included in infographics.
What makes an effective infographic (2:13)
PRESENTER: Do you know what it takes to create a unique and engaging infographic? Striking colors? Neat typography? Sensational headlines?
There are so many roads that your infographic could go down. At its core, an infographic is supposed to be a quick and easy way of conveying information to your audience. It should visually appeal to the audience, convey essential data, build awareness, and maybe even generate leads if you're using infographics for business purposes.
So what makes an infographic effective? Number one, informational honesty. We live in an internet age where fact-checking is easier than ever, so be sure that all the information in your infographic is truthful and honest. If you provide figures from somewhere else, back up these figures by asterisking your sources.
Number two, legibility. Although it's tempting to whip out the calligraphy style fonts in an effort to look fancy, you should prioritize fonts that are simple and easy to read. Also, avoid making your infographic too busy, keeping the style on the minimalist side.
Number three, simple illustrations. Make your illustrations simple and ensure that they complement the data being conveyed in the infographic. Complex illustrations will distract your audience from what's important, your message. You're trying to communicate information, not replace Rembrandt.
Number four, limited colors. Limit your color palette if you're trying to create an infographic that is visually appealing. As a general rule of thumb, use three main colors, with the lightest color forming the background and the darker two colors breaking up different sections. Too many clashing colors will give your audience a headache.
Number five, interactive elements. Although adding interactive elements to your infographic is appealing, consider whether it is relevant to what you're trying to achieve. If you need to convey a lot of information about different subjects, interactivity could be the easiest way to spread out this information without having to make your font tiny.
And there you have it. Go forth, and spread your message with your fancy new infographic.
Infographic Deliverables
The infographic assignment is really a set of three assignments you will complete in succession.
- Final version
I highly recommend that you read through the entire infographic lesson prior to beginning, so you have a good idea of what the project is and how to approach it.
Special thanks to Hailley Fargo, Head of Education and Outreach Services, Northern Kentucky University for much of the guidance and information contained in this lesson.
- Create an outline
- Choose the layout
- Choose the software
- Design your infographic
- Examples 1 - 3
- Examples 4 - 6
- Examples 7 - 9
- Submit your draft infographic
- Submit your final infographic
- Sharing Your Experience

IMAGES
VIDEO
COMMENTS
Here are our tips for planning an infographic project for your class: 1. Play with the tool first. Before using any new EdTech tool in the classroom, a teacher or educator should get familiar with the platform first. If you're new to Easelly, play around with the tool by yourself first. Scroll through the variety of infographic templates ...
How to make an infographic. 01. Choose your topic. Image via Kibin. First things first, before you can create an attention-grabbing infographic, you need to make sure that you have a strong topic, the right tools, informative data, or unique information that's going to capture the audience's attention. It sounds obvious, but the right ...
Each of these will require a different layout and approach. The purpose of the infographic will also shape what tool will be most effective, to create the infographic. Some useful step to include in most infographic assignments are: Analysis Stage: Students read and start to critically analyze examples of infographics.
Whether you are designing the assignment from the ground up or converting an existing assignment, the steps below can help you think through framing, building, and grading the project. 1. Decide on goals. 2. Recommend resources. 3. Offer support. 4. Consider Accessibility.
Table of Contents. Step 1: Set a Goal and Choose an Infographic Type. Step 2: Plan and Create the Content. Step 3: Organize and Visualize Your Data. Step 4: Choose a Template to Start With. Step 5: Add Engaging Design Elements.
Step 1: Define your audience. Step 2: Define your goals. Step 3: Gather your information. Step 4: Choose a type of infographic. Step 5: Create a logical hierarchy in your data. Step 6: Pick and customize a template that fits your message. Step 7: Download, share or embed your infographic.
The assignment this week is to make a chart using Adobe Illustrator. If learning graphic software is new to you, this could take you much more time than you think. In the fourth and final module of this project you will be creating an infographic that will contain at least one chart in it, so this might be a good point for you to think about ...
