Video Game Design and Development
Encouragement, advice, and support for aspiring game designers.

Learn to Design Video Games with GameDesigning.org

Video Game Design demystified–Learn everything you need to become a game designer (professional or indie).
Welcome to the one-stop shop for all things game design (we’re happy you made it). This page is the central hub–it’s where we unpack the craft and touch on the majority of the info you can find throughout the site.
If this is your first time here, this is a great place to start.
First things first — What is Video Game Design?
Game Design refers to the complete process of generating an idea for a game and taking it all the way to a final, playable product.
Many people think exclusively of video games, but game design covers all kinds of games (board games, card games, video games, etc).

- Game mechanics
- Core game concept
- Character design
- Narrative and plot
- Level design
And that’s just the obvious stuff. Video games need to be coded, tested, and debugged (and tested again, debugged again, tested again, debugged aga–you get the point).
Ultimately, your goal as a game designer is to create a game that’s fun. A game that players can enjoy, revisit often and lose themselves in. After all, a great video game can actually be good for you 🙂
It doesn’t take a Skyrim-caliber game for players to get hooked. You could make a text-based game right now on Twine that could transport people to a different world (but you’ll probably need to hone your skills before you create a real winner–so let’s keep going, shall we?).
How to Become a Game Designer

But, becoming a good game designer will take much more time .
The simplest path is by designing games. The simple path is not the easy path (unless mom and dad have serious connections, there is no “easy path” to game design). But you wouldn’t be here if you were on the easy path (the “simple” path is far more rewarding, anyway). As you continue your research into game design, you will see this sentiment echoed over and over–Want to be a game designer? Then design games. This advice might seem daunting. It might not sound sexy. It might not be the “secret tips and tricks” you were looking for. But it’s the only way to do what you’re trying to do.
And you can start right now. We have lists of great tutorials and guides for beginners, covering more than enough topics for you to get started.
Interested in learning more about game programming languages, or Java, Flash, Unity , or Blender?
We have you covered (and then some!).
Or, if you’re looking for formal education, you can head to a different corner of our site.
Getting a Game Design Education

If the world of online game design courses still isn’t “formal” enough for you, there are colleges that offer game design courses.
How to Find the Best Game Design Schools
The number of schools offering game design programs continues to grow–so check out our convenient lists of popular game design schools or digital animation schools for a good place to start your search.
You’ll also find some programs that are in between the freedom of a self-paced online course and the rigid and expensive education of a college program.
CG Spectrum and Animation Mentor are a couple of programs we recommend.
The point is, you have options. Whatever your other life commitments are, there is a workable solution for learning game design.
But remember, a program certificate or a game design degree are not the only ways to enter the field (and they’re far from a guarantee):
- It’s a competitive field
- Game design programs are growing in number
- The supply of game design graduates has grown beyond the demand for them
Not to mention the majority of industry veterans broke into the industry without getting a game design degree–the game design degree is a fairly new phenomenon.
The degree likely won’t be the differentiator… No, your portfolio is the key.
Building Your Portfolio

Prove to the hiring managers that you actually have some talent in your craft. Show your character design skills. Show your creativity in level design. And definitely show off your ability to design a fun, polished game. Hiring managers aren’t expecting AAA projects on your portfolio–your games can be simple and clever. Shoot for fun, different, unique, and well-executed.
P.S. If you get a college degree in game design, you still need to put some extra-curricular time into your portfolio.
If your portfolio only has projects you completed at school, it will look like thousands of other game design students’ portfolios, who completed similar projects in similar programs.
You need to differentiate yourself. The only way to do that is to create your own games. Create in your free time. Create with your friends. Create create create!
Getting a Job
So your portfolio is the differentiator.
The next step is to figure out where you want to work .
Some cities, like Vancouver, are game design and animation studio hotbeds.
There are entry-level video game jobs you can get that could eventually lead to advancement opportunities.
When you find promising game development studios, see if you can invite an employee out to coffee and pick their brain about how they got where they did.
Find ways to network that work for you. Build up your contact list as you make projects, interact in online game design forums, or attend classes.
Talk to people. Work on projects and collaborate with other aspiring game designers. Stay in touch with like-minded individuals. Surround yourself with motivated people. Offer feedback on their projects. Solicit feedback on your own projects.
If a paid gig isn’t on the cards, do your best to land a game development internship. These are great ways to learn the business, get some experience, and grow your portfolio. Do a good job, and you can turn that internship into a paid job.
If a big studio doesn’t call you, there’s always the possibility of starting your own studio. Technology makes it easy to start an indie game company (but that doesn’t mean it’s easy to succeed).
Wherever you want to go with game design, you’ve taken a great first step in the right direction–you’ve started researching.
Good luck with your journey (and let us know how we can help)!
Recent Posts
- How to Use Animation Storyboards
- What is Cel Shading & How to Use It?
- The Role of Computer Science in Video Games
- How to Start Keyframing in Animation
- Cite this Website
- California Consumer Privacy Act
- Editorial Guidelines

- Game Design Education
- Game Design Careers
- Game Engines
- Learn Skills
- Ask an Expert
- Graphic Design
- Free Mini-Courses
- Our GameMaker Course
Send us mail:
Lake House Media 7910 4TH ST N STE 300 ST. PETERSBURG, FL 33702
- Unity Tutorials
- NEW How to Code in Unity
Home » Unity » Project Management » How to write a game design document

How to write a game design document (with examples)
In Project Management by John French Published 6 May 2022 Updated 28 May 2024
When you’re making your game there’s a good chance that, at some point, you’re going to need to write down how it works.
This might be because you’ve got plans and ideas for your project that you don’t want to forget.
Or it might be because other people are going to work on your game with you, and you need a way to show them what the game should or should not be like.
Or maybe you need to pitch your project in some way, to a publisher, as a part of a crowdfunding campaign, or as an early access project, and you need a way to show others what the game is going to be like when it’s finished.
So how can you do that?
One solution is to write a Game Design Document , which is typically a detailed guide that describes what your game is and how it will work.
However, while the general idea of a game design document is fairly straightforward, actually writing one can be tricky and time-consuming.
How long should a game design document be?
What should you put in it?
And does anyone even read them anyway?
Whether you even need a game design document or not can be a surprisingly divisive issue.
Some people love them, while others insist that they are obsolete and have been for some time.
However, while long written documents, that describe every detail of your game, may be considered old-fashioned, at some point, you are going need to communicate your game’s details and ideas to another person.
To a publisher or an investor,
To developers or artists working on your game,
Or even just to your future self, so that you can keep track of what it is you’re making.
So, what’s the best way to make a game design document?
Should it be one page long, or 100 pages?
And is a game design document the right option for you?
In this article, you’ll learn what a game design document is, what it can be used for and how you can write one of your own, so that you can decide if a game design document, or something like it, is the right design tool for your project.
Here’s what you’ll learn on this page:
What is a game design document?
How to write a game design document, game design document formats, how to make a one-page game design document.
Let’s get started.

