Presentation design principles for better PowerPoint design
- Written by: Richard Goring
- Categories: PowerPoint design , PowerPoint productivity
- Comments: 17

I’m often asked how to make presentations more effervescent. How they can have more fizz. Or, worst of all, “Can you make my presentation pop?” Well, the answer is yes. By applying some key principles of presentation design , you can make your PowerPoint design really standout and deliver both a more ‘popping’ – but also more effective – presentation.
I’ve split this out into a couple of topics, across two broad categories. One is presentation design, which is really the core graphic design principles that work across any form of visual communication. The other I’ve classed as PowerPoint design, which is a little more specific to using PowerPoint as a tool to create or deliver content. All the ideas have practical applications in PowerPoint, but I thought this breakdown was potentially useful.

Presentation design with images
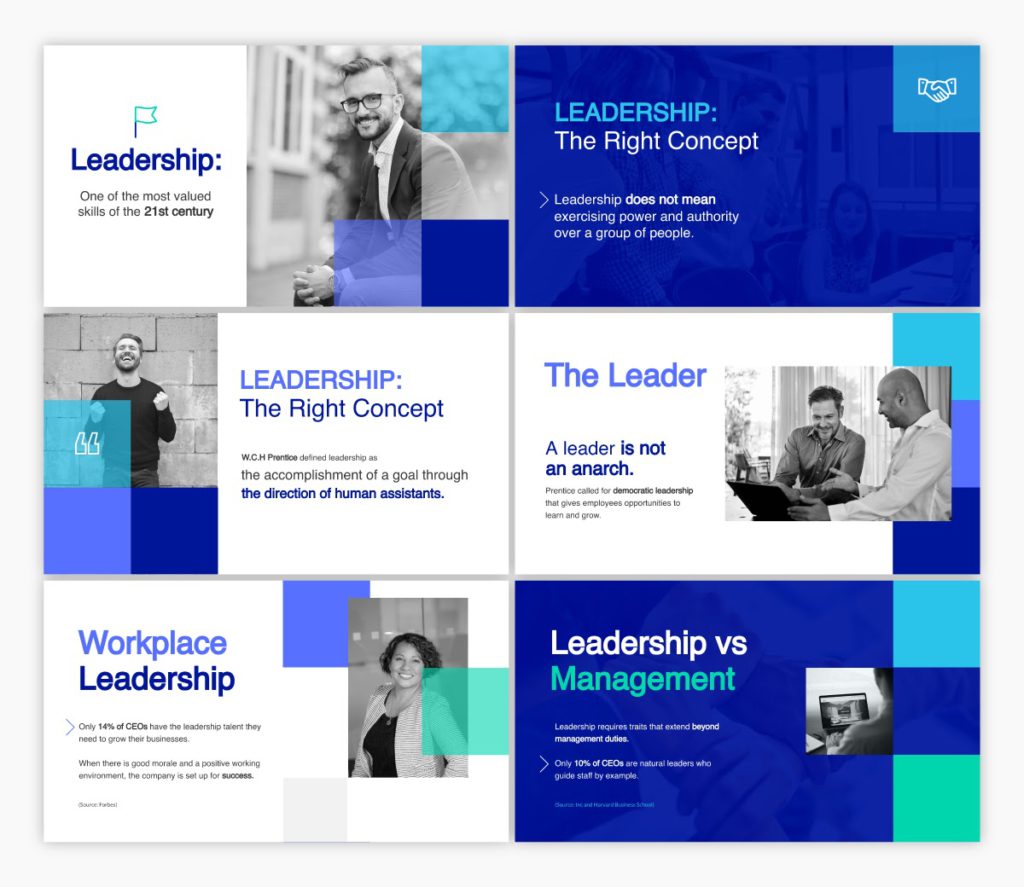
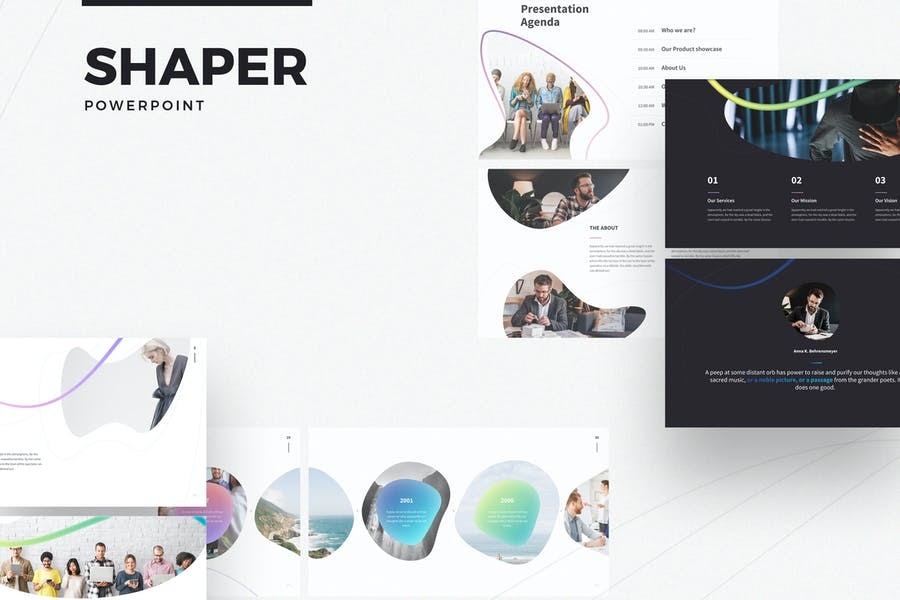
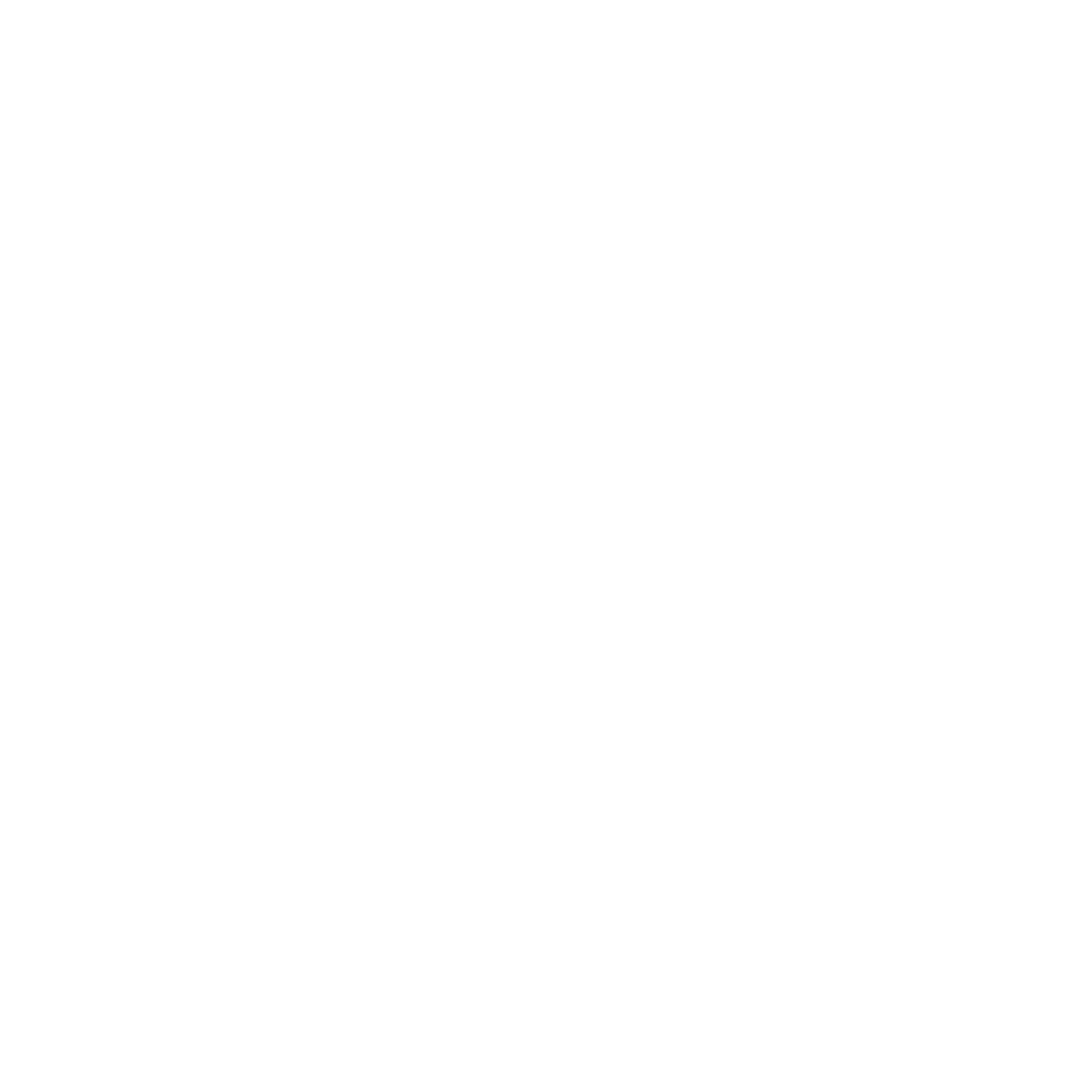
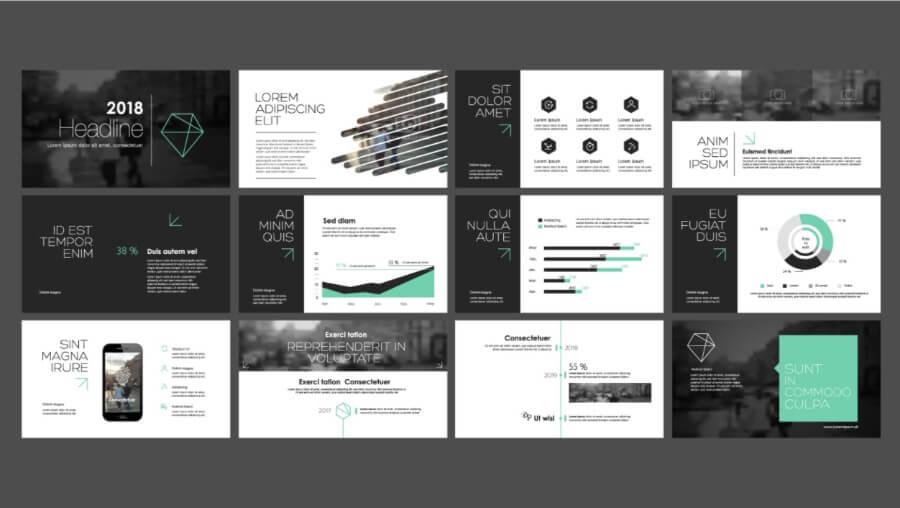
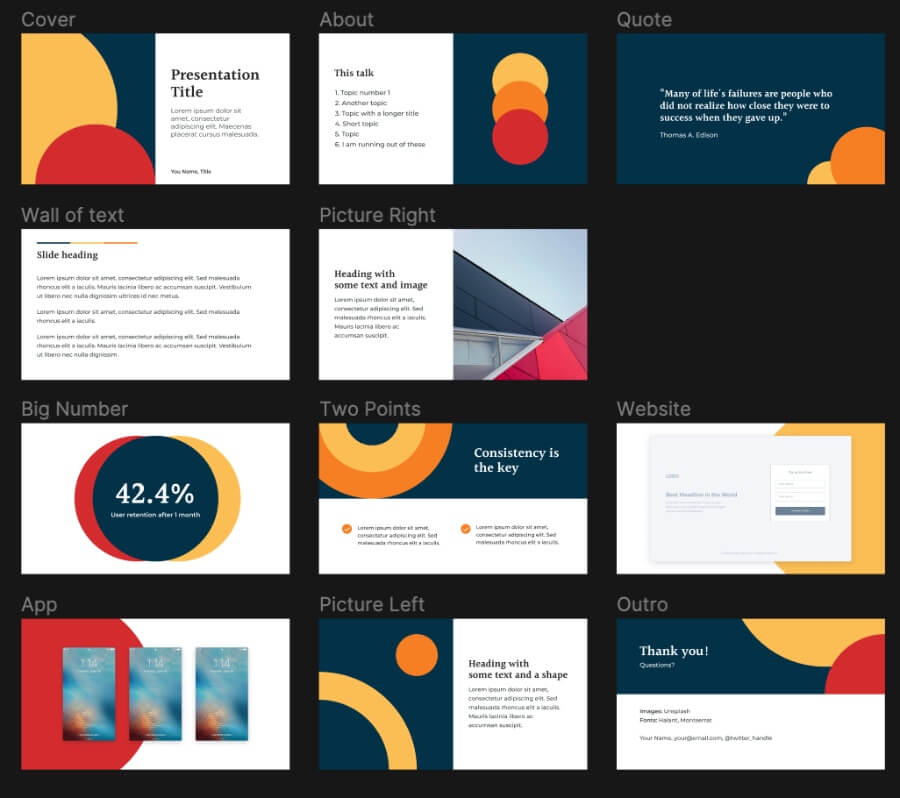
What if I told you that your presentations could look like these examples?

They’re all using images to enhance your PowerPoint design, both by looking good, but also contributing to the story and helping your audience understand your messages. We’ll get more into the visual storytelling aspect of this later, so for now, just think about the quality of your images. All of these come from one of my favourite free stock photo sites, Unsplash , which gives you royalty free images for commercial use, and they’re all beautiful.

So, it’s not just a case of dropping nice images on the slide. You need to understand how to lay them out well, and use the crop, colour, and artistic effects tools in PowerPoint to treat the images appropriately, and give your presentation a professional look.

To see how we’ve created these kinds of slides, check out the image crop , and crop to zoom and full bleed step-by-step guides. Simple, but considered use of the crop tool can work wonders with your PowerPoint presentation design.
Presentation design incorporating white space
Big, bold, flood fill images are great, and an easy way to make your slides stand out. But it’s not all about pictures and Presentation Zen; inevitably you’ll need to place other content onto your slides, whether that’s facts, figures, charts, or even dare I say it… bullet points. This is where the use of white space in presentation design becomes crucial.
White space is not about purely adding ‘white space’ onto your slide. This one has plenty of it, but it still looks terrible:

It’s about creating areas of contrast, with clear focal points to draw your attention to the important parts, and even create a flow and hierarchy across your slide.

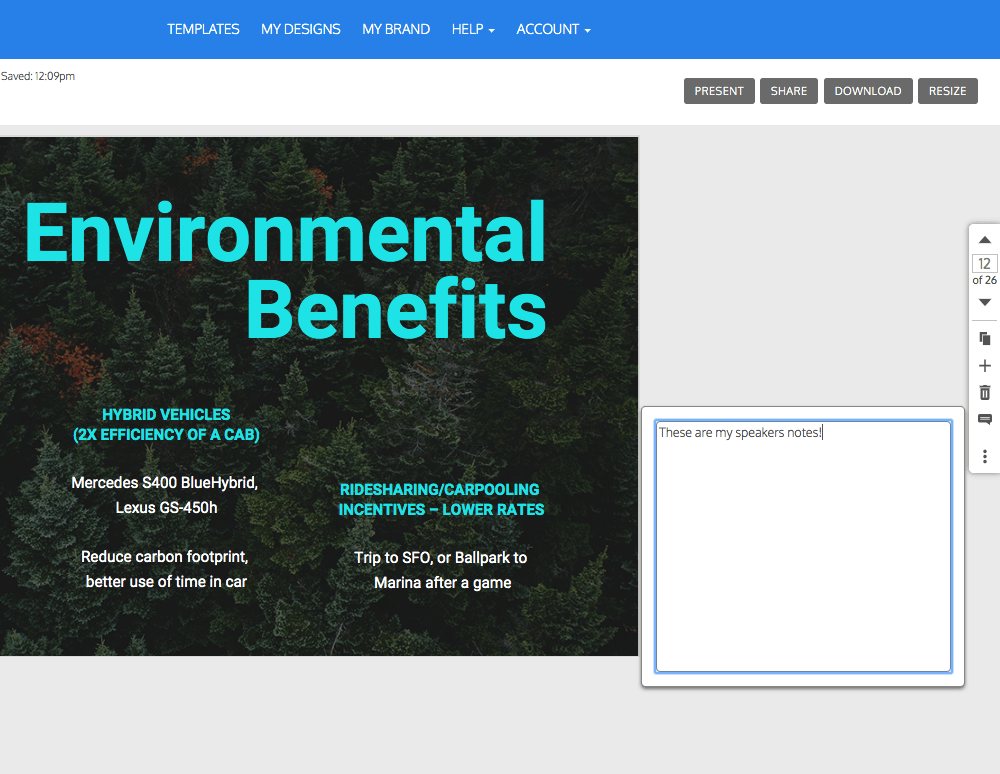
This example gives you that luxurious feel of the full bleed image, but crops it so that the focal point – the watch – is off to one side, leaving plenty of white, or ‘negative’ space around the arm for your content. The two sections work nicely together, and we’ve anchored the text in a content placeholder and given it some structure too, by actually reducing the size of the text to give it more room. Again, we’ve got a full tutorial on how to incorporate white space like this here .
Presentation design using grids
Grids are pretty much design 101, and to be honest, I’m surprised that we’ve got this far into presentation design without me having brought them up. You’ll likely be familiar with grids from magazines and newspapers – these mainly use column grids. The page is divided into columns and then content is designed to sit across these columns in any combination, which balances the content.
Well, the same thing applies to PowerPoint presentation design: a grid system helps to lay out your content in clear, easy to follow areas.