You may be asked to create an infographic as a course assignment. This guide provides information on tools for creating infographics and sites for finding images that you can legally and ethically use in your work. See some examples of formats, learn best practices for creating an infographic, and select an information creation tool. Also, consider additional content that it is permissible to ...
3.4. Use analogies and visual cues. Make it fun and functional at the same time. Metaphors and analogies help you spice up the infographic, especially when the subject is boring and/or complex. Use analogies that your audience can easily relate to. Think of unique and fun ways to visualize your data.
4. Plan your content. . In this step, it's time to determine the type of content you'll place on the infographic. If you have a lot of research materials, you may need to do an in-depth analysis and summarize the main data points. Develop an outline to guide you in creating an eye-catching infographic.
An infographic is a collection of imagery, data visualizations like pie charts and bar graphs, and minimal text that gives an easy-to-understand overview of a topic. As in the example below, infographics use striking, engaging visuals to communicate information quickly and clearly. CREATE THIS INFOGRAPHIC TEMPLATE.
Infographics for every need. Whether you're creating your infographic for a presentation, marketing creative brief (opens in a new tab or window) or marketing materials, or a school assignment, Canva's infographic creator has you covered. Our templates are a versatile way to get the look you want, fast—or you can design from scratch with ...
First and foremost, the infographics assignment aligns with intended learning outcomes of the course. Producing an infographic requires that students draw on a large skill set. It requires that they find, synthesize, and integrate a range of information in order make decisions for then arranging and designing the infographic to effectively ...
This assignment will help you to create an infographic, which is a visual representation of your research. Guidelines for creating an effective infographic: Make a claim: a good infographic should state or imply a claim and present evidence to support that claim. Use accurate data: once you state your claim, find evidence to support it (quoted ...
Infographics naturally strengthen higher-order thinking skills, as students must apply what they've learned from exploring and deconstructing existing ones. To further model the assignment, teachers can create their own designs beforehand, or construct one as a class before setting students to work on them alone or in groups.
How To 6. Copy Template. How To 2. Copy Template. How To Infographic Landscape Color 4. Copy Template. Create a "How To" Infographic. If you're assigning this to your students, copy the poster to your account and save. When creating an assignment, just select it as a template!
The framework below, adapted from Sweetland's Basic Framework for Sequencing and Scaffolding Multimodal Composition Assignments, offers specific approaches to creating effective infographic assignments in any college-level course. Scaffolding Your Infographic Composition Assignment. Step 1: Help students analyze model infographics that you ...
4. Create an infographic using Piktochart 5. Share your infographic with the class and note strengths as well as areas for improvement The Assignment: Step by Step Goal: Students are to create an infographic on a topic to be determined by the instructor and/or the class.
Infographics are graphic visual representations of information, data or knowledge intended to present complex information quickly and clearly. Similarly, a good digital poster presents information clearly, but doesn't draw on data. Apply graphic design principles and use free tools like Canva or Piktochart to create your digital project.
Step 1: Do the research. (If you already have your research findings, great job, you're ahead of the game. Skip to the next step .) The first step in this process is, of course, the most important. That's because, in order to create an effective infographic, you must start with a good foundation.
The third major assignment for UUNI 100 is to create an FYE Infographic. This guide will assist you through the process. See some examples of formats, learn best practices for creating an infographic, and select an information creation tool. Also, consider additional content that it is permissible to add to make your infographic more eye-catching.
Infographics have become an increasingly common tool for teaching because of their ease of use and consistency of message. We explored the impact of an infographic assignment on residents' teaching practices and perceptions of teaching. Methods: First- and second-year residents were assigned to create infographics on a topic of their choice ...
Infographic Assignment. Translating the learning and personal growth that comes from an internship experience can be difficult. While you've done a lot of this in your journal entries, the goal of this final assignment is to synthesize your experience in a short, concise way that others will want to review. You will be doing that by creating ...