A Game Design Document, or GDD for short, is typically a detailed guide that can be used to keep track of the core themes, styles, features, mechanics and ideas of your game project.
The main purpose of a game design document is to communicate the details of your project to either yourself, as you work on your game over time, or to other people, such as team members, publishers, stakeholders or people who will be playing your game, as part of a crowdfunding campaign or early access product.
Put simply, it’s the tool that you’ll use to manage and develop the concept of what your game is, how it’s supposed to work and how it will be built.
Meaning that it can be an extremely important part of your game’s development.
However, there’s no set standard for what a game design document should be, what it should look like or what it should actually do.
So why should you even use one?
Should you use a game design document?
Generally speaking, the decision to use a game design document or not depends on how you like to work.
However, if your project is large, complex or involves multiple people, then you should probably consider some kind of design document that can help you to communicate core ideas and information to other people involved with your game.
Even if it’s just you, a GDD can act as a place where the main concepts, ideas, features and the specific mechanics of your project are written out in detail.
Which can be extremely useful, as the process of writing down and describing part of your game can force you to decide exactly how it’s going to work.
Put simply, the process of documenting your design can be an important part of the design process itself.
But, how do you write one?
Are game design documents obsolete?
Game design documents can be a surprisingly controversial subject.
Some people love them, while some developers claim that they don’t use them at all and haven’t for some time now.
Or at least they don’t use the kind of large single-document design guides that you might imagine when picturing the traditional game design document.
Large and overly detailed game design documents generally require a lot of upfront work, are almost always out of date and can be restrictive, particularly if the design of your game is likely to change over time.
So it’s little surprise that many people have moved away from large written documents in favour of design processes that are more flexible.
However, a design guide by a different name is still a design guide and, even if the format has changed, whatever you use to communicate design ideas from one person to another can still be considered a game design document of sorts.
So yes, game design documents are dead, long live game design documents.
So, how do you write a game design document?
How do you decide what should be in it?
And what type of format or structure should you use?
How to decide what should be in your game design document
When you write your game design document, it can help to think about why you actually need one in the first place.
Otherwise, it can be extremely difficult to know what should be in it, how detailed it should be or what it should even look like.
For example, do you want a simple overview page that you can use to keep track of your game’s high-level concepts, or do you want a marketing focussed summary that you can give to publishers or investors?
Do you want to be able to keep track of your game’s story, lore or items?
Or do you want to be able to show a developer exactly how a feature works or what a level should look like?
Your design document might do one of these things or it might do all of them but, what’s important is that you understand what information your design document is supposed to provide and who it’s going to provide it to.
Knowing that will help you to decide what needs to be included.
For example, a basic one-page game design document can help you to keep track of high-level concepts and the broad details of your game.
For example…
What to include in a basic game design document
An example structure of a basic game design document might include the core concept of the game , which is typically a high-level description of what the player will do, and the game’s design pillars, which are the design goals that every other decision you make about the game will be compared against.
It might also include a couple of the game’s main mechanics or controls, so that someone could easily understand what the game is going to be like to play.
You might add any early ideas you have for the game’s visual style, what it might sound like, or what kind of music might end up being used.
Or, if the narrative of the game is important, this is where you might outline the basic story.
Or, you could add a rough timeline with some milestones that you’re hoping to hit during development.
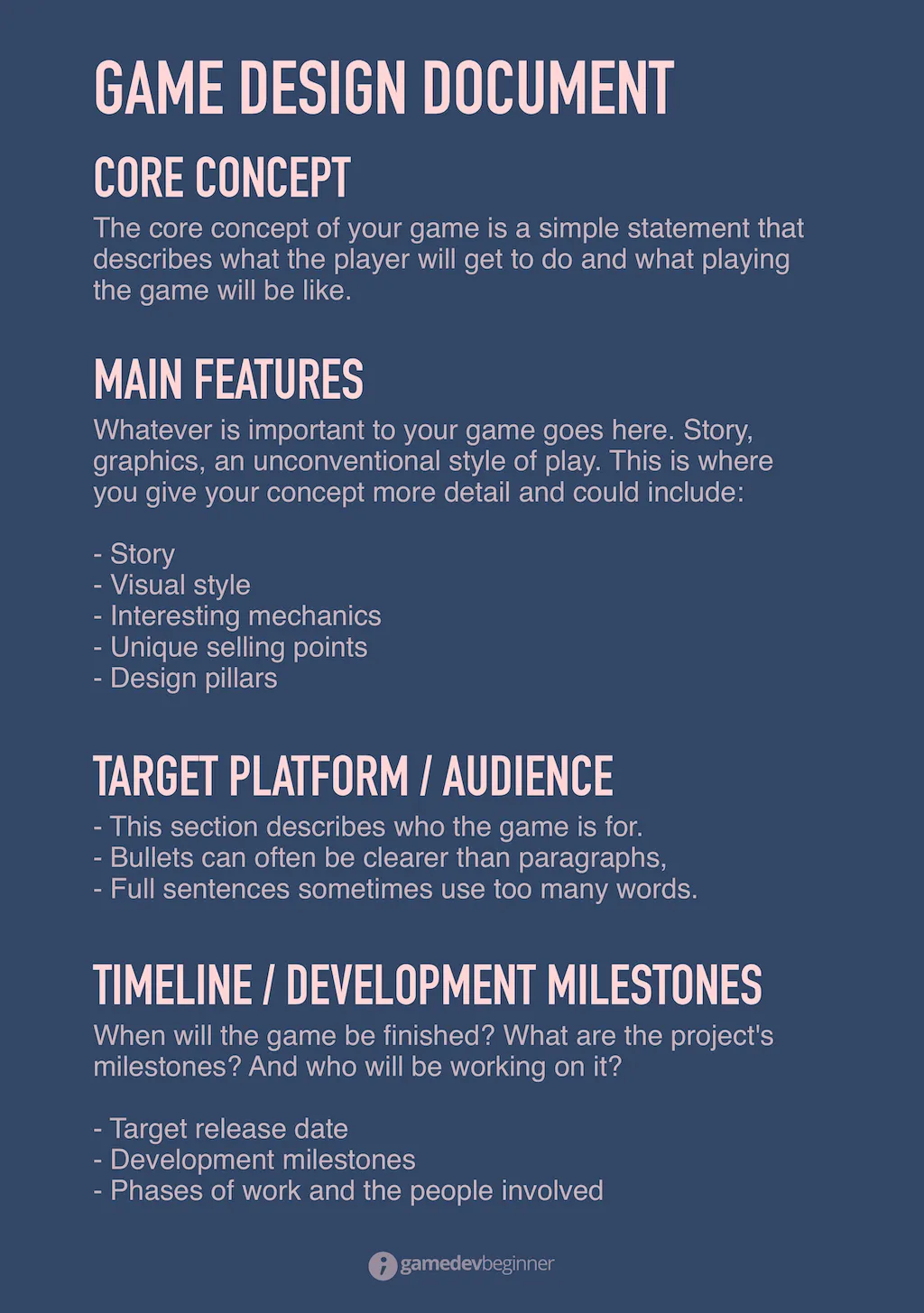
A basic game design document might include:
- Core concept
- Design pillars
- Main features & mechanics
- Target platform & target audience
- Interface & controls
- Basic story
- Visual style
- Music & sound
- Similar games & genres
- Development timeline & major milestones
Which might look something like this:

A basic example of a simple game design document (click for the full-size version ).
The point of a basic game design document like this is that it’s simple and easy to use. As a result, you would typically try to keep it to a single page.
To do that, you may not be able to include all of the above points.
Instead, it can help to focus on the most important elements of the game that you want to get across without worrying too much about the detail.
The idea is that a basic one-sheet game design document can be used to quickly communicate what your game is about in a concise way, and it’s typically what you’d give to anyone involved in the early stages of your project.
However, while providing a general idea about what the game will be like is, usually, always useful, if your design document has a more specific purpose, such as for marketing or as a part of a project pitch, then you may need to also include marketing-specific information in your GDD.
Marketing & pitch document example structure
A game design document that’s marketing focussed might include information that a potential investor or publisher might want to know before considering your project for investment.
Exactly how you secure an agreement with a publisher is beyond the scope of this article and I’m not going to pretend that it’s as simple as only writing a marketing focussed game design document.
However, while the process of building a relationship with a publisher or with an investor may take more than a simple pitch document, you can still use your GDD to present the information that someone who’s funding your game may want to know.
- MCV – What publishers want from developers
Typically, someone who’s willing to consider funding part of your game’s development will probably want to be able to understand how much of a risk investing in that project will be.
Investing in a project
While I’m not an expert on investing in a project, as a games composer I have occassionally been offered royalty-share opportunities in return for working on a game in the past.
And, when considering if I can invest my time into the project or not, I usually have the same questions about what the project is like or if I think it’s going to be successful.
A publisher or an investor of any kind may have similar questions about your project, what they feel they can bring to it and how much of a risk it’s likely to be for them.
Considering what a potential publisher might want to know about your project can help you to make your design or pitch documents much more effective.
As a result, you may want to use your GDD to explain who the product will be for, how it will make money, how well other games you’ve made have done and importantly, what level of social interest this project is already getting.
A project that already has a degree of interest from potential customers is likely to be a more attractive proposition than an untested concept and your GDD can be used to show that.
For example, you could include:
- Monetisation & price point
- Social engagement & wishlist adds
- Competition and how the game will compare
- Unique selling points
- New experiences & technologies
- Previous games and their performance
- Cost breakdown, salaries, assets, tools etc. (what will the game cost to make)
- Future opportunities for the game
- Market analysis
In this scenario, it can help to think of your GDD as more of a project pitch or business proposal, as that’s pretty much what it’d be. For that reason, it’s generally a good idea to focus on what you know you can deliver, based on your experience, your skills and what you’ve managed to do in the past.
However, while the details of your game’s production are going to be important in a business-focussed proposal, if you’re trying to communicate something much less tangible, such as the feel of a game, what it looks like and sounds like, using your GDD as a style guide can help you to do that as well.
Design & style focussed design document example
You might choose to use your game design document as the place to refine and share the story and the style of your game.
For example, if you need to keep track of the game’s narrative, keeping a reference to your game’s characters and how the story will unfold can be useful as you develop it.
Or, if your game has multiple endings or paths that the player can follow, having a place to keep track of them can help to avoid confusion later.
Or maybe you want to use the GDD as a kind of concept document, where the general style and feel of each level is set out, but isn’t specifically described.
A style-focussed game design document might include:
- World & areas
- Graphics & visuals
- Audio & music
- Sound effects
Or, for a more practical approach, your design document might explain exactly how each of the systems, mechanics and features of your game are supposed to work.
Game mechanics & feature design document example
Writing down the details of how something is supposed to work can be extremely useful, as it gets the idea out of your head and forces you to describe exactly how it’s supposed to function.
Which, when you’re working with other people, and you want them to build part of your game in the way you imagined it would be, can be important.
Typically, a game design document that is this detailed would act as a point of reference for how everything works in the game, what each level should look like and which controls the player will use to actually play it.
A mechanics-focussed GDD might include:
- The core gameplay loop
- UI & HUD
A large game design document might include all of the above.
Which can be useful, as it allows you to keep every detail of your game in a single location.
However, it’s up to you to decide how long your game design document should be.