You can use a grid to create distinct sections, such as telling the start, middle, and end of a story. It’s much easier for your audience to follow, as everything is better organized.
And, it helps bring text into line – if you have any – which is important as it minimizes distractions for your audience when trying to read.
Using a grid also helps you decide where to position content, as there are only so many places that you can put things. Here, for example, one third of the slide has been taken up with the supporting image, so we’ve created a grid within a grid to lay out the three pie charts, which helps to create a feeling of harmony and sophistication:

And don’t think that your divisions have to be straight along the gridlines. Here’s an example that doesn’t apply the rule exactly, but still works really well.

Also, by using a grid, you achieve a consistent feel across all your slides for overall presentation design cohesion.
What does all of that mean? Well, you can transform a slide like this:

It’s really quick and easy to do in PowerPoint too, and you can see our tutorial on using grids and the guide tools in PowerPoint to bring your presentation design up a level.
Presentation design with colour themes
Another key presentation design principle is colour. Setting the right colour palette is essential, as it gives everything a consistent feel, allows you to adhere to your brand, and can give you the ability to assign meaning to specific colours to help your audience understand things. The best way to handle colours in PowerPoint is to set your template correctly and use a colour theme. You can find out how to change your PowerPoint colour theme here . It’s really quick and easy to do. Once you’ve done it, the theme will save with the file (or template), so you don’t need to worry about it again.
Once set, you can use colour in interesting ways to convey meaning.

For example, a heat map is a great way to show data ranges, like metrics, using a scale, rather than just plain numbers. That’s more helpful to your audience, as it allows them to immediately see both the absolute and relative values, rather than having to spend time deciphering it.
You can also use colour to focus attention.

In complex data sets, using contrast colours can help to highlight primary datasets. Here, for instance, you can clearly see the main data series, compared to the ‘everything else’ data series.
Again, once you’ve set your colour theme, using these techniques as part of your presentation design is pretty easy, and you can find more specific guidance on how to manipulate colours in PowerPoint here .
PowerPoint design with text formatting
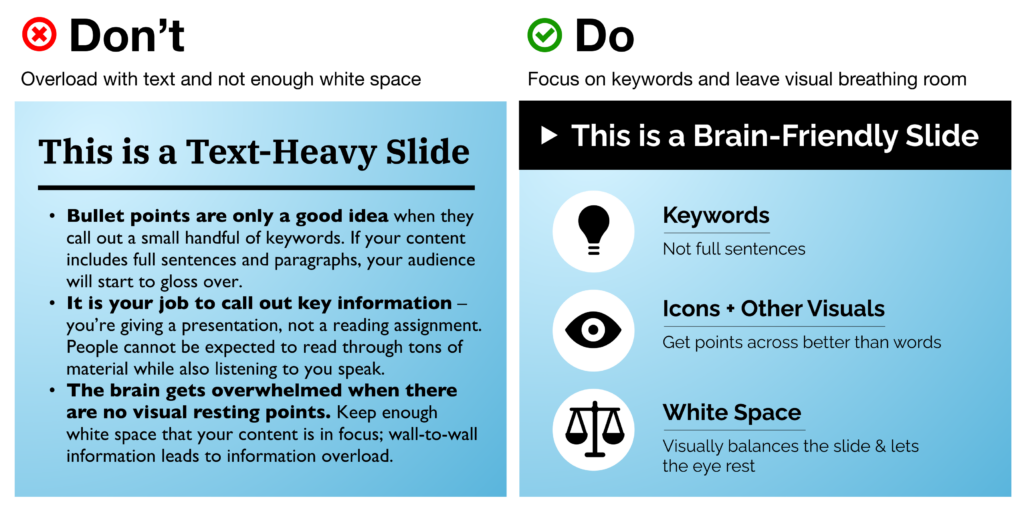
With your grids, colours, and white space considered from a high-level presentation design perspective, you now get into the specifics of creating slides in PowerPoint. As much as you, I, and your audiences, love presentations that make use of effective visuals, we know there are always going to be slides that are stuffed to the gills with boring text and even boring-er bullet points.
But, by applying the presentation design techniques already mentioned, you can fairly easily transform your text-heavy slide into something that’s far easier on the eye:

By using grids, appropriate colour, and white space, your PowerPoint slide design could look like this. Breaking out the text with decent paragraph spacing helps your audience parse the content more efficiently. Everything is easier to follow with consistent fonts and the use of colour highlighting. And the white space around the content actually gives the slide greater impact – particularly the use of the large margins around the text, created by the contrasting placeholder. There are a great many more options, and for ten in-depth typography techniques, check out this post . But if you’re just looking for nice fonts to use, this rundown of ten of our favourite fonts for presentations is a must-read.
As you’ve probably come to expect by now, this is something you can do using only PowerPoint, and you can see how in this tutorial on text formatting .
PowerPoint design to manipulate images
While it’s not Photoshop, PowerPoint has some neat tools to manipulate images.

What if I were to tell you the picture you see here had been constructed out of this…

PowerPoint design tools for images are all found on the Format tab on the ribbon. There are plenty of options to choose from, but only some actually enhance your design. For PowerPoint design tools, you should really focus on the left-hand side of the ribbon. The good features include the Remove Background tool, which does what its name suggests. The Color section allows you to put a colour wash over everything, but also, at the bottom of the menu, you can choose Set Transparent Color, which will remove a single colour from any image, which is how I’ve cut out the phone image in this example. Artistic Effects are generally terrible, except blur (which is great for changing focus on an image) and the Transparency tool – newly available in Office 365 – which makes pictures transparent. For a full tutorial on making the above example image, watch this short video .
PowerPoint design with visual storytelling
And finally, my favourite thing is to use these design techniques as part of visual storytelling, which helps dramatically improve your presentation.
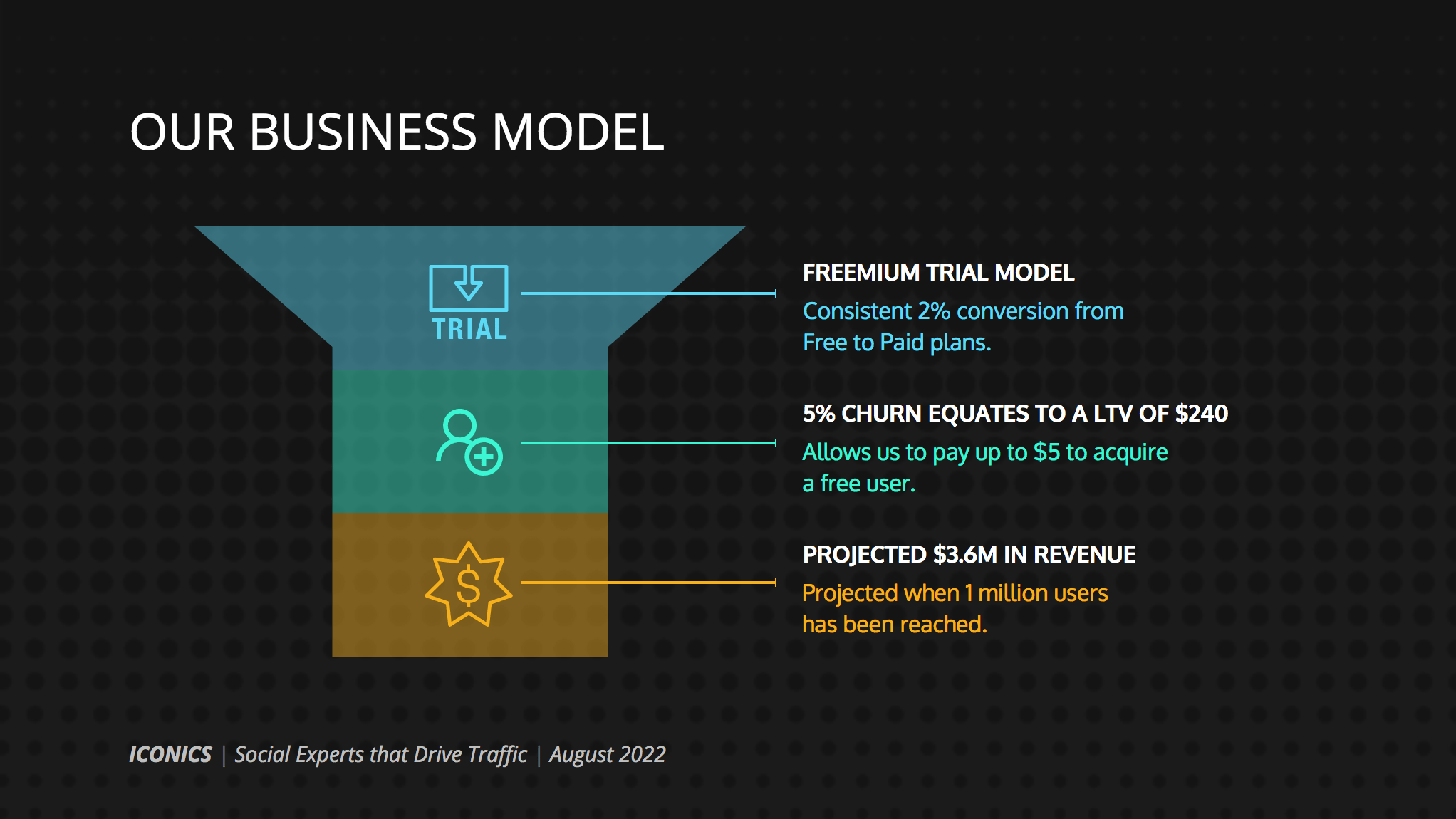
Think about how you can use an image to convey meaning, as well as provide aesthetic appeal. For instance, you could use a skyscraper being constructed to show elements that are taking you higher, with labels up the building showing the key metrics:

Or use a common sight from underground stations – the advertising boards on escalators – to show a data series increasing. The image also gives the figures room to breathe:

It doesn’t need to be complicated, and this example has been constructed from an image, some text, and an arrow, to show the 20% of business highlighted on the office photograph:

And of course, we have a short video tutorial to show you exactly how to do it. Sometimes, just finding the right image can be a real help coming up with the right PowerPoint design ideas, but you may also want to look to other design resources for inspiration .
The main thing to remember about effective presentation design is that you probably don’t have the time to create a totally new concept each time, or a mood board for your work. These ideas, especially the PowerPoint design ideas, are all about helping you create beautiful and effective presentations quickly, with minimal effort. A solid basis in design principles – coupled with a few PowerPoint tricks -will set you on your way. So, hopefully next time someone asks you to make a presentation ‘pop’ you can uncork the champagne and tell them you already have.

Richard Goring
Related articles, how to create powerpoint templates that work.
- PowerPoint design
Without a proper PowerPoint template, presentations can be a bit of a mess. Here are the building blocks for developing a PowerPoint template that works!

How to create visual presentations and eLearning
- PowerPoint design / Visual communication
- Comments: 4
Most presentations are a cascade of text-heavy Death-by-PowerPoint slides. Online learners suffer the torture of brochures converted to click-through-eLearning. Most people now recognize that using visuals is the way to go. But how do you make visual presentations and eLearning that work? We think there are six steps you need to follow.

How to print multiple slides on one page
- PowerPoint design / PowerPoint productivity
What’s the secret for how to print multiple PowerPoint slides on one page? We've got a few solutions up our sleeves, from simple and quick to completely custom!

LOVE LOVE this . .. so helpful and fun to work with. .
Your design concepts and tips were highly recommended by BiancaWoods.weebly.com and after downloading a template and reading your articles – now I see why.
Impressive resources!
Brilliant, thanks so much! Bianca is pretty awesome too. Glad that we’re all able to share with the community.
Nice way of explaining the information
Richard I have been following you since I met you at an ATD regional conference. You have always responded generously with the best in class PowerPoint tutorials and aids. Thank you for your excellence.
You’re most welcome, thanks so much!
Really useful and inspiring presentation.
It’s helped me see how to go beyond the mechanics of what PowerPoint can do towards creating a compelling and coherent design and story
This was really engaging, beautiful and extremely useful. Looking forward to using ideas into my slides.
The way you showed the Before and After is fantastic.
Very useful read .short video of 7 minutes on presentation is great to improve our presentation skills
Very creative and inspiring! You continue to amaze me with the quality of your desin6!
Really nice ideas – solid information. Thanks.
Amazing tutorials. Thank you for so generously sharing your skills, tips, and creativity!!
very interesting topic and very well presentation,thanks for this blog
very interesting topic
Excellent session as usual.
Thank you Richard for your amazing presentation! Very helpful.
Leave a Reply Cancel reply
Save my name and email in this browser for the next time I comment.
Join the BrightCarbon mailing list for monthly invites and resources
Thank you so much for conducting our advanced PowerPoint training workshop. We will definitely use BrightCarbon in the future – we really think that we would be hard pressed to find anywhere better! Emma Pring Iona Capital

A Beginner’s Guide To Presentation Design [+15 Stunning Templates]
![good presentation design principles A Beginner’s Guide To Presentation Design [+15 Stunning Templates]](https://www.peppercontent.io/_next/image/?url=https%3A%2F%2Fwordpress.peppercontent.io%2Fwp-content%2Fuploads%2F2022%2F02%2FThe-beginners-guide-to-presentation-design.png&w=1536&q=75)
Table of Contents
- What Is Presentation Design?
What Is the Significance of Presentation Design?
Understanding various forms of presentations.
- 10 Tips to Create a Compelling Presentation Design
5 Inspirational Presentation Design Trends
- 15 Best Presentation Design Templates to Consider
- Key Takeaways
- Conclusion
Once you’ve mapped out your presentation, it’s time to tackle the intimidating task of creating a visually stunning presentation design . Creating an excellent presentation design becomes simpler by learning and adhering to fundamental presentation design standards. Here is a presentation design guide to creating an engaging and well-designed presentation, regardless of the kind of project you are putting together.
What Is Presentation Design?
Presentation design focuses on the visual facet of your presentation to captivate your audience. An outstanding presentation design may significantly impact your target audience, whether it is investors, employees, collaborators, or potential customers. The design must ideally complement the material of your presentation to help get your views across and convince your audience.
Creating a presentation for the first time to present in a professional setting or to a large audience might feel challenging. This guide to presentation design will walk you through the elements required for building a visually appealing presentation.

A presentation is much more than just a layout of slides with text and graphics on them. You need to make sure it’s visually appealing too. It is mainly because visuals are much more engaging than written words in your presentation slides. Presentation design is crucial because it allows you to combine your ideas, narrative, graphics, facts, and statistics into one cohesive tale that drives your audience to the decision you desire.
A robust presentation design may unlock doors you never imagined could be opened. An effective design is much simpler to understand and earns a lot of credibility for your brand. You can communicate your message effectively, encourage your audience to take subsequent actions, and get them to engage with what you’re saying with excellent presentation design.
You have the potential to communicate your point of view, create a brand identity, and get your audience to see and hear you loud and clear when you build a presentation with impeccable design. The material of your presentation is crucial to your project’s success, but a poor design may divert the listener’s attention (and not for a good reason). Don’t let a lousy presentation design force you to lose out on a huge business opportunity.
Creating a winning presentation design involves combining design components to produce slides that will neither bore nor exhaust your audience. Instead, it will engage and inspire them effectively. So, instead of creating a lousy presentation using shoddy designs, it is significant to master the fundamentals of creating the best presentation design.
Presentations may be used for several purposes and can come in different forms. A quarterly sales presentation with your team will not be the same as a presentation focused on employee training.
In the first scenario, you’ll strive to advance your team to achieve targeted sales growth. In the second, you’ll focus on imparting essential knowledge and skills to your employees. Looking at some of the most prevalent presentation types can give you a better idea about presentation design and when to begin constructing your own.
1. Investor pitch presentation
Using facts to convince rather than enlighten is the primary goal of this presentation style, as indicated by the name. If you’re a startup or a small firm looking for investment, you’ll need to use this form of presentation to your advantage. An investor pitch presentation will be required when you’re explaining your company’s user acquisition growth rate to prospective investors. Such presentations are created using the classic pitch deck concept to make the perfect, thoroughly professional pitch.
2. Educational presentations
Educational presentations are sometimes misunderstood as informative presentations since they are designed to teach viewers new skills and educate them on a new subject. You may need to produce a presentation for a school for various reasons, such as presenting an idea or providing an academic report.
Academic and corporate training programs often employ this presentation format. A video tutorial with comments and suitable themes may be added to the slides to improve them. Educators are always looking for new and unique methods to provide engaging and enthralling presentations for their students. Using an educational presentation template may guarantee that your presentation is visually appealing as well as easily comprehensible.
3. Webinar presentations
Webinar presentations are the newest craze, and they’re a win-win for presenters and the audience alike. A webinar refers to an online presentation, but unlike a video posted elsewhere, the webinar takes place in real-time and with the active participation of the audience. There are several themes and settings for which webinar presentations might be utilized.
Short surveys, quizzes, and Q&A sessions let participants feel more involved in the webinar. Most commonly, a webinar is meant to disseminate information, but it may also act as a marketing tool, a source of leads, or a way to generate new sales and sign-ups.
4. Report presentations
A report presentation is intended to offer the necessary information to those engaged in a process or project. Report presentations are critical in ensuring these stakeholders that the procedures that must be followed for the project’s completion are effectively planned and executed. Sample reports are also accessible to these stakeholders.
A report presentation may take numerous forms, such as a business report or an infographic. Reports on sales and marketing performance, website statistics, income, or any other data that your team or supervisors wish to know about can be presented during the report presentation.
5. Sales presentations
Sales presentations are often the initial phase in the sales cycle, and are, therefore, critical. A sales presentation, often known as a sales pitch deck, is a form of presentation you would need to provide a prospective customer or client with when pitching a product or service.
Not every sales presentation is designed to close a deal right away. The goal might be to pique the curiosity of the people concerned. Sales presentations often include your company’s unique selling proposition (USP), product price points, and testimonials. Your sales presentation must be engaging and successful in influencing potential customers, using a well-thought-out approach.
6. Inspirational presentations
An inspiring presentation is a standard tool used by managers, team leaders, motivational speakers, and business owners to stimulate and encourage their audience. Inspirational presentations are essential to influencing others and achieving your individual and business goals.
To get a desirable result from this kind of presentation, elicit an emotional response from the audience and motivate them to act. Using a presentation template that has been professionally developed provides you with an advantage over others.
7. Keynote presentations
Keynote presentations are given in front of a larger audience. A good example can be those shown at TED Talks and other conferences. While the presenter gives the entire speech, there are advantages to using slides, such as keeping an audience engaged and on track.
10 Tips to Create a Compelling Presentation Design
If your presentation is lousy, you might come across as unprepared, uninterested, and lacking any credibility. A well-designed presentation makes you appear reliable and competent. Here are some fantastic points to help you develop the best presentation design.
1. Outline your content and fine-tune the message
It’s crucial to prepare your content and fine-tune your main message before you begin developing your presentation. Try to figure out what your target audience wants to know, what they may already know, and what will keep them engaged. Then, when you create your presentation’s content, keep those things in mind and furnish designs accordingly. It is vital to remember the key takeaway of each deck you create.
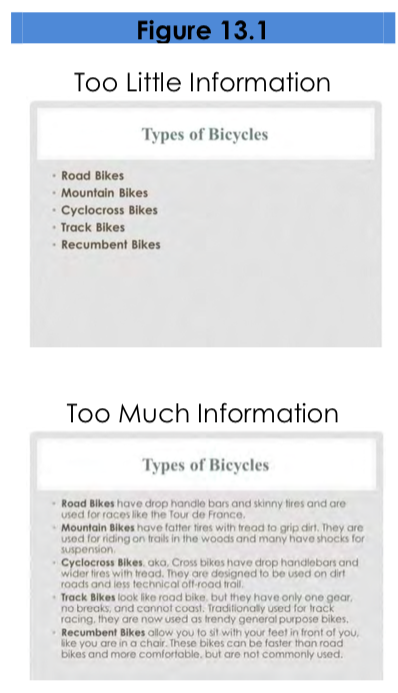
Too much information shown on a single slide is difficult for most viewers to comprehend. Make sure you don’t overwhelm your viewers; each presentation slide should include no more than one key point. Make your information as brief as possible, yet make it detailed enough and valuable.
2. Use more visuals and less text in your decks
Your audience recalls information considerably better when images complement it because they can better understand visual features than simple text. Presenters that employ images instead of words get more favorable feedback from their audience than those who rely only on text.

Using visual examples in slide decks increases audience engagement, encourages more questions, and registers your message in the minds of your audience. Remove any unnecessary text from your slides and replace it with visuals that will engage your audience.
You may use various methods for adding images, but the most common is using your data’s visual representation. It’s important to note that adding visuals does not mean sprinkling fancy images and symbols across your slides. Relevant images and iconography are a must.
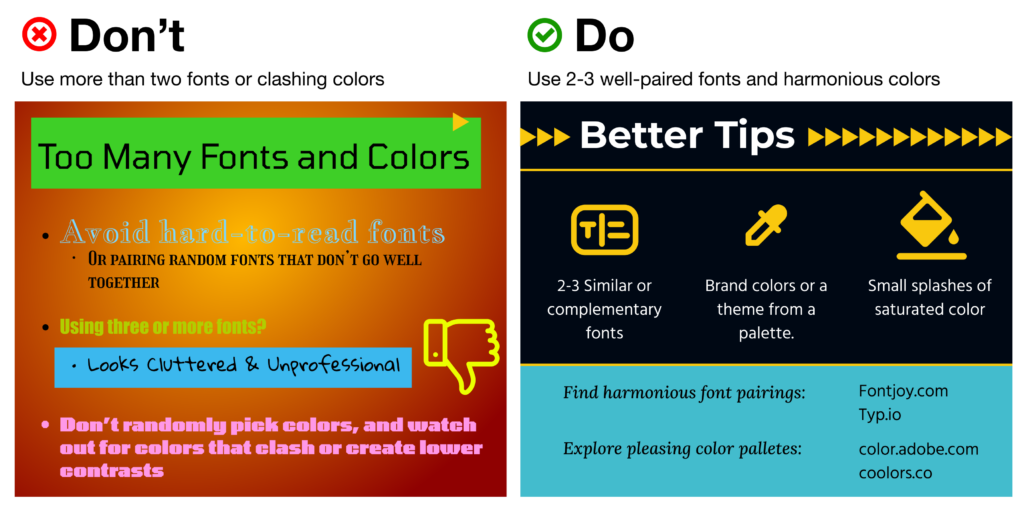
3. Limit the use of fonts and colors
It is vital to pay attention to color schemes and other design components, such as fonts, to ensure your presentation succeeds. Although it may be thrilling to employ as many fonts and colors as possible, the best presentation design practices imply that you should only use two or three colors overall. Also, make sure the content in your slides is of a different font than the headers.
When it comes to color schemes, certain combinations work better than others. When choosing colors, keep in mind that they should not detract from the message you want to convey. Add an accent color to one or two of your primary hues for a cohesive look. It’s critical that the colors you choose complement one another and communicate your purpose effectively. Headers should be in one typeface, while body content should be in another. Add a third font for the accents, if you’d like.
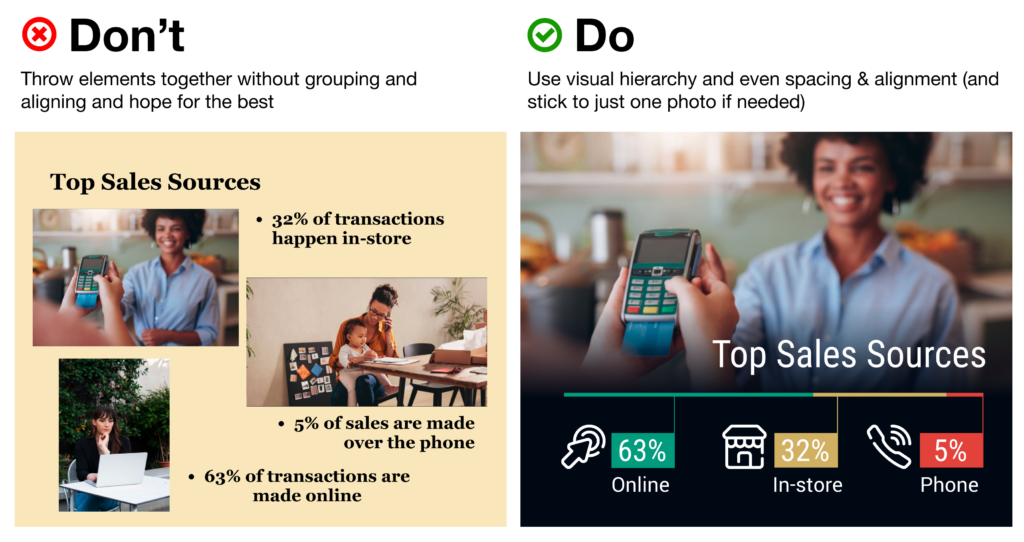
4. Create a visual hierarchy
Visual hierarchy is an important consideration when including text in a presentation. Visual hierarchy is one of the most significant but underappreciated presentation design principles. Color, size, contrast, alignment, and other aspects of your slide’s elements should all depend on their value.
When creating a visual hierarchy, you must clearly understand the story and its structure. Your audience’s attention should be drawn to the most critical components first, then to the second-most essential aspects, and so on. When creating your presentation, think about the story you want to tell and the visual hierarchy you need to support it. If you do this, the essential ideas you wish to convey will not be lost on your audience.
5. Incorporate powerful visuals
It is important to use visual aids to make a compelling presentation: think images, icons, graphics, films, graphs, and charts. You should also ensure your slides’ aesthetics accurately portray the text they contain. Alternatively, if you don’t have words on the slide, make sure the visuals mirror the words you’re saying in your speech.
Visual aids should enhance your presentation. In addition, you’ll want to ensure that your slide has some form of visual representation so that you’re not just dumping a bunch of text onto a slide.
6. Avoid using bullet points
These days, any excellent presentation design instruction would encourage you to avoid bullet points as much as possible. They’re dull and old-fashioned, and there are more effective methods to display your material.
A slide consisting of icons, images, and infographics is more exciting and conversational than one written in list form. Using bullet points for each slide’s primary theme is a standard PowerPoint design recommendation that you should refrain from while designing your presentation.
7. In group presentations, segregate slides by theme
While making a group presentation, finding an appropriate balance of who should be demonstrating which presentation segment is often challenging. Arranging a group presentation by topic is the most natural technique to ensure that everyone has an opportunity to speak, without the presentation becoming incoherent. Your group presentation should be divided into sections based on the subject.
Prepare your presentation ahead of time so that everyone understands when it’s their turn to talk. It’s up to each person in the group to pick one thing to talk about when they give this presentation to investors or potential customers. For instance, the business model slide may be addressed by one person, while another can discuss the marketing approach.
8. Maintain consistency
Consistency is essential when you work on the design of your presentation. Your presentation is still one presentation, no matter how many slides it has. Design elements, color schemes, and similar illustrations can all be used to achieve design consistency.
Although some of the slides in your presentation may appear to be styled differently than the others, the overall presentation must be held together by a single color scheme. To ensure that your viewers don’t lose track of what you’re saying, make sure each of your slides is visually connected.
9. Emphasize important points
It is pertinent to use shapes, colorful fonts, and figures pointing to your material. They help emphasize vital information to make it stand out. This not only keeps the reader’s attention on the page but also makes your design more streamlined. Emphasizing the point you’re trying to put across with visual elements makes it easier for your audience to grasp what you’re saying.
10. Integrate data visualization
Consider utilizing a chart or data visualization to drive your argument home, especially if you have vital figures or trends you want your audience to remember. This might be a bar graph or a pie chart that displays various data points, a percentage indication, or an essential value pictogram.
Confident public speaking mixed with good visuals may greatly influence your audience, inspiring them to take action. The use of design features makes it simpler for your audience to grasp and recall both complex and fundamental data and statistics, and the presentation becomes much more enjoyable too.
Even though trends come and go, effective presentation design paired with some inspiration to get you started will always be in style. Think about what’s current in the world of graphic design before you create a staggering presentation deck for a creative proposal or a business report. To help you better, we’ve come up with a list of the most popular presentation design concepts.
1. Dark backdrops with neon colors
While white backgrounds have long dominated web design, the advent of “dark mode” is gradually altering that. Designers may use dark mode to play with contrast and make creative things stand out.

This is a great way to get your audience’s attention and keep them interested in what you have to say. The key is to pick one or two bright colors and utilize them as highlights against a dark backdrop, rather than using an abundance of them.
2. Monochromatic color schemes
In recent years, color schemes originating from one base hue, such as monochromatic color schemes, have been given a subdued pastel makeover. The usage of monochromatic color schemes in presentation design is always seen as clean and professional. It’s ideal for pitch decks and presentations since monochrome is generally utilized to assist people in concentrating on the text and message, rather than the colors inside a design.
3. Easy-to-understand data analysis
The fundamentals of data visualization should be restored. In other words, even the most complicated measurements may be made easy to grasp via effective design. Designers, marketers, and presenters are generating snackable stats in the same way infographics have found a place on visual-first social networks.
Create a dynamic proposal or presentation with the help of an infographic template that is easy to use. You can create distinctive slides with animations and transitions to explain your point more effectively. With the help of templates, you can convert your data into bar graphs, bar charts, and bubbles that represent your idea simply, guaranteeing that every data point is simple to comprehend.
4. Straightforward minimalism
Minimalism is a design trend that will probably never go out of style. It has always been a show-stopper. Each slide should offer just enough information to let the reader comprehend what’s going on. You should use a color palette that isn’t distracting. Your simple presentation will enthrall your audience if you boldly highlight your most significant points and use trendy fonts.
5. Geometric structures
There’s a good reason why designers are so fond of geometric patterns, 3D objects, and asymmetrical layouts. They’re basic yet stunning, making them perfect for times you want to make a lasting impression with the information you’re sharing.
More cutting-edge components, such as 3D shapes and floating objects, are used in presentation graphics these days. Go for a presentation template that contains editable slides that enable you to easily add your visuals and material to brighten your presentation.
15 Best Presentation Design Templates to Consider
In the case of presentation designs, you should never sacrifice quality. Ideally, you should have a design that improves your brand’s image, amplifies your message, and enables you to deliver various content forms efficiently.
The problem is, it’s pretty challenging to locate premade themes and templates of this merit. We’ve made it easy for you by putting together a list of the best 15 presentation design templates out there. These presentation design suggestions are a great place to start.
1. Business plan presentation template
This is a crucial business presentation template with a significant emphasis on visualizations and graphics. To create a business strategy, you need this presentation template. It consists of several crucial elements, such as a mind map, infographics, and bar graphics. Replace the placeholder text with your own to complete the presentation.
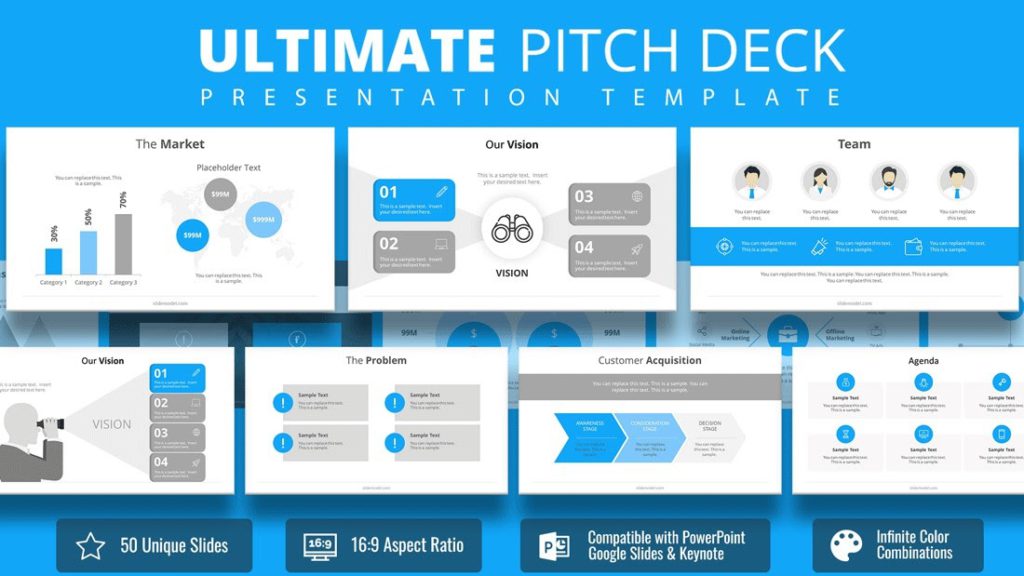
2. Pitch deck template
Startups seeking financing require a clean and eye-catching pitch deck design to impress investors. You may use it to present significant aspects and achievements of your company to investors. You can include slides for mockups, testimonials, business data like statistics, and case studies.