A long, in-depth design document can be useful.
If you’re working on a detailed project and you need a place to keep track of all of your ideas for new mechanics items and features then writing them down in a single document seems like a good idea and, if it’s how you like to work, then go for it.
However, this approach can also work against you.
Trying to get started with such a detailed overview of your project is, in most cases, going to be extremely difficult.
Untested ideas, unless you really know that they’re going to work in the way that you expect, will often change as soon as you start to build them or as soon as people try them for the first time.
Which means that writing a long and overly-specific document upfront, before testing and validating your ideas, can be difficult, restrictive or, at the very least, a waste of time, as much of what you write now may end up changing later.
Instead, it can sometimes be better to use different length design documents at different stages of your project.
For example, in the early stages of your project, you probably won’t know exactly how each mechanic is going to work or what everything will look like or what the name of the level 2 shopkeeper’s dog will be.
And that’s fine…
However, you will probably have a working title, you’ll know what the gameplay or the story might involve and you’ll know what your design pillars, the cornerstones of how your game feels to play, will be.
For that reason it can often help to start with a simple one-page document and build on it as your project grows:
- Start with a one-page design document that focuses on high-level concepts
- Next, write a ten-page design document as the game starts to take shape, that includes core mechanics & story beats
- Lastly, write a full game design document that includes all of the game’s content & detail
Staging your design document to match the phases of your game’s development can make writing your GDD more efficient.
However, even when it’s split up like this, a long written document can be difficult to organise, difficult to manage and difficult to use.
Which is why the format of your design document can make a huge difference to how helpful it is.
When thinking of a game design document, you might picture a giant 100-page word file, neatly organised into sections with links to chapters on marketing, mechanics, characters and the game’s story.
And there are many games that were designed exactly in that way.
However, there are more ways than one to manage the design of your game, and you may find that some methods work better for you and your project than others.
There are many different ways to design something and one method isn’t necessarily better than another.
However, a design document will usually have a specific purpose, such as to communicate information, to explain how something is supposed to work or to act as a design tool itself, where an idea is developed at the time it’s written down.
In which case, the best format for your design document will depend on what you’re doing with it.
So what are your options?
Written game design documents
When you picture a game design document, you might imagine a written file, such as a word document or a Google doc, that sets out all of your game’s design details in one, or more, pages.
And while large written design guides have, reportedly, fallen out of fashion in recent years, there’s a lot to be said for having all of your game’s information organised and stored in a single place.
However…
While writing down your game’s design can be useful, a written document can only really be understood in one way, word after word, chapter after chapter.
If your design document is small, this might not be a problem for you,
But, if your GDD includes multiple sections and information, organising it in a single file can be tricky and, even with linked section headings, can be difficult to navigate.
As a result, if you need to manage a large amount of content that’s split across many different subjects, such as item descriptions, enemy stats, weapon profiles or level maps, for example, it can sometimes make sense to use a design wiki instead.
Using a game design wiki
A wiki is an online database of information that can be managed and edited by multiple users.
Compared to a written design document, a wiki is useful in that it’s easy to access, easy to update and provides information in smaller, bite-sized chunks.
Which can be helpful if you want to build a database of information about items, weapons, pickups and locations in your game.
However, while a design wiki can be useful for managing a large database of information, separating data into categories and entries can hide the relationships between the different parts of your game.
In the same way that reading a dictionary is different to learning a language, separating the different parts of your game’s design can make it difficult to understand how it’s supposed to work as a whole.
Which is why, while written guides and wiki databases can be useful for documenting data, they’re not always the best option for explaining an idea.
And while you might assume that all you need to do to communicate the design of your game is to write it all down in one place, the reality is that most people, yourself included, probably won’t read it.
So what’s the answer?
Instead of thinking of your design document as a database, it can be better to think of it as a communication tool.
A way for you to translate the ideas you have about your game for someone else in the best way possible.
Collaborative design tools
A wiki is, essentially, an online collaborative tool, that allows multiple people to access and edit the same information.
However, there are a huge number of other services that provide similar functionality but in different structures and formats.
For example, Trello can be great for managing multiple tasks at different stages of development, where each task’s description is detailed on a card that can be assigned to one or more people.
Slack splits up areas of work into different channels and encourages communication using instant messaging.
While Notion is highly customisable, allowing you to create document templates that suit whatever it is you’re doing.
However, what you use doesn’t really matter, what’s important is that it’s a good fit for you and whoever you’re working with.
The one-page game design document
The one-page design document approach is a method of creating engaging design documents by focussing on how well they communicate a particular idea.
This particular method was described by Stone Librande in his one-page design GDC talk and typically involves using illustrations, charts or maps along with callout information to describe how a feature, a mechanic or a level of your game is going to actually work in a visual way, and limited to a single page.
As a result, the one-page method can be significantly more effective at working through ideas than a written text document or wiki.
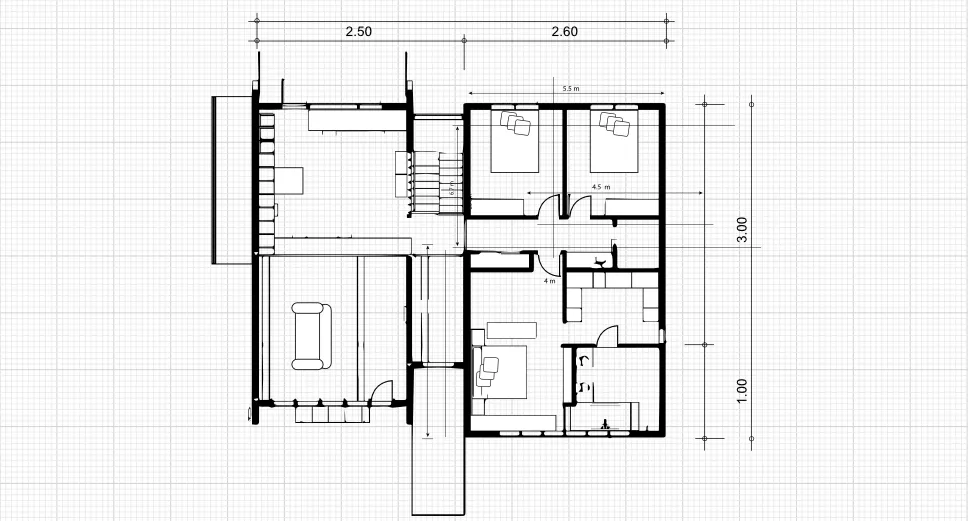
For example, imagine trying to describe to a builder what you want your house to be like using a word document.
Even if your description of where every wall window and door should go was perfectly described and incredibly detailed, it still wouldn’t be as effective as a blueprint drawing, which shows the builder where everything should go, to scale, along with all of the more detailed pieces of information that they might need in callouts and information boxes.