The pitch deck presentation template is excellent for your next client pitch, as it allows you to pick from a range of different startup tales to showcase the most crucial features of your firm.
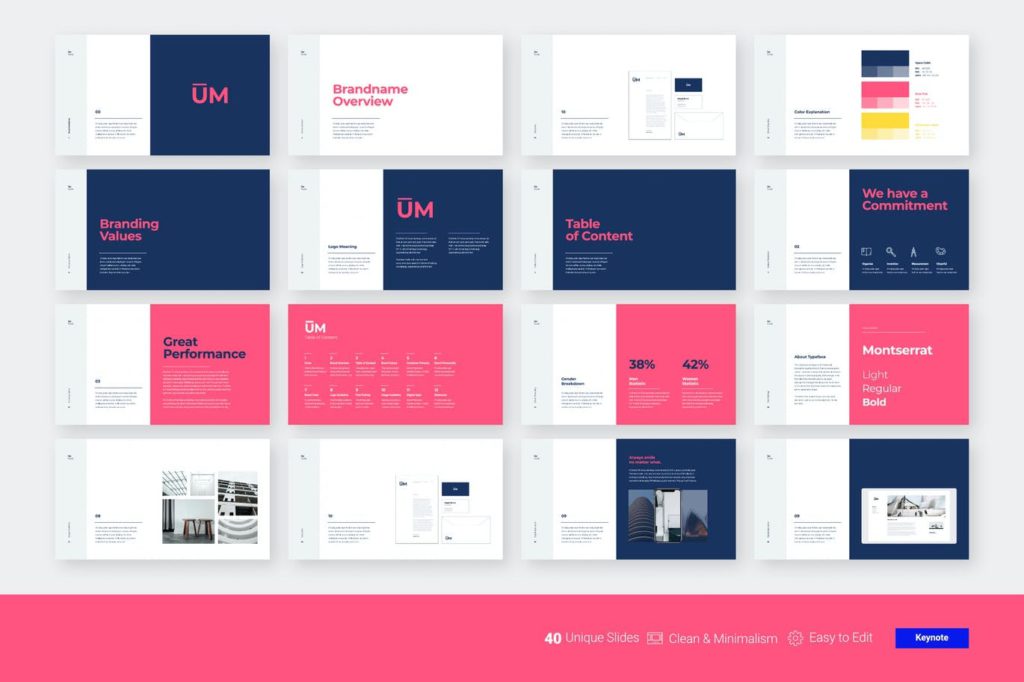
3. Brand guidelines presentation template
Creating a bespoke presentation talking about the company dos and don’ts may be a terrific approach to discuss your brand rules with your team and stakeholders. You can easily show off your brand’s typeface and color schemes using this presentation template.

4. Marketing plan presentation template
Marketing is a vast concept, and the slides included in this design stock set reflect that broadness. A well-executed marketing strategy is essential to the success of any team. A marketing plan presentation template should ideally include slides for charts, timelines, and competition research. You can create executive summaries or mission statements with the below-mentioned presentation’s elegant and minimalistic slides.

5. Keynote presentation template
This keynote template has a lovely color scheme that is equal parts captivating and professional. You can employ a keynote presentation template if you’re going to be a keynote speaker at an upcoming event and want to ensure that your design stands out.

In addition to several slides, the template comes with various predefined color schemes. This template is perfect for any business presentation requiring a well-designed layout.
6. Training manual presentation template
A training manual presentation template may be used to convey new hire training to your workforce. It is essential for the design to be as clean and straightforward as possible.

These training material decks created with a predesigned template make it easy for new employees to learn the ins and outs of their jobs.
7. Case study presentation template
A case study is an excellent way to illustrate a point in your presentation. The best way to attract new consumers using a case study presentation is to show them how your existing customers are using your product or service. Make sure to highlight how your product solved their pain points.

8. Interactive brief presentation template
It’s common to provide a creative brief when working with a contractor, freelancer, or designer to ensure everyone involved understands what the final product should look like.

An interactive presentation template like a creative brief is a terrific concept for absorbing and memorizing that information.
9. Workforce handbook presentation template
When hiring a new employee, your company needs to create an employee handbook to ensure they know the company’s objective and general working norms. You may connect this presentation to your intranet or website, or just distribute the digital version through a password-protected or private link.

10. Ignite presentation template
Using this template as a starting point for an Ignite presentation would be ideal. An Ignite presentation is a five-minute presentation consisting of 20 slides, compelling the speaker to speak fast and concisely. As a result, an Ignite presentation template prevents you from using too much text on any slide.

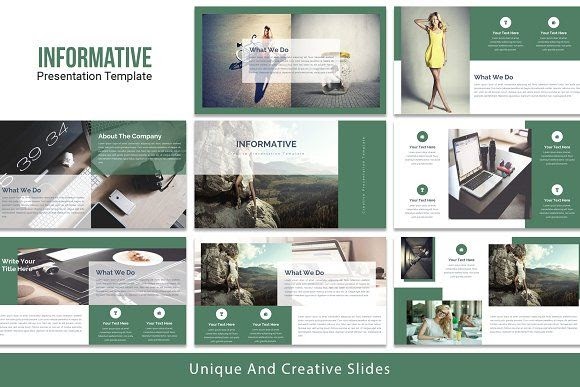
11. Informative presentation template
The need to create an educational presentation may arise due to several reasons, such as onboarding new hires, explaining a concept to students, and more. An informative presentation template is a suitable solution in all cases.
Regardless of who they are meant for, presentations are the optimal format for sharing information with any audience. Create an educational presentation that you can embed in a blog post or publish on several platforms online. Make presentations to provide knowledge at conferences and other meetings.

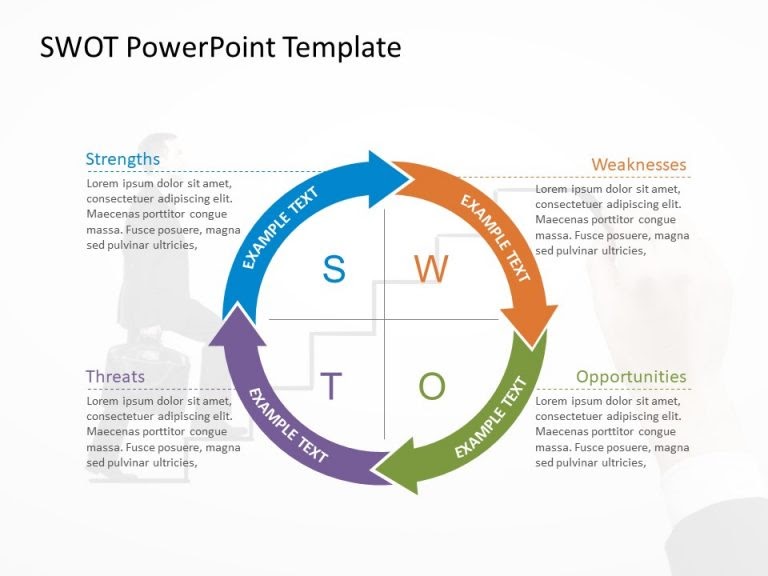
12. SWOT analysis presentation template
A strength, weakness, opportunities, and threats (SWOT) analysis is a valuable tool for gauging where your business stands, and how your strategic planning measures are paying off. This presentation template is an excellent tool for SWOT analysis or refining your marketing strategy.

It comes in several formats; circular design and hexagonal shapes being two of them. You may modify the colors as desired.
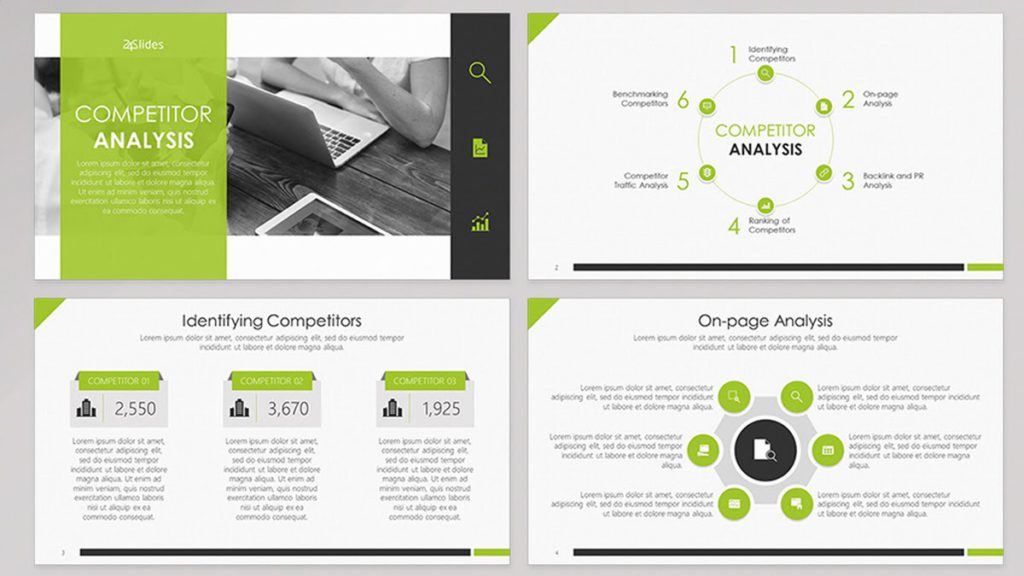
13. Competitor analysis presentation template
Knowing your competition and what they offer is essential for a successful business. Competitor analysis means researching your competitors’ key strengths and weaknesses, which can, eventually, help you define your goals and USPs more clearly.

There are built-in interactive elements in this competitor analysis presentation template, which can help hook your audience.
14. Bold presentation template
Ideal for non-corporate sales presentations, a bold and daring presentation template includes slides with a vibrant, attention-grabbing theme that is neither overbearing nor distracting. The color combination is striking without being oppressive.

15. Company overview template
Creative presentation templates are all the rage today. Using a lot of negative space will allow your audience to take a breath and direct their attention to the most crucial parts of your presentation. It is suitable for corporate presentations, since it doesn’t stick out more than is necessary.

Key Takeaways
- Audiences tend to forget a large percentage of what was addressed before the presentation is through. This is why it is important to create a presentation design that is memorable.
- A presentation is much more than just a layout of slides with text and graphics on them. You need to make sure it’s visually appealing too.
- Use a wide range of best presentation design tools, components, and styles until you discover the one that resonates with your target audience.
- Consider the most recent trends and best practices, and dedicate time to thoroughly crafting every presentation.
- Fine-tuning your message, avoiding the use of bullet points, incorporating visual hierarchy, and incorporating data visualization are a few design tips to create a winning presentation.
Both your presentation style and design are crucial. You can deliver more dynamic, memorable presentations by creating visually pleasing decks. It’s advisable to create a resourceful presentation design if you want to elevate your personal as well as professional credibility.
Take cues from some popular presentation templates, and enhance one little aspect at a time. Now is the time to practice everything you’ve learned in this presentation design guide. As with any other visual communication, creating the best presentation design requires time, effort, and patience. Never be afraid to try something new; you’ll quickly see the benefits a strong presentation can have on your project.
A presentation design puts ideas, tales, words, and pictures into a series of slides that convey a narrative and engage your audience.
A presentation design template is used to achieve a uniform look for your slides. Templates are pre-made presentations into which you may insert your data.
People remember images and words better than just words. The design of your slides should be simple and consistent. This way, your audience will focus on the most important points.
Use high-quality images to back your message, but don’t use too many special effects. Make sure you don’t read from your slides.
A well-presented, memorable introduction and conclusion are two essential parts of a presentation. Don’t forget them when you write your outline.
Presentation design is essential, because it helps you weave your ideas, narrative, images, facts, and statistics into a unified story that leads your audience to the choice you want them to make.
Latest Blogs
In this blog, explore the golden rules of using AI marketing tools so you can leverage the benefits to their maximum potential.
In this blog, you’ll learn how to avoid the pitfalls of SEO over-optimization while enhancing your site’s performance.
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO.
Get your hands on the latest news!
Similar posts.

7 mins read
15 Best Firms Offering Design Services in India

5 mins read
All You Need to Know About Data-Driven Design

6 mins read
Decoding Design Communities and Their Advantages

Presentation Design: The Definitive Guide (2023)
Welcome to a huge resource on presentation design.
And let me be clear about something:
This is not another article loaded with obvious advice like “be consistent” or “use high-quality visuals”.
Instead, this guide is jam-packed with practical tips, techniques and ideas (illustrated with real examples) to help you design irresistible presentations from start to finish.
Let’s jump in…

The Definitive Guide to Killer Presentation Design
This guide is divided into three parts:
Let’s do it!
PART 1 Presentation Design Best Practices and Principles
Here are some of the things you will learn in this section:
👉 The 3 questions you MUST answer before starting to design your presentation 👉 How to create effective, audience-tailored color themes (including free tools and resources) 👉 The proven, most readable fonts for your presentations 👉 Simple principles of what makes something beautiful or functional (learn how to use “grid systems” or the CRAP principle to your advantage)

Get this 100% editable PPT illustration (along with many more) here
Use This 3-Item Checklist First
Let’s be honest:
Great design won’t cut it if your presentation hasn’t be prepared effectively first. So to ensure you’re starting off on the right foot, make sure you have identified:
- A specific goal for your presentation (Example: “I’m doing this presentation to convince my boss to double our advertising budget next quarter”)
- Who your audience is (Example: “B2B company C-level execs”)
- In which category your presentation falls into (Inform/Persuade/Educate). Example: “Q4 Sales Results” -> Inform; “Webinar: How to Get More Organic Traffic” -> Educate; “XYZ Company: Investor Pitch Deck” -> Educate/Persuade)
Quick Power Note 💪
If you want to design gorgeous slides fast, you’d be crazy not to check out PPTPOP’s premium template pack. It’s a set of ready-to-use slides you can use right away to make your presentations look 10x better. See details here .
Use This Color Meaning Table to Create a Consistent Presentation Theme
Your presentation colors should be:
- Associated with your organization (color increases brand recognition by up to 80%. Source )
- Aligned with your audience’s characteristics ( 76% of women prefer cool colors compared to 56% of men ).
- Limited to two or three colors ( because “the colors should be used to accentuate the information, not be the center of attention”). I recommend to use dark grey for your text, and then up to two additional, contrasting colors, either for headlines of specific info you want to highlight (e.g. figures or findings).
Below, you’ll find a research-backed table that details all color meanings and associations.
Use it to find the colors that work for your presentation:
Color Inspiration Tools ✨
Here are my two favorite resources when it comes to building color themes:
StylifyMe . A site website analyzer that allows you to check the style guide of any website, including colors, fonts and sizing. Great to give you a solid boost of design inspiration!
Kuler . A free color palette generator that’ll help you either build your own color palettes, or chose from thousands of pre-built schemes.
Okay…
So you’ve chosen your color theme, that’s awesome.
But that’s not enough:
How can you actually guarantee you’ve made a good job at integrating your colors in your slide deck?
There are two ways to make sure you’ve done a good job at “sprinkling” your chosen colors in your presentation…
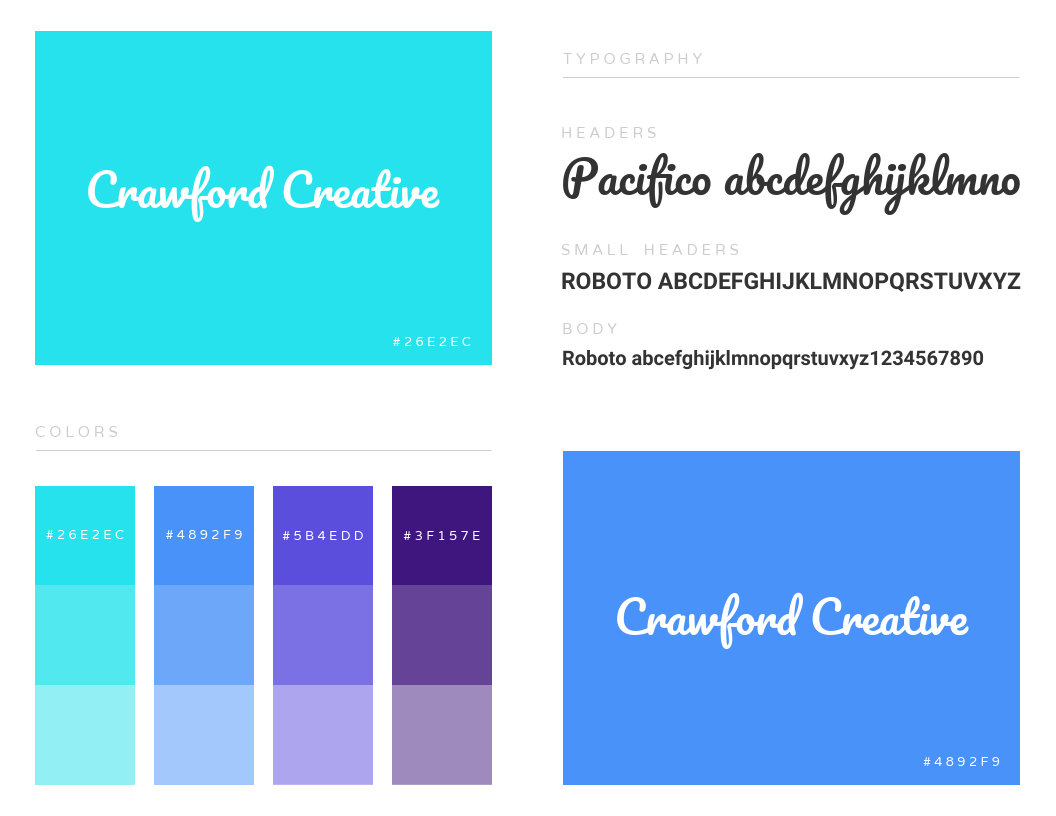
Embed a Friendly Color “Reminder” in Each Slide
Embed a shape that includes the colors you’ve chosen for your presentation at the bottom corner of each slide.
Create rectangle shapes, color each of them with the colors you chose for your slide deck, group all your shapes, and copy paste it on each of your slides.
Here’s an example:
Use the Slide Sorter Tool to Ensure Your Color Theme Is Rock-Solid
View your deck in a “slide sorter” (PowerPoint) or “light table” (Keynote) mode and double check if you – or even better, if a colleague – can clearly identify the most used colors.
It should be a no-brainer.
Here’s an example for the this pitch deck template :
In this slide deck, it’s super clear that the theme is made out of three primary colors:
Use One of These Most Legible Fonts
What font should you actually use?
Well, let’s take a look at what the data says:
The Software Usability Research Laboratory has demonstrated that the most legible fonts are Arial, Courier, and Verdana.
Research also shows that the following fonts are good for people with dyslexia: Helvetica, Courier, Arial, Verdana.
People are more likely to engage in a given behavior the less effort it requires ( Source ). That means your text size should be big enough to be legible to the person seating the farthest from your location.
To validate your font size : put your presentation file into the “slide sorter” (on PowerPoint) or “Light table” (Keynote) view. Then, look at the slides at approx. 66% (PowerPoint) and 160% (Keynote) size. If you can still read them, so can your audience.
Now, here’s a great font resource:
Font Squirrel ♥
Use Grid Systems
Here are proven grid models you can use to organize your slides:
Grids help you position both text and visuals more precisely because they’re providing an invisible spine to which they can align.
Here’s an example:
Apply the CRAP Principle
There are not a hundred but one principle of design that I want you to get under your belt.
The CRAP principle : Contrast, Repetition, Alignment, Proximity.
Contrast is all about making things stand out. It can be achieved using three major tactics: manipulation of space (near / far, empty / filled), color choices (dark vs. light / cool vs. warm) and text (typography style / bold vs. narrow).
Repetition , for instance making a headline and a sub-message the same color, makes scanning your deck much easier. Repetition helps you create a cohesive look to your presentation.
Alignment . Newspapers use this to great effect. Aligning a whole bunch of elements with one another makes them scan faster. Alignment makes things easier to read.
Proximity means that things are associated with one another. Let me explain that for you: the closer things are, the more they are associated The farther they are away from one another, the less they are associated.
Tweet This Slide Design Tip !
Customize the Size of Your Slides
The idea here is to have more horizontal space, meaning more freedom to design your slides:
- For PowerPoint, open a PPT document, go to Design > Page Setup
- For Keynote, go to Document (top right corner) > Slide Size > Custom Slide Size
👏 Tweet This Slide Design Tip !
PART 2 Presentation Design Tips
Here’s what you will learn in this section:
👉 The 4 “types” of slides you need in most business presentations and how to design each of them 👉 Principles and strategies (like the “HSB” formula) to craft slides people can easily understand 👉 Simple shape and color effects you can leverage to make stunning slides 👉 Data visualization techniques to present figures the right way (these all are tips you can implement right way)
And much more!

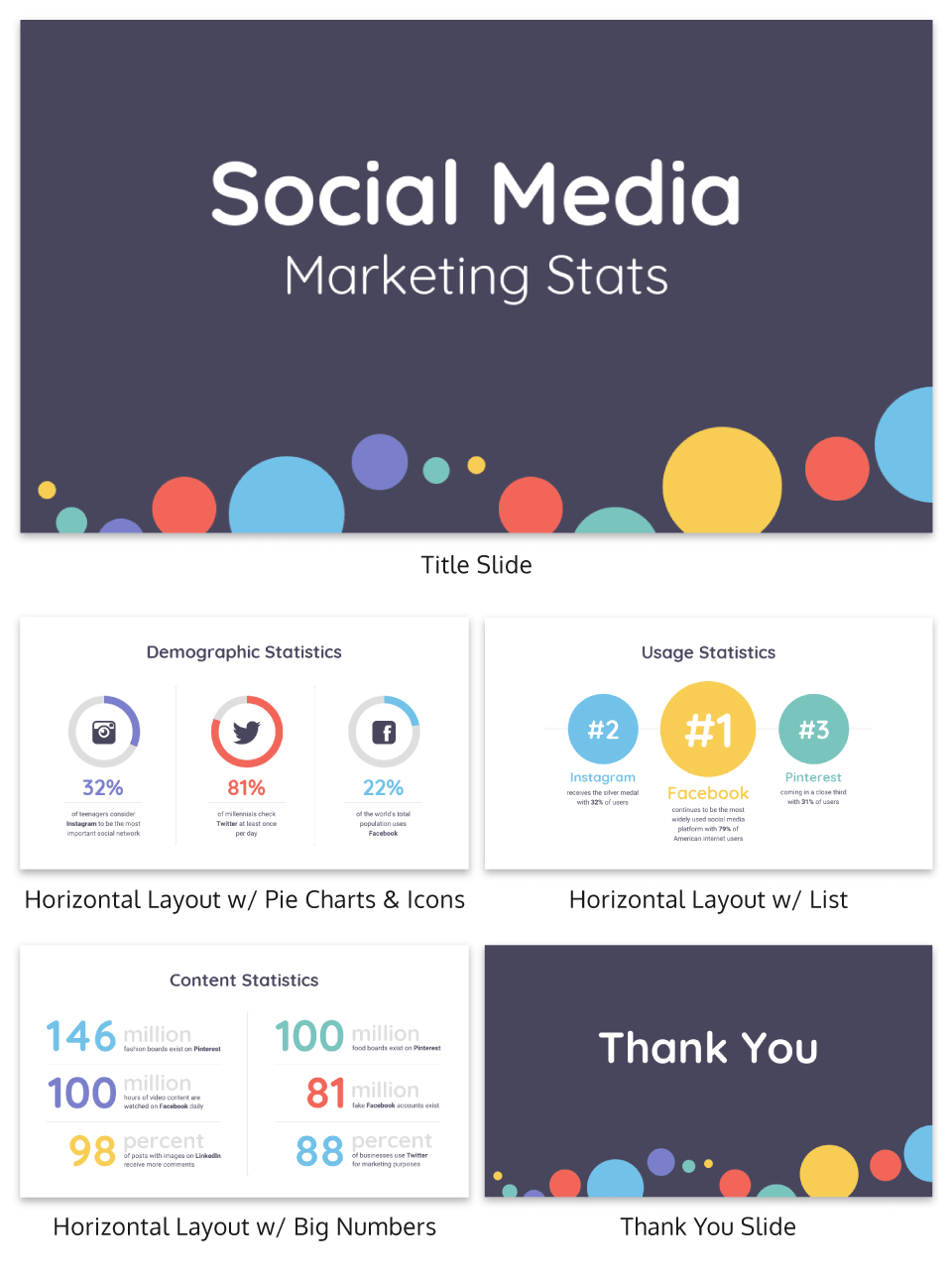
Use These 3 Steps to Design Your Presentation Title Slide
Short on time?
Use the technique below to design beautiful cover slides fast:
👉 Use a plain color for your slide background 👉 Add your text on top of it. Use the Contrast principle to pick the color for your text (e.g. black background =white text). 👉 Use different font sizes to create contrast and hierarchy between the elements. For instance, the title of your presentation should be bigger than the name of your company department (because it’s logically more important).
On the left slide, there’s a great contrast between the background and text. However, the different elements of text are of the same size, making it difficult to scan it.
On the right slide, we’re using different font sizes to create a clear contrast between important and secondary information.
The color of the text is based on the color we chose for the slide background:
Use the HSB Formula to Make Crystal Clear Body Slides
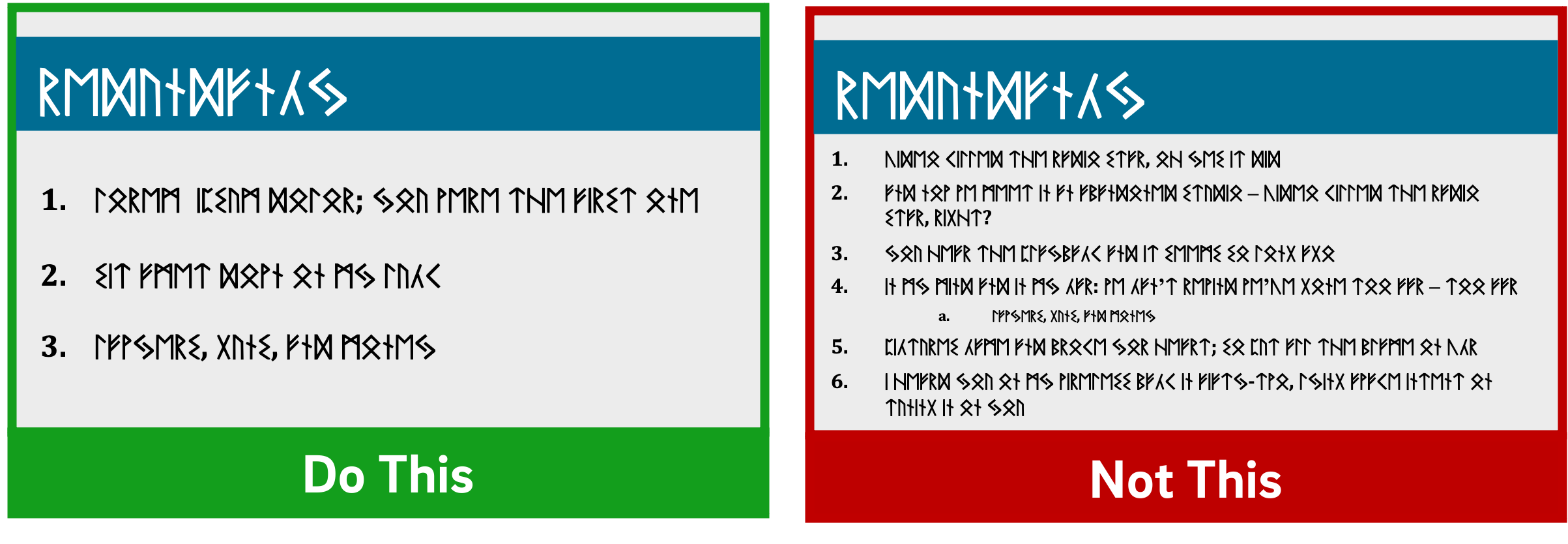
For corporate decks and most business-world presentations, the content slides (a.k.a. body slides) will very likely be broken down in 3 core parts: Headlines, sub-headline, body text.
(Hence the HSB Formula)
Now, let’s see what each part actually include (and take a look at a specific example after that)…
Headlines are concise sentences used to summarize the content of a slide. Good headlines have three attributes:
- Short. A headline must be short to be easily remembered (it should fit into the 140 characters of a Tweet).
- To the point. A headline has to be specific (e.g. use numbers)
- Benefit the audience. Grab people’s attention and help them understand what’s the #1 message of the side.
Subheadline
They are secondary headlines that basically elaborate on the main headline above it. They ‘re optional (don’t include if you don’t need them) and should be used to reel the reader in.
Body text provides the meaty details. It is usually coupled with visuals and graphs to provide supporting materials and help you get your point across.
As you can see, the HSB formula is quite simple to remember.
Now, let’s take a look at an example:
👉 Tweet This Presentation Design Tip !
Embed Transition Slides
Investor decks , business plans , webinars, annual reports, and so on…
Adding transition slides allow you to clearly separate the different sections of your slide deck, while helping your audience identify where they are in your presentation. You can add crystal-clear transition slides by simply highlighting the text of the section you are about to cover next.
For example:
This transition slide allows the audience to instantly get two things:
- They’re just about to start the first section (“China at Glance”)
- The presentation has 3 sections.
Another way to design break slides for your presentations is to use plain background colors. And just insert headlines that refer to the topic you’re about to cover next.
For instance:
Working with Big Data by Seth Familian
Apply the Contrast principle to design effective transition slides. For instance, if your body slides all have a light color background, then make transition slides that use a dark color background. You can also use a bigger font size and change the color of your text.
Bottom line: You can never be surprised by the next slide, it needs to follow naturally .
Add a Closing “CTA” Slide
Here are three examples of CTAs:
- Q&A (if you’re doing a webinar or teaching a class to students for instance)
- Contact Us Today at 000-000-0000 (if you’re sending a sales deck to prospects by email)
- Click Here to Learn More About [Topic/Product] (if you’re driving traffic to your website to capture leads)
Here’s an example of a call-to-action by Growth Tribe, a training company that offers marketing and artificial intelligence courses:

Now, if you don’t want your audience to do anything specific, just drop a “Thank You!” along with your name and contact info (email, website, Twitter ID, etc).
Use Simple Words Everyone Can Understand
Unless you’re making a technical presentation geared toward a technical audience, use simple words people can understand.
See it this way:
People shouldn’t scratch their heads to try to figure out what you were trying to say. They shouldn’t have to think about it. It should be crystal clear.
Now, take a look at the different between a text that’s hard to understand, and one that’s fairly easy:
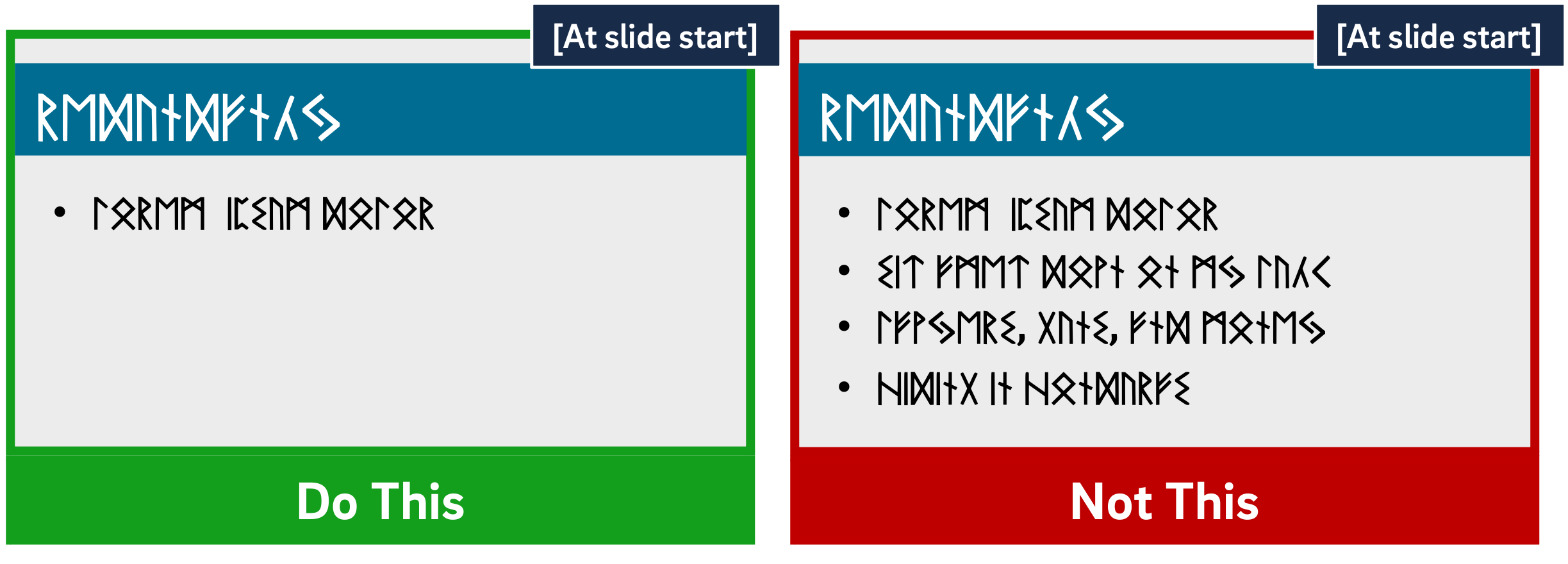
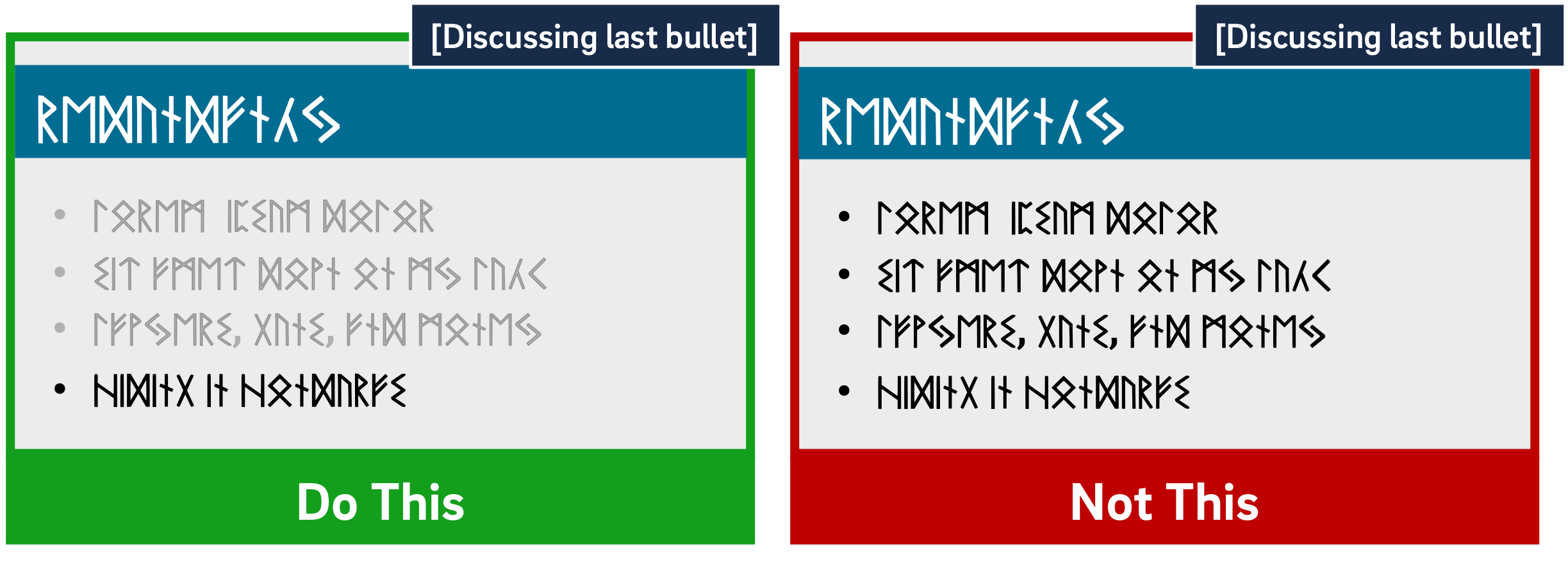
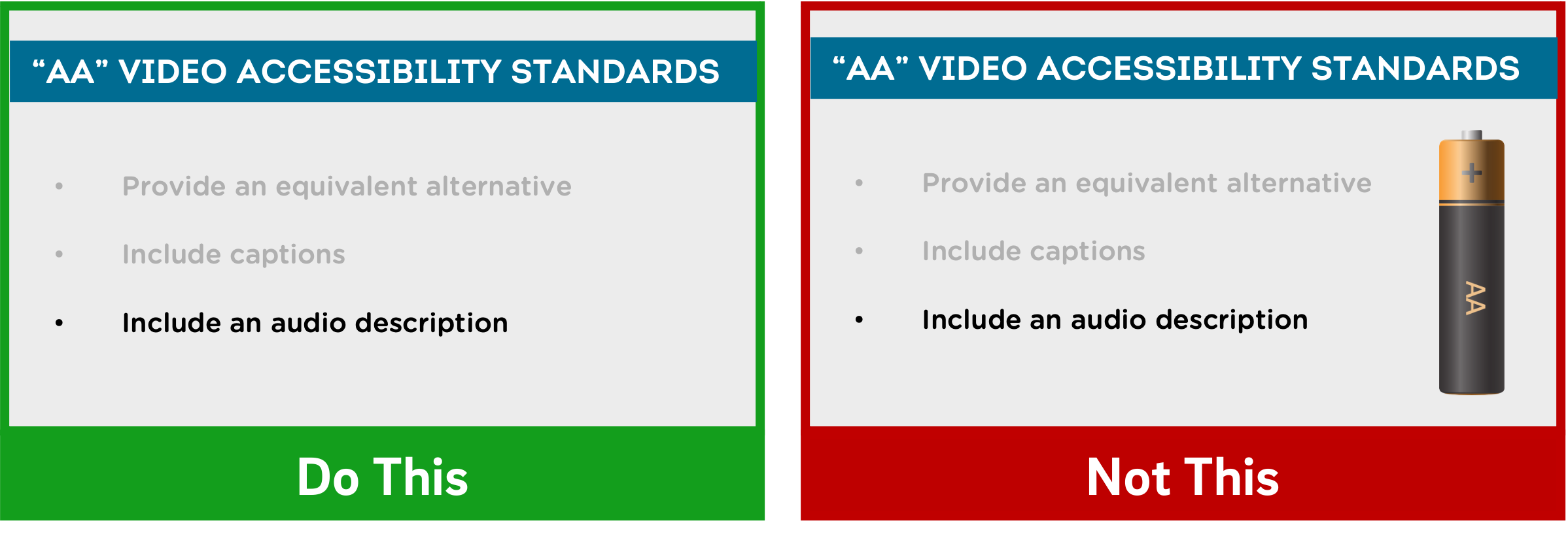
Stick to One Message Per Slide
Use this exercise to ensure each single slide is focused on delivering ONE core message, idea or concept to your audience:
The purpose of this slide is to [ ____ ]
Here are two examples:
Use the Grandma Test
Let’s take a look at an example:

Here, we quickly understand the slide deck will be covering details ( very likely tips) on how to build a successful team for your startup.
Apply the F-Shaped Pattern
Basically, our eyes are starting at the top-left corner, scan horizontally, then drop down to the next line and do the same until we reach the bottom.
This F-shaped reading pattern is usually in web design best practices, but since presentations are also digital assets that are often viewed on screens, you can also apply it to your slide designs.
Optimize Your Slide’s Layout With Alignment
First, make sure you’re using enough space between the different elements in your presentation slides.
To align elements on your slide, just select the ones you want to align, and then do this with Keynote:
And this with PowerPoint:
Use Color & Weight to Create Hierarchy
You probably already know that modifying the font size is a great way to control the hierarchy within your slides.
But what you may not know is that changing color or font weight is another smart way to separate the important text from secondary one. Here, take a look at the example below:
First, chose a dark color for the primary content (such as the headline and body text of a slide). Then, pick a contrasting color or/and bold font for important keywords you want to bring to your audience attention.
😍 Tweet This Presentation Design Tip !
Get to the Point and Use Space
First of all, you’re going to delete the content that’s not critical to helping your audience understand your message. To do that, you are going to make sure each piece of content on your slide gets a YES to the two following questions:
“Is adding this [Text/Illustration/Piece of Data] critical to helping me reach my presentation goal? “Is adding this [Text/Illustration/Piece of Data] critical to helping my audience understand my message (or, how does it benefit to them?)”
Then, after having filtered out what you don’t need, add space between the different groups of elements to make your slides breathe.
Having slides that are clean and pleasant to look at will help your audience scan them easier. And if they can scan your content easier, they’ll understand it faster.
Embed Your Slide’s Headline Into a Colored Shape
This simple technique will help you highlight the core message of every single body slide. To apply it, make sure to follow these two design principles:
- Contrast : the color of the rectangle shape clearly contrasts with the background color of your slide
- Repetition : use this lay-out across all your body slides for maximum consistency
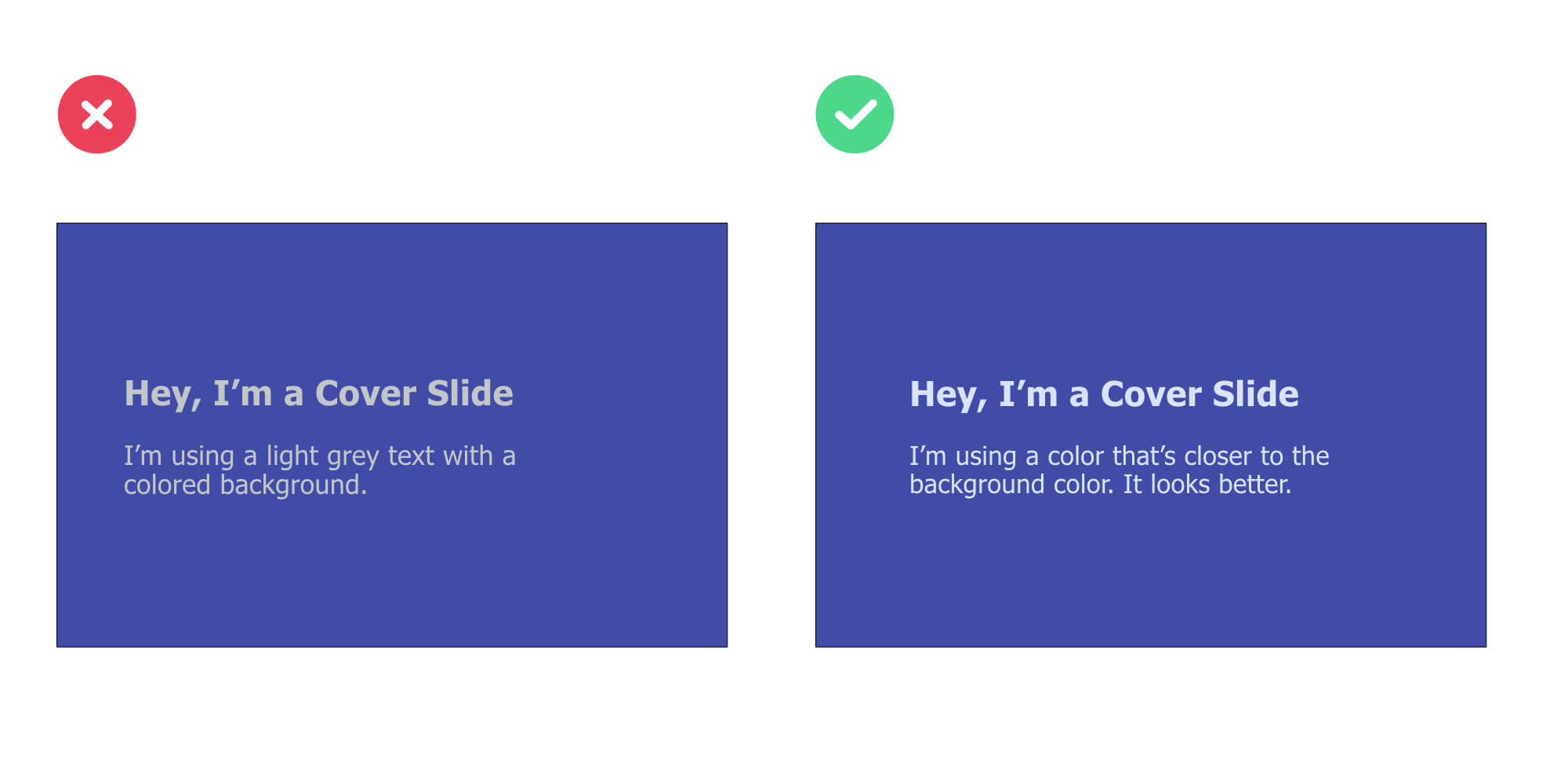
Use a Text Color Close to Your Slide’s Background Color
It’s a simple, subtile design trick that can make a difference:
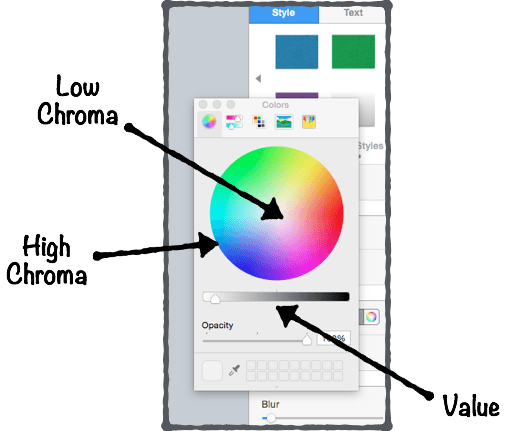
Using a text color that’s close to your background color. So the point here is to use a text color that’s has 1) a lighter chroma and 2) a lighter value than the original background color.
Now, let me explain:

Image credit
Let’s take a look at an example:

Embed a Rectangle Shape With Your Text On Top Of a Visual
Here’s a variation of the 3-step technique mentioned earlier:
👉 Use a full-size photography that relates to the topic you will cover 👉 Add a rectangle shape on top of it with your text on of it (and make sure to apply the Contrast principle: if the shape is dark, use a light color for your text, and the other way around) 👉 Use different font sizes to create contrast and hierarchy between elements
Add a Layer On Top of Your Background Visual
Adding a “layer” between the visual and your text.
I’ll explain:
👉 First, find a visual related to your presentation topic 👉 Then, insert a rectangle shape that has the same size of your visual. Put this shape on top of your visual to cover it 👉Play with the opacity of the rectangle shape (I’m using 70% opacity in the example below) 👉 Finally, insert your text on top of it
Here’s an example of a pitch deck slide I designed in less than 5 minutes – following this exact process:
Your presentation title slide should instantly grab the attention of your audience and convey key information about the topic you will cover. Think: can anyone understand what my presentation is about in less than 5 seconds?
Use Repetition Between Text & Visuals to Create Consistency
Pick one visual (not twenty).
Instead of putting various of visuals on your slides in order to illustrate a simple point, try to stick to one.
If you want to integrate various visuals on your slide, then follow the repetition principle highlighted in the previous tip.
Use Plain Backgrounds For Body Slides
Use dark grey instead of black.
For that reason, choosing dark grey for the text on a white background will allow the change in brightness not be as drastic. As a result, the visual experience will be more comfortable for your audience:
Display Data the Right Way
First, start with defining what you want your audience to know about the data.
Ask yourself:
What type of relationship do I want to emphasize on?
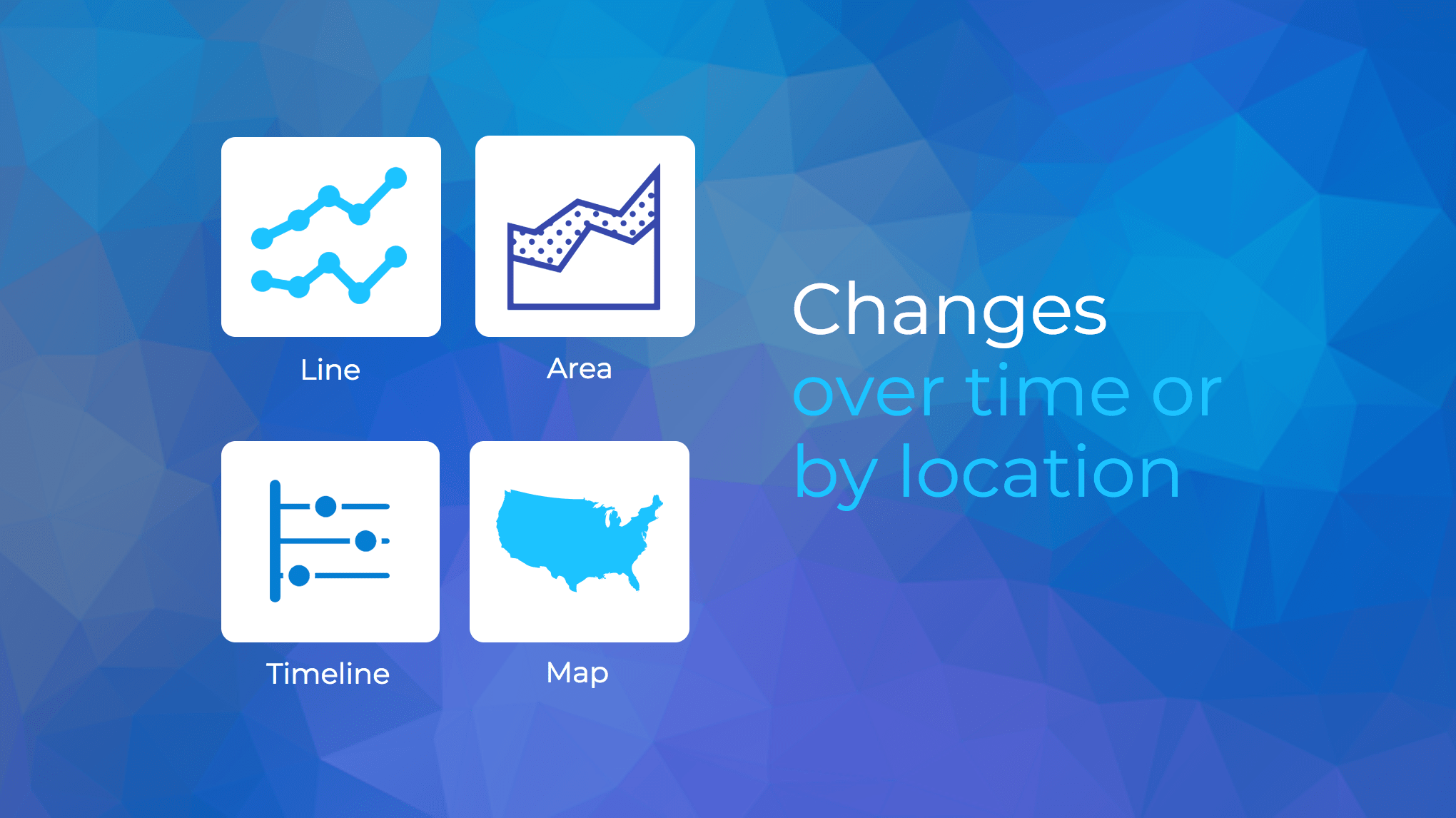
Here’s a great framework you can use to identify which type of chart best fits:
For example, let’s say you want to compare sales volumes in different regions. Which of type of chart do you think would better present the sales across different regions:
A bar chart or a pie chart?
The bar chart instantly points out the top ranking countries, whereas it’s not so obvious with the pie chart. Bottom line: make your information easy to understand and digest for your audience.
Pro Tips 💪
Stick to the the following five principles to present your data in the clearest possible way:
Tell the truth Get to the point Pick the right tool for the job Highlight what’s important Keep it simple
Increase Space Between Columns For Maximum Clarity
You see, whitespace serve various essential functions , two of which are crucial for mastering slide design effectively:
Improving comprehension (because it makes scanning and reading your content easier and more predictable).
Remove all visual distractions that are not adding any value to your slides (read: shiny backgrounds, shadows, and other 3d effects).
Use This 3-Point Rule to Design Better Tables
How can you create better tables that are easier for your audience to read?
Here’s a simple, effective rule you can use:
1. Numerical data is right-aligned 2. Textual data is left-aligned 3. Headers (column names) are aligned with their data
PART 3 Creative Presentation Design Ideas & Ideas
In this section, I’ll share some fun ways to quickly improve the designs of your presentations.
Here are some of the things you are going to learn:
👉 Creative techniques to instantly make your slides look good (no matter the type of presentation you’re doing) 👉 How to use emojis or even Youtube to get your creative juices flowing… 👉 And more!

Embed Your Body Text in Rounded Shapes
Here’s a simple, effective hack to present information in a non-boring way:
Embedding your text content in rounded shapes. For instance, as in the example below, I’ve used use colored rounded shapes for headers (e.g. “Top Text 1”) and white ones for content shapes.
You can use this design technique to present company products or services, introduce the core elements of a business strategy, or even present research findings.
Add Colored Lines to Improve Your Slide Design
Adding a colored line on top of your text box is another simple way to better present information on your slides.
This technique both works with and without text box header (like in the example below) and will instantly make your slide look nicer:
Enclose Icons Inside Colored Shapes to Clearly Convey Information
Embedding icons is a great way to illustrate content, whether you need to present product features or introduce your services in a sales presentation .
While vector images won’t degrade in quality if you increase their size, you sometimes have to deal with small icons. And guess what, small icons are meant to be kept small (otherwise they’ll lack of detail and look pixelated).
So if small icons are all you’ve got, enclosing them inside colored shapes is a great way to go:
🗯 Tweet This Slide Design Tip !
Free icon resources 👉.
PPTPOP’s Free Icon Pack FlatIcons FreePik Icons8 The Noun Project
Enclose Data Points Inside Colored Shapes
Here are two great ways to highlight figures in your presentations:
Make them at least 5x bigger Enclose them in colored shapes (grab the ones I used in the example below right here )
This tip works very well when combined with the Alignment and Repetition principles together:
Use Unique, Fully Editable Illustrations
While standard icons are a great way to present information in a concise and organized manner, they won’t be your first choice if you’re looking to illustrate a message in a more unique way.
So how could you do that you might ask?
Here’s the answer:
Using fully editable illustrations.
Fully editable illustrations are basically visual elements made out of shapes and lines that are stuck together. They’re great for presentations because you can easily recolor and resize them for a truly unique look.
And them plug in your presentation slides to illustrate the content in a unique way:
If you like these illustrations, you can check out the bundle right here .
Here’s an example of a unique illustration I created for the slide below.
If you’re looking to get your hands on dozen of beautiful, 100% customizable illustrations for your slides, then check out the Massive X business presentation template bundle. You won’t be disappointed.
Use the Eyedropper Tool to Match Colors For a More Cohesive Look
The eyedropper is a powerful tool that basically allows you to pick up a color from anywhere on the screen.
A way to use it is to match the color of a visual on the slide to the text on that same slide (Note: it works very well for presentation cover slides ).
First, make sure you have the text already put on your slide.
Then, instead of picking a color from the color palette, just grab the eyedropper tool. Here’s how it looks like in both PowerPoint and Keynote:
Then, identify a color (pick a bright one if the background is dark, or dark one if the background is bright) you’d like to use for your entire text (or just a part of it):
Finally, check out the result:
🔶 Tweet This Smart Slide Design Hack !
Use Different Font Sizes to Create Hierarchy Between Primary & Secondary Text
Modifying the font sizes is a great way to control the hierarchy within your slides. Plus, it helps your audience to immediately identify the important content from the less important one.
Although you can apply this technique on all types of slides, it works especially well on cover slides.
⚡ Tweet This Cover Slide Design Technique !
Use One Of These Two Ways to Embed Visuals On Your Slides
The first one is simple:
Now, you might want to integrate various visuals on your slide. Luckily, there’s a simple way to do that while still making sure your slide looks coherent:
Group these visuals and making sure they’re aligned, both between each others and with the text that’s in your slide.
Here’s an example of bad and good practices:
Presentation Image Resources 📷
Here are my favorite ones:
Pexels (lots of options) ❤ Burst (a bit of everything) Gratisography (crisp, fun) Startup stock photos (genuine-looking) Unsplash (nature related) Little visuals (like Unsplash) Pic jumbo (urban-related mostly) Reshot (a bit of everything)
Dig Into Youtube Video Thumbnails
You can use Youtube to find solid presentation design inspiration ideas (Hint: this works very well for cover slides ). Here’s how to do it in three simple steps:
- Search for keywords (they can either be related or not to your topic)
- Identify good-looking video thumbnails in the search results
- Use the winning design patterns in your next cover slide
If you take a look at the second thumbnail, what do you see?
👉 A background visual (green color + headshot) 👉 A description (“Advanced SEO tutorial For 2018”). The text aligned vertically, integrated on top of a black background bold. It’s also bold and all-caps.
Now, we’re going to use these same patterns to create a cover slide for this article:
See, it doesn’t have to be complicated.
Note : Background visual –> found on Pexels (looking for the keyword “design”)
Another powerful way to get design inspiration for your slides is to head over to Slideshare and use the exact same process.
Reverse-Engineer Beautiful Web Pages’ UX
The point here is to check out website designs you like, identify the common patterns, and create slides inspired from them.
Here’s how to do it:
1. Create a “Swipe file” folder on your computer desktop 2. Add screenshots of web pages you like. It can be homepages, landing pages… Any design that caught your attention 3. When designing your slides, pick a screenshot you like, identify the most common patterns and copy them
Let’s take a look at the example below:
The left visual is a screenshot of a career page where the company highlights the peeks they offer.
The right visual is a slide that presents services a digital company offers to potential clients.
In this example, we have used…
👉 The same lay-out (4 boxes) 👉Similar colors and shade effects (white, slightly blurry box borders) 👉The emojis to illustrate the content of the boxes
Embed Emojis
Integrating emojis is an effective (and creative) way to convey feelings while bringing freshness to your presentation designs.
For example, you can use them to introduce paragraphs in your body slides:
Or to illustrate cover slides:
You can also integrate memes in your slides. Here’s an example:
When searching for emojis on Google images, make sure to add + “transparent” or “PNG” to your search query. For example: “emoji hand transparent” will help you find emojis that have transparent backgrounds (which makes easier for you to integrate in non-white background slides).
Meme Generator is a cool site that’ll help you create your own memes.
Integrate Shadow Effects On Text & Visuals
Shadow effects are subtle, tiny hacks that can allow any design to go from good to great.
Here’s a shadow effect example on a visual:

Now, you can also add shadow effects to your text:
Once you’ve typed your text, select the portion of the text you want to add effect on, click right, and select “format text effects”. Then tweak the shadow options until you get something you like.
Create Your Own “Swipe File”
Create a folder on your desktop and title it “Swipe File”.
Anytime you see a beautiful slide design, just add it to your swipe file.
Set up individual folders or labels to organize your findings well and save time (E.g. “Great Cover Slides”, “Business Slides”, etc). Pretty soon, you’ll have a huge bucket of inspiration that you can tap into when working on your own presentations.
Here’s how my own swipe file looks like:
Tweet This Design Inspiration Tip !
Invest In Presentation Templates
Ready-to-use templates help you create great presentations fast (and at the fraction of what a designer would cost you).
Most templates include everything you need, from gorgeous, easy-to-edit slides and icons to charts and ready-made color themes. In this article , I am reviewing my favorite designer-made PowerPoint and Keynote bundles that’ll help you clearly and concisely present information.
Plus, many business templates include fully editable graphics you can use to illustrate your slides in a professional manner.
For instance, I’ve used the graphics of Massive X , one of my favorite templates, to illustrate the chapters of this presentation guide.

Are You Spending a Lot of Time to Make Presentations? 🤓
What if you could design beautiful presentations FAST (and what if you could ALSO get beautiful, editable illustrations on top of it)?
For less than the price of a movie ticket, you could get immediate access to hundred of designer-made, beautiful slides at a fraction of what a designer would charge you (for just an hour of work).
If you want to make presentations that people will remember, then you should consider getting pre-built, fully editable templates….
See, top performers know that presentations can have a huge impact on their business. Because the truth is, when you start deliver top-tier business materials, you’re able to:
- Present clean slides that grab – and keep – people’s attention
- Confidently expressing ideas, concepts and messages with visual elements.
- Wow your prospects, get them to walk away knowing you’re the pros and eliminating other options.
Introducing Pre-Built Presentation Templates
With pre-built templates , you get your hands on a massive stash of editable resources – slides, vector icons, graphics, timelines, maps and so on – to build result-getting presentations. At a fraction of the time it takes to others.
If you’ve been looking to create quality presentations faster, then check out one of my favorite templates below, and start saving time so you can focus on things that really matter to you.
Massive X Template
With countless design options, practical slides and a recent bundle update, Massive X toke the business of presentation templates to a whole new level of professionalism and creativity.
Maybe you’d like to check out their intro video:
Now, what I love about this bundle is their 100% editable illustrations:
Just like the PowerPoint icons I’ve given away in this article, Massive X’s illustrations are made out of multiple, individual elements that are then put together.
And you can edit the color, size and shape of every single one.
And the great news is, Massive X comes with a ton of editable illustrations you can use for multiple purposes:
Now, let’s take a look into the details of the bundle…
Key Features
- 290 unique PowerPoint slides
- Animated slides
- 12,000 icons
- 15 color variations
See Massive X Template For PowerPoint
Not sure about what templates can do for you?
No worries, maybe you’d like to see my detailed review of the best presentation templates available on the market below.
👉 Affiliate disclosure. PPTPOP is a participant in the Envato Affiliate Program, and we get a commission on purchases made through our links (it doesn’t cost you anything).
Recommended For You


Here’s How To Align Objects in PowerPoint
How to Make a Stunning PowerPoint Title Slide (in 5 Minutes)
How to Pitch an Idea: 21 Powerful, Science-Backed Tips
Privacy Policy Terms & Conditions
Copyright © 2023 All Rights Reserved
- Premium Template
- Scroll to top