It would be extremely difficult to explain the information in this image using written text.
A blueprint works because it’s easy to understand, easy to modify and troubleshoot and is the most appropriate method of communication for that type of information.
The one-page design methodology explained
At this point, you might be thinking that the one-page approach simply involves using images and diagrams to communicate ideas because they usually work better than written text.
And while that’s true, it’s not the whole story.
While the one-page method does encourage you to present information in the most appropriate way, this is often a beneficial side effect of limiting your design to a single page.
Why only one page?
Using only a single page to communicate your design can work well for a few reasons.
- One page is often as much as anyone is willing to read of your design (yourself included)
- It forces you to think of the most effective way to explain what you mean, without relying on other pages or resources
- It keeps your design concise, saving you time upfront
As a result, using one-page designs can help you to communicate your ideas more easily, in a better way and, when you do, people are much more likely to actually read them.

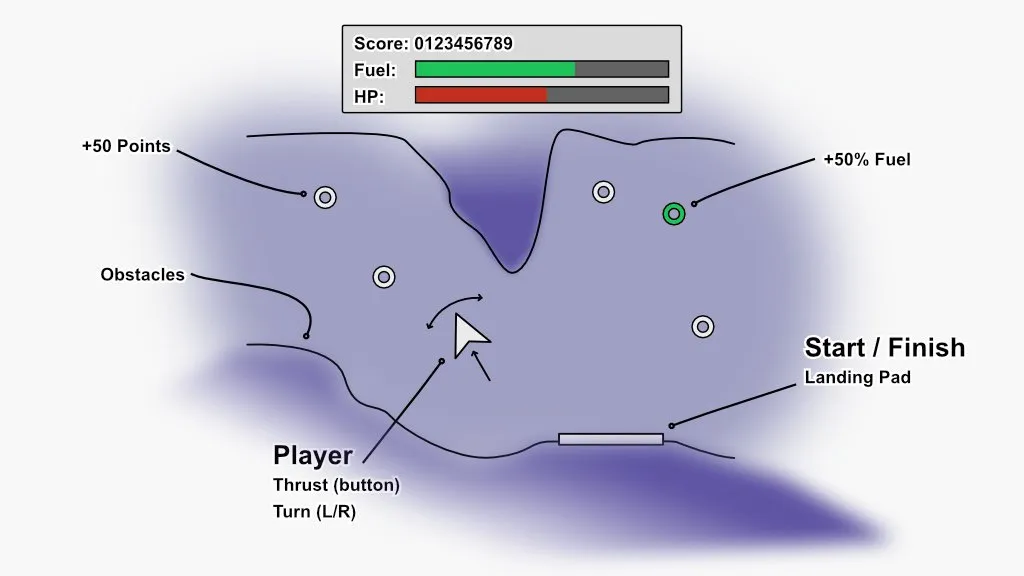
Even this basic design can show how an idea is supposed to work relatively effectively.
Even if you’re working on your game on your own, the one-page approach can be an extremely useful design tool.
This is because trying to teach someone else how your design works, even if it’s just you that will read it, can often be the fastest way to find out what’s not going to work, what’s missing and what doesn’t make sense.
So while one-page documents are helpful because of their often visual focus, their one-page limit generally encourages a more useful and more efficient design process as well.
So how do you make a one-page game design document and what should go in it?
Generally speaking, there are two steps to making a one-page game design document.
- Decide what the document is supposed to do
- Choose the most effective format to explain the design
First, decide what your one-page design document is supposed to do
One of the most important parts of writing any kind of design document is making a decision about what its purpose is.
If you don’t know know what your design document is supposed to explain, it can be extremely difficult to make anything that’s actually useful.
So, to give your design document an objective, decide what it’s for and give it a descriptive title before you do anything else.
While this may sound simple, it can be surprisingly tricky.
For example, let’s say that you want to understand how the combat system is going to work in your game.
What do I mean by that?
Do I mean how much damage a particular move will do, or do I mean the different controls that a player might input to perform them?
Do I mean how a player’s attacks might compare to enemy attacks or do I mean the balance of weapons in the game?
Or would it actually be better if I included all of those things on one page?
Deciding exactly what it is you’re trying to design can be difficult however, to make it a little easier, try to think specifically about the problem you’re trying to solve.
It can be a specific problem or it can be a broad problem, but try to make it one thing, not several, by giving it a primary focus.
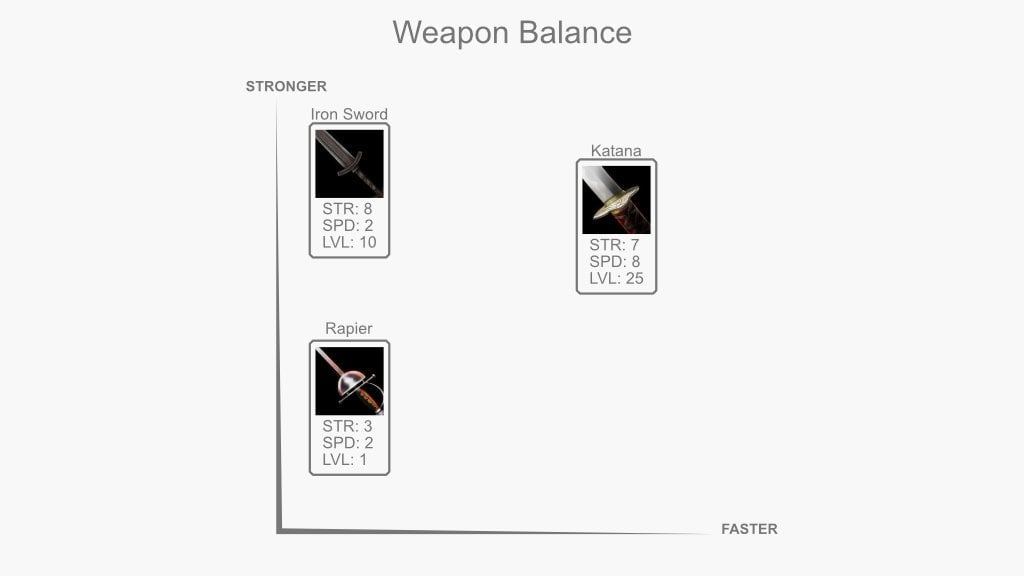
For example, if you’re trying to balance the stats of different weapons in your game then designing them all on one “weapon balance” page makes a lot of sense, as you’ll be able to see how they compare at a glance.

One-page design documents are useful for seeing how parts of your game compare.
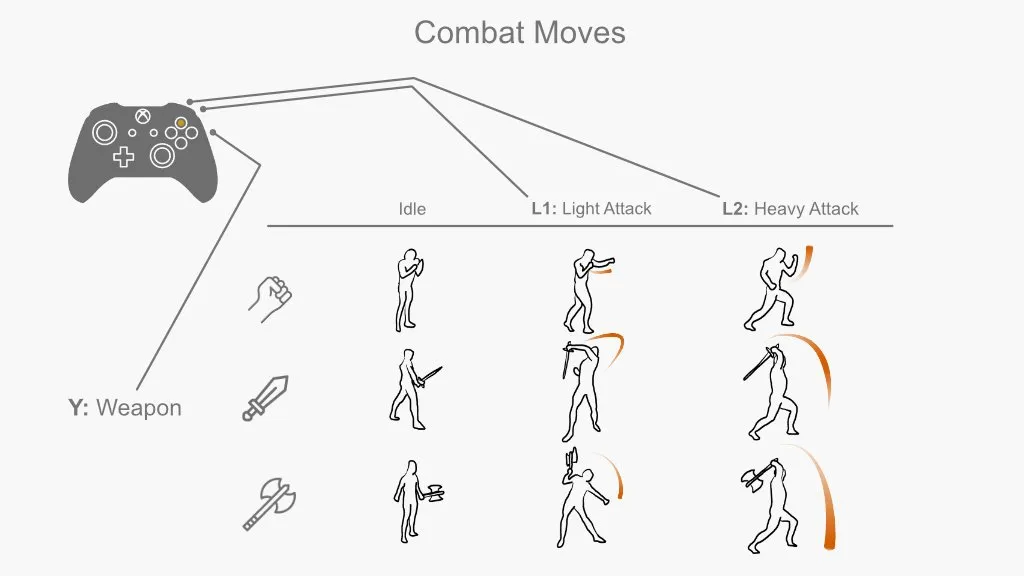
However, if you’re trying to choose what kinds of attacks should be available to the player and how they will trigger them then a “Combat controls” page could work for that.

This is a basic example, but just seeing the controller when considering a control scheme can make working out control combinations much easier.
Or, if you make your page bigger, there’s no reason you can’t combine multiple elements into a single design, so long as the design document still solves a single problem and has a primary focus.

One-page designs are great for showing the relationships between different parts of your game and, by simply using bigger and bigger pages, it’s possible to show broader, more high-level concepts on a single sheet. However, it’s important to identify what is the focus of the design document and what is the detail.
One-page designs work well because, just like the builder’s blueprint, they allow you to communicate an entire idea on a single page.
However, it may not be possible to design your entire game on one page.
Instead, chances are the different parts of your design, such as the problems you want to solve, the high-level concepts that will run throughout your project or the ideas and information you want to be able to explain to other people, will be delivered using multiple one-page designs.
Which is fine…
What’s important is that each individual design doesn’t rely on other pages to do its job, which would simply be a large design guide by a different name.
Once you’ve decided what you want your design to do, you’ll need to decide the best way to demonstrate it.
Decide the best way to explain your design
There are a lot of different ways to show information and, a lot of the time, different types of data can be easier to understand and easier to work with when it’s presented in a particular way.
For example, UI design is often shown using flowcharts, as it’s a good way to demonstrate the flow of a user interface from screen to screen but also allows you to dig into the details of each panel and what it’s supposed to look like.
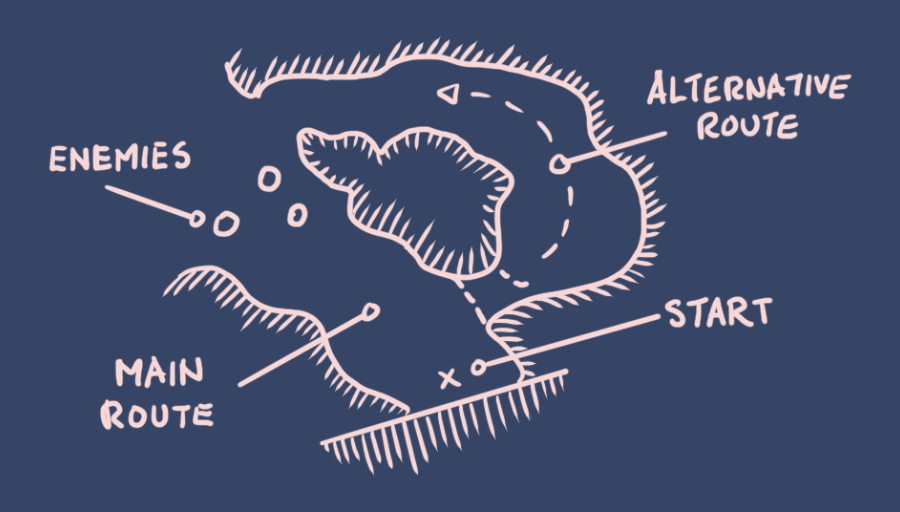
Whereas game levels are usually clearest when using a map, as this provides a high-level understanding of how the layout is going to work, even though it’s from a point of view that the player will probably never see.

A basic example of a map showing alternative routes through a level.
One-page designs can also be used as an organisational tool.
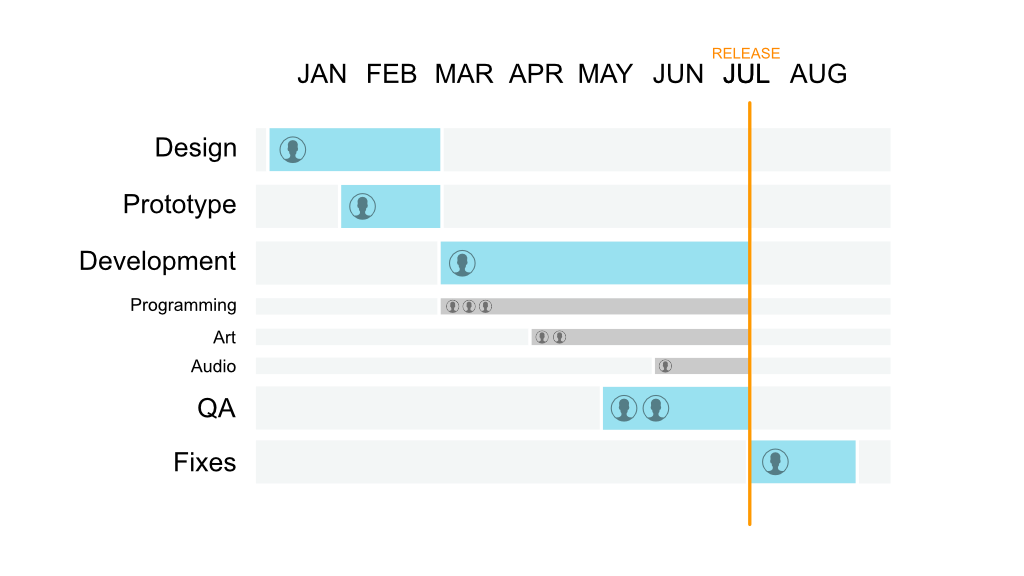
For example, Gantt charts can be useful for explaining when the different stages of a project are expected to start and end, who will work on them and how long they will take.

This basic example shows how you could use a Gantt chart to keep track of who will do what and when.
Picking the right design medium
When you’re deciding on the best way to present your design, it can often help to think about what you will do with it once it’s finished.
For example, if you’re building a world map, but you’re not sure where everything is going to go yet, the first version of your design should probably be one that allows you to easily move things around.
There are a lot of ways you could do this but don’t assume that a digital method is going to be the most convenient.
Sometimes using real paper, drawing a quick sketch, and then cutting it up and moving it around until it looks right can be the quickest and easiest way to get the results you want.
You can always make a better-looking version later, after some early design decisions have been made.
Exactly which format you should use for your design document depends on what you’re trying to show.
But, there is a general approach that you can follow.
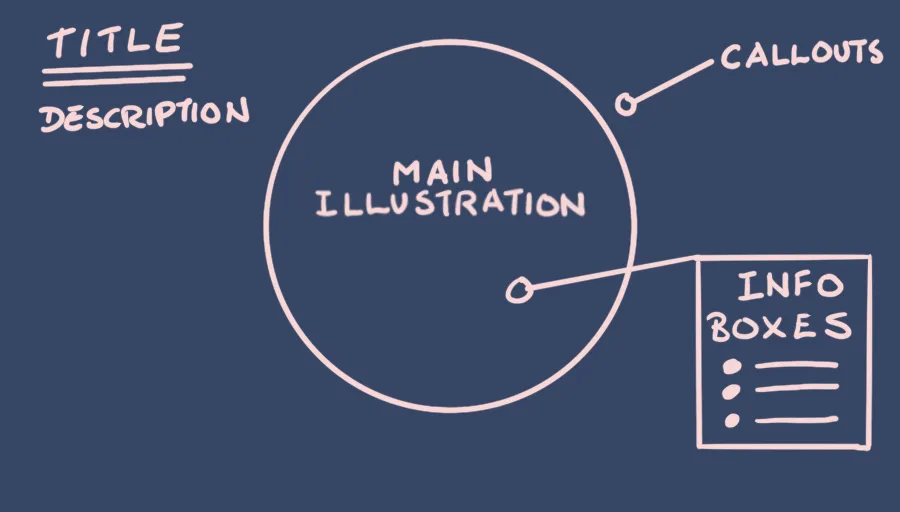
Typically, there are two elements that are common to many one-page designs.
- A main illustration that explains the core idea of the design
- Optional details that expand on the core idea for those that need to know more

To avoid your page from becoming multiple pages in one place, it’s important to choose what the main focus will be.
The important thing is that, whatever you do choose, it should be as easy as possible to understand.
The one-page approach isn’t a challenge to fit as much information as you possibly can into one space.
Which, if you do that, can make your design harder to understand, not easier.
Instead, try to think of the one-page approach, and game design documents in general, as an exercise in communication.
If someone else can easily understand your game by reading your GDD then, even if you’re working alone, your design document will be much easier to work with and much more helpful to you as you build your project.
From the experts
Hopefully, this article has helped you to think about how a game design document is, essentially, a communication tool for your ideas.
Which means that it can only be a useful tool if how you use it suits the type of information you want to explain and who you’re explaining it to.
However, I’m not a game designer, and while I can show how you might like to keep track of your design, I would recommend some of the following expert resources for how to actually approach the design process itself.
- Brackeys – Basic Principles of Game Design
- Stone Librande – One-Page Designs
- Game Maker’s Toolkit – Design focussed YouTube videos
Now it’s your turn
Now I want to hear from you.
How are you designing your game?
Are you using design documents or something else?
And what have you learned about game design documents that you know others will find useful?
Whatever it is, let me know by leaving a comment below.
Please note: Comments are currently disabled on this article, if you’d like to share your feedback, get in touch with me directly , I’d love to hear your thoughts.

by John French
Game audio professional and a keen amateur developer.
- johnlfrench
- johnleonardfrench.com

Get Game Development Tips, Straight to Your inbox
Get helpful tips & tricks and master game development basics the easy way, with deep-dive tutorials and guides.
Image attribution
- House plan vector created by rawpixel.com – www.freepik.com
- Notebook texture vector created by starline – www.freepik.com
- Melee Weapons Icons by Kodiak Graphics
- Xbox icons created by Freepik – Flaticon
- Sword icons created by Freepik – Flaticon
- Axe icons created by Dreamstale – Flaticon
- Fist icons created by vectorspoint – Flaticon
This site uses analytics cookies to record anonymous visitor data for the purpose of improving site experience, and third party services to provide video content.
Online Master of Science in Computer Science (OMSCS)
College of computing, cs 6457: video game design, instructional team.

Jeff Wilson
Creator and instructor.
Welcome to CS6457 Video Game Design. The course covers many game design topics including game engine concepts and technologies, structural elements of games, and game design process.
CS6457 is a project-based course and includes both individual assignments as well as a group project. Learning objectives are focused primarily on creating fully three-dimensional games with real time game object control. This includes games that meet the criteria of Game Feel such as Super Mario 64.
Check out the demo reels from Spring 2022 below!
Sample Syllabus
Summer 2022 syllabus (PDF)
Note: Sample syllabi are provided for informational purposes only. For the most up-to-date information, consult the official course documentation.
Before Taking This Class...
Suggested background knowledge.
Students are not expected to be familiar with the Unity Engine. Outside of C# experience, familiarity with a strongly typed object-oriented programming language such as Java is helpful.
Useful prerequisite knowledge for the course includes linear algebra and computer graphics basics. Understanding of affine transformations of homogeneous coordinates, transformation order, quaternions, 3D projection, matrix stacks, scene graphs, graphics lighting models such as the Phong reflection model, are all relevant.
Technical Requirements and Software
All software development is performed with the Unity Engine and the C# programming language. Students need a Windows PC or Mac capable of running Unity.

Academic Integrity
All Georgia Tech students are expected to uphold the Georgia Tech Academic Honor Code . This course may impose additional academic integrity stipulations; consult the official course documentation for more information.
Introduction to Game Development
Explore video game development, including game design, gameplay development, and asset creation.
- AI assistance for guided coding help
- Quizzes to test your knowledge
- A certificate of completion
Skill level
Time to complete
Prerequisites
About this course
Gain foundational knowledge in the video game development process. In this course, you will learn:
- Game Design: Take an idea to a full design ready for developers and asset creators
- Gameplay Development: Understand the inner workings of an engaging game, such as gameplay mechanics, artificial intelligence, and user experience
- Game Assets: Learn how immersive games are made using art and sound assets
- Tools: Learn about the tool of the trade, from programming languages to game engines
Introduction and Game Design
Walk through game design elements to learn how to turn an idea into a video game.
Gameplay Development
Discover gameplay development and what makes a successful video game.
Game Assets
Discover how game assets improve gameplay, from character design to gameplay sound effects.
Game Development Tools
Learn about the tools and applications used for game development.
Certificate of completion available with Plus or Pro
The platform
Hands-on learning

Earn a certificate of completion
- Show proof Receive a certificate that demonstrates you've completed a course or path.
- Build a collection The more courses and paths you complete, the more certificates you collect.
- Share with your network Easily add certificates of completion to your LinkedIn profile to share your accomplishments.

Introduction to Game Development course ratings and reviews
- 5 stars 57%
- 4 stars 27%
Our learners work at
- Google Logo
- Amazon Logo
- Microsoft Logo
- Reddit Logo
- Spotify Logo
- YouTube Logo
- Instagram Logo
Frequently asked questions about Game Development
What is game development.
Game development is the process of creating video games — using technical knowledge and skills to turn game concepts and ideas into reality. While it sounds pretty straightforward, it’s a broad field that involves coding, art design, project management, and more (which we’ll explore in this course).
What do Game Developers do?
What kind of jobs are there in game development, what else should i study if i am learning game development, how much do game developers make, join over 50 million learners and start introduction to game development today, looking for something else, related resources, introduction to creating a simple 2d game with godot: a beginner's guide, design a custom game with generative ai, developing phaser 3 games locally, related courses and paths, learn phaser.js: animations and visuals, create video games with phaser.js, learn game development with phaser.js, browse more topics.
- Game Development 211,054 learners enrolled
- Computer Science 5,535,072 learners enrolled
- Code Foundations 7,086,446 learners enrolled
- Web Development 4,734,793 learners enrolled
- Data Science 4,254,628 learners enrolled
- Python 3,438,799 learners enrolled
- For Business 3,118,961 learners enrolled
- JavaScript 2,762,273 learners enrolled
- Data Analytics 2,255,329 learners enrolled

Unlock additional features with a paid plan
Practice projects, assessments, certificate of completion.

- Eagle Engage

- The College
- The CreatorSpace
- DEI Council
- Accreditations
- Undergraduate
- Scholarships
- Alumni News
- Alumni Opportunities
- Alumni Profile
- Career Opportunities
- ABC institute
- Arts Administration
- Summer Programs
- Student Services
- New Students
- Student Opportunities
- Student Organizations
- Student Resources

- ABC Institute
- Buy Tickets Now!
Department of Design

Bachelor of Design
Game design.
You are passionate about interactive storytelling and creative problem-solving, with a deep love for video games. You possess a blend of artistic flair and technical aptitude, often excelling in subjects like graphic design, computer science, and digital art. Curiosity drives you to stay updated with the latest industry trends and technologies, and you are motivated by the challenge of creating engaging and immersive experiences for players. Our interdisciplinary degree program in game design provides the opportunity for students to gain area-specific knowledge for training in careers within the domains of game design by teaching skills in coding and software, as well as aesthetics and user experience. Students will learn to thrive in collaborative environments, enjoying teamwork and iterative processes that involve prototyping and refining game mechanics.
ABOUT THE PROGRAM

Game Design students take courses in visual communication, user experience, and web application and digital information design.
Mission statement
Winthrop University’s Visual Communication Design (VCOM) Program delivers a comprehensive four-year bachelor’s degree in experience design, illustration, and graphic design. We train students in the areas of research, analysis, and design for their end products to meet human needs and intended contexts for print, screen, or built environments. We empower students to become directors of visual communication, to think conceptually, and to have an emphasis on systematic and strategic approaches to design.
OUR game DESIGN FACULTY
Winthrop design faculty are seasoned professionals who give students practical experience that prepares them for becoming lifelong learners and engaged citizens. Bringing their own research and activities into the classroom, students see best practices at work.
student work

Associate Professor of Game Design
Office : 243 McLaurin Phone : 803-323-2495 E-mail : [email protected]
Like What You See?
Are you ready to join the ArtsWinthrop family of creatives? We can't wait to meet you!
Schmidt Dominates, Bats Stay Hot As Patriots Hold Off Ponies' Late Surge
- Facebook Share
The Somerset Patriots downed the Binghamton Rumble Ponies 6-5 on Monday night in game one of a seven game series at Mirabito Stadium in Binghamton, NY. Over their last two games combined, the Patriots are 25-for-71 (.352) as a team with 4 HR and 11 XBH. Patriots’ pitchers have struck
The Somerset Patriots downed the Binghamton Rumble Ponies 6-5 on Monday night in game one of a seven game series at Mirabito Stadium in Binghamton, NY. Over their last two games combined, the Patriots are 25-for-71 (.352) as a team with 4 HR and 11 XBH. Patriots’ pitchers have struck out double-digit batters in eight of their last nine nine-inning games. The Patriots have won 13 of their last 18 and sit two games behind Portland in the Northeast Division standings.
RHP Clarke Schmidt (4.2 IP, 2 R, 3 H, 0 BB, 7 K) fired 4.2 IP with 7 K in his third total start on MLB rehab assignment. Over his first four innings, Schmidt had allowed no runs and one baserunner with 6 K. Over Schmidt’s three rehab starts, including two with Somerset, he’s posted a 3.18 ERA in 11.1 IP with 18 K and 2 BB.
Clarke Schmidt was DEALING in his third MLB rehab start😎 #RepBX 4.2 IP | 3 H | 2 ER | 0 BB | 7 K | 70 pitches pic.twitter.com/9Wxahc8DDD — Somerset Patriots (@SOMPatriots) September 3, 2024
RHP Cam Schlittler (4.1 IP, 3 R, 4 H, 4 BB, 7 K) picked up his first Double-A win, firing 4.1 IP in a piggyback role. Schlittler left two runners in scoring position in the 8 th inning and stranded the game-tying run on base in the 9 th In three career games pitching out of the bullpen, Schlittler has allowed only 4 ER in 11 IP with 17 K. Schlittler leads the Yankees farm system with 136 K this season.
CF Spencer Jones (2-for-4, R, 2B, 3B) recorded a pair of extra base hits in his team leading 32 nd multi-hit game of the season. Jones extended his hit streak to nine games and on-base streak to ten games. Over his nine-game hit streak, Jones is 15-for-36 (.417) with 1 HR, 10 RBI, and 9 XBH. Over his last 28 games, the Yankees No. 2 prospect is hitting .339 with 4 HR, 24 RBI, and 17 XBH. Jones has an XBH in six of his last seven games. Jones’ 5 3B are T-4 th most in the Eastern League. Jones ranks 2 nd in the Eastern League with 73 RBI, 46 XBH and 195 TB.
Spencer Jones ropes a leadoff triple to extend his season-long hit streak to nine games! pic.twitter.com/xO8PQNP4On — Somerset Patriots (@SOMPatriots) September 2, 2024
SS Alexander Vargas (3-for-4, 2 RBI, 2B, R) roped a two-run double in the 4 th inning to extend Somerset’s lead to 4-0. Vargas notched his second straight multi-hit game and 12 th multi-hit performance of the season. Vargas has hit safely in four of his last five contests.
1B Tyler Hardman (1-for-4, HR, 2 RBI, R) got the scoring started with a two-run homer in the 1 st Hardman’s opposite field blast left the bat at 105 MPH and traveled 405 ft. Over his last two games Hardman is 4-for-8 with 1 HR, 3 RBI, 4 R, 2 2B, 1 BB, and 2 SB.
THE HARDMAN GOES YARD, MAN💣 Tyler Hardman blasts an opposite field two-run homer in the 1st inning to open the scoring in Binghamton! pic.twitter.com/EVe7KKDN8l — Somerset Patriots (@SOMPatriots) September 2, 2024
DH Grant Richardson (2-for-4, R) recorded his 29 th multi-hit performance, second most on the team. Richardson has more multi-hit games (29) than single hit games (25) this season.
Postgame Notes
- Cam Schlittler
- Grant Richardson
- Alexander Vargas
- Tyler Hardman
- Spencer Jones
We’re fighting to restore access to 500,000+ books in court this week. Join us!
Internet Archive Audio

- This Just In
- Grateful Dead
- Old Time Radio
- 78 RPMs and Cylinder Recordings
- Audio Books & Poetry
- Computers, Technology and Science
- Music, Arts & Culture
- News & Public Affairs
- Spirituality & Religion
- Radio News Archive

- Flickr Commons
- Occupy Wall Street Flickr
- NASA Images
- Solar System Collection
- Ames Research Center

- All Software
- Old School Emulation
- MS-DOS Games
- Historical Software
- Classic PC Games
- Software Library
- Kodi Archive and Support File
- Vintage Software
- CD-ROM Software
- CD-ROM Software Library
- Software Sites
- Tucows Software Library
- Shareware CD-ROMs
- Software Capsules Compilation
- CD-ROM Images
- ZX Spectrum
- DOOM Level CD

- Smithsonian Libraries
- FEDLINK (US)
- Lincoln Collection
- American Libraries
- Canadian Libraries
- Universal Library
- Project Gutenberg
- Children's Library
- Biodiversity Heritage Library
- Books by Language
- Additional Collections

- Prelinger Archives
- Democracy Now!
- Occupy Wall Street
- TV NSA Clip Library
- Animation & Cartoons
- Arts & Music
- Computers & Technology
- Cultural & Academic Films
- Ephemeral Films
- Sports Videos
- Videogame Videos
- Youth Media
Search the history of over 866 billion web pages on the Internet.
Mobile Apps
- Wayback Machine (iOS)
- Wayback Machine (Android)
Browser Extensions
Archive-it subscription.
- Explore the Collections
- Build Collections
Save Page Now
Capture a web page as it appears now for use as a trusted citation in the future.
Please enter a valid web address
- Donate Donate icon An illustration of a heart shape
Flag of Tula Oblast (Russia)
Video item preview, share or embed this item, flag this item for.
- Graphic Violence
- Explicit Sexual Content
- Hate Speech
- Misinformation/Disinformation
- Marketing/Phishing/Advertising
- Misleading/Inaccurate/Missing Metadata

plus-circle Add Review comment Reviews
Download options, in collections.
Uploaded by Αndrew Ryan on December 12, 2021
Tula Oblast

- 2 Other destinations
- 3 Understand
- 6 Get around
- 11 Stay safe
<a href=\"https://tools.wmflabs.org/wikivoyage/w/poi2gpx.php?print=gpx&lang=en&name=Tula_Oblast\" title=\"Download GPX file for this article\" data-parsoid=\"{}\"><img alt=\"Download GPX file for this article\" resource=\"./File:GPX_Document_rev3-20x20.png\" src=\"//upload.wikimedia.org/wikipedia/commons/f/f7/GPX_Document_rev3-20x20.png\" decoding=\"async\" data-file-width=\"20\" data-file-height=\"20\" data-file-type=\"bitmap\" height=\"20\" width=\"20\" class=\"mw-file-element\" data-parsoid='{\"a\":{\"resource\":\"./File:GPX_Document_rev3-20x20.png\",\"height\":\"20\",\"width\":\"20\"},\"sa\":{\"resource\":\"File:GPX Document rev3-20x20.png\"}}'/></a></span>"}'/>
Tula Oblast is a region in Central Russia ; it borders Oryol Oblast to the southwest, Kaluga Oblast to the west, Moscow Oblast to the north, Ryazan Oblast to the east, and Lipetsk Oblast to the southeast.

- 54.2 37.616667 1 Tula — the capital has long been a military bulwark of the Muscovy region: the brick walls of its kremlin withstood successive Tatar attacks in the Middle Ages, and its fortifications held off a major Nazi assault in World War II, earning the Soviet title "Hero City"
Other destinations
- 53.606389 38.675 2 Kulikovo Field — one of the top three battlefield sites in Russia, Kulikovo Field is the site of the largest battle (1380) between Muscovy and the Golden Horde , which resulted in a Russian victory that became the turning point in Russian independence from the Tatars and the beginning of the unification of Russia under Moscow. Essentially, the history of the modern Russian state begins on these fields. The site is a major tourist destination (especially for Russians) and has several museums and numerous monuments, including the first of their kind in Russia. The "Krasny Hill" Museum dates from the middle ages, making itself, rather than just its exhibits, a site of interest! Kulikovo Field is located near the tiny village of Monastyrshchino.

Located beyond the reach of Moscow's cosmopolitan and capitalist forces, Tula Oblast is for visitors the real Russia . The regions major tourist attractions are decidedly "Russian": Tolstoy's estate at Yasnaya Polyana and the birthplace of modern Russia in the battlefields of Kulikovo. The capital, Tula, is also a great "Russian" stop for its beautiful samovars and kremlin, and avoids the tourist hordes that descend upon Moscow's Red Square.
Outside Tula (and even within Tula), very few people understand anything but Russian .

Trains from Moscow's Kursky Station take 3 hours to arrive in Tula.
The Tula region is famous for its pryaniki (PRYA-nee-kee) — honey gingerbread cookies best eaten with tea.
Tula is the historic capital of Russia's production of samovars and these can make excellent, if expensive, souvenirs. Be sure to have good documentation of any samovar purchases because they may face strict scrutiny at customs — many irreplaceable antique samovars have been smuggled or carelessly allowed out of the country over the past century.
| This travel guide to is an and may need more content. It has a , but there is not enough present. If there are and listed, they may not all be at status or there may not be a and a "Get in" section describing all of the typical ways to get here. Please and ! |
- Has custom banner
- Has mapframe
- Has map markers
- Outline regions
- Outline articles
- Region articles
- Bottom-level regions
- Has Geo parameter
- Central Russia
- All destination articles
- Pages with maps
Navigation menu
Browse Course Material
Course info, instructors.
- Mikael Jakobsson
- Sara Verrilli
Departments
- Comparative Media Studies/Writing
As Taught In
- Game Design
- Digital Media
Learning Resource Types
Introduction to game design methods, assignment #5: game design document & pitch.
Assignment to organize an ideation session, evaluate the ideas for a coherent game idea, create an elevator pitch and design highlights for the potential game, and to present the game design and the process that developed it.

You are leaving MIT OpenCourseWare

IMAGES
VIDEO
COMMENTS
Assignment 8 - Explorative Game Design Project, Steps 1-4 Overview (PDF) Step 1 due Session 18; Step 2 due Session 20; Step 3 due Session 23. Assignment 8, Step 4 - Oral Presentation & Written Report Guidelines (PDF) Sessions 25 & 26 Example Student Work. Final project - "I've Got a Feeling" (PDF). (Courtesy of Gregory Cartagena, Maddie ...
This course is an introduction to the primary concepts of gaming, and an exploration of how these basic concepts affect the way gamers interact with our games. In this course you will understand what defines a "game" and the mechanics and rules behind different types of games. Through four linked assignments you'll learn ways to create and ...
Specialization - 5 course series. Stemming from the principles of storytelling and design established in CalArts' renowned Animation programs, this Specialization lays a primary foundation for experimentation and exploration of video game design, story, character development, and winning gameplay before programming begins.
All assignments must be turned in at the beginning of class. [CGD] = Brathwaite, Brenda, and Ian Schreiber. Challenges for Game Designers: Non-Digital Exercises for Video Game Designers. Boston, MA: Charles River Media/Course Technology, 2009. ISBN: 9781584505808. Zimmerman, Eric. " Play as Research: The Iterative Design Process.
Break into the video game industry with theoretical, technical, and practical knowledge from one of the world's best programs. In this completely revised 2021 version of the Specialization, learners build the skills necessary to design and development games. The Specialization focuses on both the theory and practice of game making.
The weekly cycle begins with the introduction of an aspect of game design methodology and a related assignment. Students work in groups on the assignments outside of class. The cycle ends with the students presenting their work for feedback from the student group and instructors, here referred to as crit sessions.
Core game concept. Character design. Narrative and plot. Level design. And that's just the obvious stuff. Video games need to be coded, tested, and debugged (and tested again, debugged again, tested again, debugged aga-you get the point). Ultimately, your goal as a game designer is to create a game that's fun.
Start with a one-page design document that focuses on high-level concepts. Next, write a ten-page design document as the game starts to take shape, that includes core mechanics & story beats. Lastly, write a full game design document that includes all of the game's content & detail.
Welcome to CS6457 Video Game Design. The course covers many game design topics including game engine concepts and technologies, structural elements of games, and game design process. CS6457 is a project-based course and includes both individual assignments as well as a group project. Learning objectives are focused primarily on creating fully ...
In this course, you will learn: Game Design: Take an idea to a full design ready for developers and asset creators. Gameplay Development: Understand the inner workings of an engaging game, such as gameplay mechanics, artificial intelligence, and user experience. Game Assets: Learn how immersive games are made using art and sound assets.
Prof. Wendi Sierra, St. John Fisher, Video Game Design course, 2014 Video Game Design I: Game Assignment Overview: As you know, the core objectives of this course include both the theoretical understanding of basic game design principles and the practical application of those principles toward the construction of your own game built in Gamemaker.
Demonstrate your strength and skills for video game design to others; Description # In this assignment: CS students will individually develop a game using Unity. An acceptable example of the individual game could be a pinball game developed in Unity that launches at least one ball and has two paddles (and at least some obstacles) to deflect the ...
Assignments. Assignment 1: Individual Game, Artworks, or Sounds Individual, [Due: January 30] Assignment 2: Game Proposal Team, [Due: February 13] Assignment 3: Progress Update #1 Team, [Due: March 6] Assignment 4: Functional Prototype Team, [Due: March 27] Assignment 5: Progress Update #2
The weekly cycles began with an introduction of an aspect of game design methodology and a related assignment. The cycles ended with "crit sessions," during which students presented their work for feedback from student groups and instructors. Out of Class. Students worked individually and in groups on assignments outside of class.
Bachelor of Design Game Design . You are passionate about interactive storytelling and creative problem-solving, with a deep love for video games. You possess a blend of artistic flair and technical aptitude, often excelling in subjects like graphic design, computer science, and digital art.
There are 4 modules in this course. Start creating your world. A game world is not just a backdrop for your game—be it minimal or detailed, contained or part of a much bigger universe, it provides the context for your player. Ultimately, a game world should feel alive and wholly unique to any player who will experience it.
Assignment 2: Game Proposal (due Monday, February 13 at 11:59 PM) ... consisting of the following information: Name of your video game studio and project title of your game; Introductions of team members and their roles in the game's development; ... Game design - 60%; Presentation - 10%; Documentation (including storyboards, OPPM, and ...
Video Game Design Assignment. Curatorial note from Digital Pedagogy in the Humanities: In Wendi Sierra's undergraduate game-design class, students learn both theoretical and practical aspects of video game design by iterating from design document to alpha and beta testing to a functioning game on the Gamemaker or Unity platform.
Department Advances Educational Equity and Opportunity. For more than 50 years, Title IX has paved the way for tremendous strides in access to education for millions of students across the country.
Jones extended his hit streak to nine games and on-base streak to ten games. Over his nine-game hit streak, Jones is 15-for-36 (.417) with 1 HR, 10 RBI, and 9 XBH.
This package contains the NVIDIA Quadro M1000M, M1200, P1000, P2000, T1000, and T2000 with Max-Q Design graphics driver. A graphics or video driver is the software that enables communication between the graphics card and the operating system, games, and applications. This update addresses the Dell Security Advisories (DSA). A security advisory is a statement when a security vulnerability ...
There are 7 modules in this course. The Capstone project is a place for you to develop your game idea into a fully-fleshed proposal. A game design document is your game bible, the go-to document that defines the genre of your game, its look and feel, and the evolution of gameplay. This four-part capstone project guides you to distill and ...
Animated flag of Tula Oblast (an oblast of Russia). An icon used to represent a menu that can be toggled by interacting with this icon.
Choose from Tula stock illustrations from iStock. Find high-quality royalty-free vector images that you won't find anywhere else.
Map of Tula Oblast. 54.2 37.616667. 1 Tula — the capital has long been a military bulwark of the Muscovy region: the brick walls of its kremlin withstood successive Tatar attacks in the Middle Ages, and its fortifications held off a major Nazi assault in World War II, earning the Soviet title "Hero City". 53.8 36.133333.
Assignment to organize an ideation session, evaluate the ideas for a coherent game idea, create an elevator pitch and design highlights for the potential game, and to present the game design and the process that developed it.
Tula Oblast is located in the center of the East European (Russian) plain, within the zone of deciduous forests and forest-steppe. The length of the territory of the region from north to south is 200 km, from west to east - 190 km. The climate is moderately continental, characterized by moderately cold winters with frequent thaws and warm ...