Mastering PowerPoint presentation design principles: An expert agency’s guide.
In the realm of professional and educational presentations, PowerPoint stands out as a tool of immense popularity and versatility. However, the effectiveness of a PowerPoint presentation hinges not just on the content , but significantly on the design principles applied. In this comprehensive guide, we delve into the art and science of leveraging design principles to transform your PowerPoint slides from mundane to magnificent.
Understanding and applying these principles is not just about making slides aesthetically pleasing; it’s about enhancing the clarity, impact, and persuasiveness of your message. Whether you’re a seasoned presenter or new to PowerPoint, this guide offers invaluable insights into how design can be your ally in crafting presentations that captivate and communicate effectively.
As we explore the fundamentals of design principles, the effective utilisation of colour and typography, strategic incorporation of visuals and graphics, thoughtful slide layout and spatial arrangement, and purposeful animation, you will gain a toolkit of techniques to elevate your PowerPoint presentations. Each section is designed to build your understanding and skills, enabling you to apply these principles with confidence and creativity.
Embark on this journey with us to master the presentation design principles that will bring your PowerPoint presentations to life, making them not only more engaging but also more memorable and impactful.
Understanding the fundamentals of PowerPoint presentation design principles
When it comes to crafting effective PowerPoint presentations, the role of design principles cannot be overstated. These principles are the cornerstone of creating not only visually appealing slides but also ones that enhance the communication and retention of your message. In this section, we explore the three pivotal presentation design principles: balance, contrast, and alignment, and their application in PowerPoint presentations.
Balance: This principle refers to the distribution of visual elements in a slide. A balanced layout provides stability and structure, making the content easily digestible. In PowerPoint, balance can be achieved through symmetrical or asymmetrical layouts. A symmetrical layout offers a sense of harmony and formality, ideal for corporate presentations. On the other hand, an asymmetrical layout, which uses an uneven distribution of elements, can create a more dynamic and interesting visual appeal, perfect for creative or educational presentations.
Contrast: Contrast is the art of making elements stand out by using opposing characteristics, such as light and dark colours, large and small text, or different textures. In PowerPoint, effective contrast can be employed to draw attention to key points and guide the viewer’s eye through the slide. For example, using a bold colour for important text against a muted background can ensure that your audience focuses on the main message.
Alignment: This principle is about arranging elements in a slide in a way that creates a visual connection between them. Proper alignment in PowerPoint slides not only makes them more professional and polished but also aids in creating a logical flow of information. Aligning text and images along specific axes can help create a clean, organised look, making it easier for your audience to follow along.
Incorporating these fundamental presentation design principles in your PowerPoint presentations can significantly enhance their effectiveness. A well-designed slide not only captures attention but also helps convey your message in a clear, compelling manner. As you progress through your presentation creation process, keep these principles in mind to ensure that your content is not just seen but also remembered.
Effective utilisation of colour and typography
The strategic use of colour and typography is vital in creating engaging and effective PowerPoint presentations. This section delves into how these elements can be utilised to enhance the visual appeal and readability of your slides.
Colour psychology and palette selection: Colours are not just aesthetic choices; they evoke emotions and can significantly impact the perception of your presentation. Understanding colour psychology is crucial. For example, blue often conveys professionalism and trust, making it an excellent choice for business presentations, while green can be associated with growth and health. When selecting a colour palette, aim for a harmonious balance that aligns with the tone and content of your presentation. Tools like the colour wheel can help in choosing complementary colours that enhance visual coherence.
Consistency and brand alignment: Consistency in colour usage helps in creating a cohesive presentation. If your presentation is for a specific brand or organisation, aligning with its colour scheme can reinforce brand identity. This consistency also aids in audience retention as it provides a visually unified journey through your presentation.
Typography matters: The choice of font and text styling plays a crucial role in readability and audience engagement. While selecting fonts, consider the context and tone of your presentation. Serif fonts, like Times New Roman, often suggest formality and are suitable for traditional presentations. Sans-serif fonts, like Arial, offer a modern and clean look, ideal for more contemporary topics. Remember, legibility is key. Avoid overly decorative fonts and maintain a font size that is readable from a distance.
Balancing font styles and sizes: Use different font sizes and styles (like bold or italic) to create a visual hierarchy in your text, guiding the viewer’s attention to the most critical parts of your slide. However, maintain a limit on the number of different fonts used to avoid a cluttered or disjointed appearance.
By thoughtfully combining colours and typography, you can significantly elevate the impact of your PowerPoint slides. These elements, when used effectively, not only grab attention but also make the information more accessible and memorable to your audience.
Incorporating visuals and graphics strategically
Visuals and graphics, when incorporated correctly, can significantly enhance the effectiveness of your PowerPoint presentations. This section will explore how to select and integrate these elements for maximum impact.
The power of visual communication: Visuals can communicate complex information quickly and memorably. The key is to choose images and graphics that are directly relevant to your content. For instance, using a chart to depict statistical data can be far more impactful than simply listing the numbers.
Quality over quantity: Always opt for high-quality images and graphics. Blurry or pixelated visuals can detract from the professionalism of your presentation. However, be mindful of the quantity. Overloading slides with too many visuals can lead to clutter, making it hard for the audience to focus on the essential elements.
Consistency in style: Consistency is as important in visuals as it is in colour and typography. Ensure that all your visuals follow a similar style or theme. This could mean using the same filter for all images, similar illustration styles, or consistent iconography. This uniformity helps in creating a cohesive visual narrative throughout your presentation.
Graphs and charts for data representation: When presenting data, graphs and charts are invaluable. They provide a visual representation that can make complex information more digestible. Ensure these are clearly labelled and easy to understand at a glance. Tools like PowerPoint’s built-in chart features can be very effective for this purpose.
Integrating visuals with text: While visuals are powerful, they need to be balanced with the text. Use visuals to complement or emphasise your written content, not replace it. The text and visuals should work in tandem to convey your message effectively.
Incorporating visuals and graphics thoughtfully into your PowerPoint slides can transform the way your audience interacts with your content. It’s about finding the right balance and ensuring that each visual element serves a purpose in reinforcing your message.
Slide layout and spatial arrangement
The layout and spatial arrangement of elements on your PowerPoint slides play a crucial role in how your message is perceived and understood. This section focuses on strategies for organising content in an aesthetically pleasing and logical manner.
The importance of white space: One of the most overlooked aspects of slide design is the use of white space, or negative space. This space, free from text and graphics, is not wasted. Instead, it helps to reduce clutter and allows your audience to focus on the key elements of your slide. Proper use of white space can bring a sense of elegance and clarity to your presentation.
Logical flow of information: Arrange the elements on your slide in a way that guides the viewer’s eye naturally through the content. This can be achieved by aligning text and visuals in a logical sequence, such as left-to-right or top-to-bottom, following the natural reading pattern. Ensure that the most important information takes precedence both in size and positioning.
Consistent layout across slides: Consistency in the layout across different slides aids in maintaining a coherent narrative. Use a similar structure for each slide, whether it’s the placement of the title, text, or images. This consistency helps your audience to follow the presentation without getting lost or distracted by varying layouts.
Balancing elements: Balance is key in slide design. A slide that is too heavy on one side can feel unbalanced and distracting. Aim for an even distribution of text and visuals, ensuring that each slide feels harmonious and well-composed.
Responsive design for different displays: Keep in mind that your PowerPoint presentation might be viewed on various screens and devices. Ensure that your layout is responsive and looks good on different display sizes. This might mean avoiding overly intricate details that could get lost on smaller screens.
A well-thought-out slide layout and spatial arrangement can significantly enhance the effectiveness of your presentation. It’s not just about making slides look good; it’s about using design to guide and reinforce your message.
Animating with purpose
Animations and transitions in PowerPoint can be powerful tools when used purposefully. This section explores how to use these features to add value to your presentation without overcomplicating or distracting from the main message.
Selective use of animations: The key to effective use of animations is moderation. Choose animations that serve a specific purpose, such as emphasising a key point, illustrating a process, or showing changes over time. Avoid using animations merely for decorative purposes as they can distract from the content.
Consistency and subtlety: Maintain a consistent style of animations throughout your presentation. Using too many different types of animations can create a disjointed experience for your audience. Opt for subtle animations that complement the content rather than overpower it.
Timing is crucial: The timing of animations can significantly impact the flow of your presentation. Animations that are too slow can drag the pace, while too fast animations might confuse the audience. Adjust the timing to match the rhythm of your speech and ensure that each animation is synchronized with what you are saying.
Transitions between slides: Just like animations within slides, transitions between slides should also be used judiciously. Choose transitions that match the tone of your presentation and use them consistently. For most professional presentations, simple transitions like ‘Fade’ or ‘Push’ are preferable as they are less distracting.
Testing on different devices: Before finalising your presentation, test the animations on different devices and screens to ensure they work smoothly. This is especially important if you are presenting in a setting where you are not using your own device.
Using animations and transitions thoughtfully in PowerPoint can enhance the storytelling aspect of your presentation, making it more dynamic and engaging. Remember, the goal is to aid in the communication of your message, not to overshadow it.
In the world of PowerPoint presentations, presentation design principles are more than just guidelines; they are the framework that breathes life into your slides. Throughout this guide, we’ve explored the essentials of design—from the fundamental principles of balance, contrast, and alignment, to the nuanced use of colour, typography, visuals, and animations. Each element plays a pivotal role in transforming standard presentations into extraordinary visual narratives.
Remember, the goal of applying these design principles is not merely to create aesthetically pleasing slides, but to enhance the communication and impact of your message. A well-designed PowerPoint slide can captivate your audience, simplify complex information, and leave a lasting impression.
As you embark on your next PowerPoint project, keep these principles in mind. Experiment with balance, play with colours, choose your typography wisely, strategically place your visuals, and animate with purpose. With practice and attention to these guidelines, you’ll be able to craft presentations that are not only visually stunning but also effective in conveying your message.
In the dynamic landscape of presentation design, continuous learning and adaptation are key. Stay updated with the latest trends, technologies, and best practices in PowerPoint design to keep your presentations fresh and engaging. Remember, the best presentations are those that connect, communicate, and resonate with the audience.
Recent Posts

- Posted by hypepresentations
How many slides should I have in my PowerPoint presentation?
When you’re planning out your next big presentation, it can be hard...

Our quick presentation design cheat sheet.
20 presentation tips Working on a crucial presentation? Don’t deliver until you’ve...
How do you design a good presentation?

Presentations are an integral part of our workplace experience. Whether you’re presenting a project at an all-hands meeting or giving an informal presentation during a weekly check-in, presentations are a cornerstone of how we work.
Despite how often we give presentations, designing one can feel pretty daunting. After all, we’re under pressure to create something informative, to-the-point, and visually appealing — and we have to deliver it in front of an audience!
In this blog post, we’ll go over some basic principles of presentation design, including tips for designing a great presentation and layout designs you can use for your own work. By the end of the blog, you’ll have the confidence and ability to design presentations that shine.
- Presentation design principles
Designing a presentation can feel overwhelming. When you have a lot to say but a short amount of time to say it, deciding what to include (and how to present it) can be a daunting task. Here are three principles to think about when you’re designing your next presentation.
Know your audience
Everything about your presentation — what you include, what you don’t, how to lay it out — will depend on your audience. As you start planning your presentation, ask yourself a few questions. Who is your audience? How much do they know about this topic? What is the context in which they’ll be listening to your presentation?
For example, let’s say you’re a content marketing manager giving a presentation about an editorial calendar. If you’re designing that presentation for a product marketer, it’s going to look and sound differently than if you were designing it for an engineer; you might choose to emphasize or explain different elements with fonts or graphics. Let your audience drive your design.
Employ a visual hierarchy
When you sit down to create a presentation, you have a lot of creative tools at your disposal. It’s easy to get carried away with colors, fonts, animations, and builds. That’s why it’s important to employ a visual hierarchy for each slide.
A visual hierarchy is how you choose to arrange the information on your slide so that its importance is immediately clear to your audience. Visual hierarchies impact your font sizes, titles, the colors and animation you use, whether your text is bold or italic, whether you use images, and more.
For your first slide in your deck, start by jotting down what you want people to get out of this part of your presentation. Then arrange the elements on your slide to emphasize those key points.
Design accessibly
It’s important to remember that not everyone in the audience will consume information in the same way. Some people are auditory learners, while others are more visual. Some audience members might have visual or hearing impairments. And some simply might not be able to see the presentation very well from where they’re sitting. An important part of designing good presentations is designing accessible presentations.
Fortunately, there are a couple of rules of thumb that can help you design more accessible presentations. For one, don’t use color as the only method for distinguishing information. That makes it harder for visually impaired participants to follow your presentation. Use bold typefaces, different fonts, or larger text to highlight that something is important.
In general, use large, simple, san serif fonts like Arial, Verdana, and Helvetica, and minimize the amount of text on each slide. When presenting charts or graphs, be sure to make the graphics as digestible as possible. In addition to showing the charts or graphs on a slide, take the time to explain them orally, as well. If your slides contain videos, make sure to caption them and describe the audio.
- Tips for designing a great presentation
Now that you have a foundation, here are a few quick tips that will help you design your next presentation with ease.
Start by brainstorming
Before you even open up your design tools, it’s a good idea to begin with a quick brainstorm. Even if you already know what you want to talk about, use your brainstorming session to figure out specifically what you want your audience to come away with. Do some freewriting, bounce ideas off of your collaborators, or use a brainstorming technique like mind mapping, brain writing, or random word picker .
Treat your presentation like an essay
Remember those five-paragraph essays you used to write in high school? There’s a reason that format is so enduringly popular. It’s a clear, intuitive way for your audience to absorb information. Think of your presentation as an essay, with an introduction, a thesis, three to five supporting points, and a conclusion. That way, you’ll get right to the point, present your evidence, and wrap up efficiently.
Get creative with the visuals
Part of our goal when we design a presentation is to keep our audience engaged. Don’t be afraid to dress up your presentation with fun photos, icons, charts, and other visuals. Make sure your slides are easy to read but remember to have fun with it too!
Share your slide deck with collaborators for feedback
Just as you would with any project, gather feedback on your slide deck before delivering your presentation. Ask your teammates whether it’s clear, engaging, and easy to follow.
Practice your presentation in front of an audience
There’s no substitute for practice. To build your confidence and work out any snags in your presentation, be sure to do a practice run in front of an audience at least once before the real thing.
- Best presentation layout designs
Here are a few presentation layout designs to get your creativity flowing. Don’t be afraid to customize them to your own needs. Be sure to check out Miro’s free presentation template, or browse our library of presentations created by the Miroverse community .
Try Miro’s free presentation template

Design engaging presentations with these templates from the Miro community
Explore miroverse, miro is your team's visual platform to connect, collaborate, and create — together..
Join millions of users that collaborate from all over the planet using Miro.
Keep reading
10 guiding principles of energizing virtual facilitation.

5 virtual icebreakers to liven up any meeting

Better way to handle project design management

👀 Turn any prompt into captivating visuals in seconds with our AI-powered visual tool ✨ Try Piktochart AI!
- Piktochart Visual
- Video Editor
- Infographic Maker
- Banner Maker
- Brochure Maker
- Diagram Maker
- Flowchart Maker
- Flyer Maker
- Graph Maker
- Invitation Maker
- Pitch Deck Creator
- Poster Maker
- Presentation Maker
- Report Maker
- Resume Maker
- Social Media Graphic Maker
- Timeline Maker
- Venn Diagram Maker
- Screen Recorder
- Social Media Video Maker
- Video Cropper
- Video to Text Converter
- Video Views Calculator
- AI Flyer Generator
- AI Infographic
- AI Instagram Post Generator
- AI Newsletter Generator
- AI Report Generator
- AI Timeline Generator
- For Communications
- For Education
- For eLearning
- For Financial Services
- For Healthcare
- For Human Resources
- For Marketing
- For Nonprofits
- Brochure Templates
- Flyer Templates
- Infographic Templates
- Newsletter Templates
- Presentation Templates
- Resume Templates
- Business Infographics
- Business Proposals
- Education Templates
- Health Posters
- HR Templates
- Sales Presentations
- Community Template
- Explore all free templates on Piktochart
- The Business Storyteller Podcast
- User Stories
- Video Tutorials
- Visual Academy
- Need help? Check out our Help Center
- Earn money as a Piktochart Affiliate Partner
- Compare prices and features across Free, Pro, and Enterprise plans.
- For professionals and small teams looking for better brand management.
- For organizations seeking enterprise-grade onboarding, support, and SSO.
- Discounted plan for students, teachers, and education staff.
- Great causes deserve great pricing. Registered nonprofits pay less.
Presentations
Presentation Design: A Step-by-Step Guide
Nailing your presentation structure can have a big impact on your target audiences, whether they are investors, coworkers, partners, or potential customers. It helps get your ideas across and persuade others.
For a presentation to work, its contents must be paired with great design. In fact, 91% of presenters feel more confident with a well-designed slide deck.
Now, design may not be something that interests you or something you’re good at. But like it or not, the moment you fire up Powerpoint, or Keynote you are a designer. And there is no escape.
So instead of designing a poor presentation with lousy templates, why not learn the essentials of designing a beautiful presentation?
In this guide, we’ll discuss how to design a captivating presentation, and break down the whole process into small chunks so you can tackle each step easily.
If you’re eager to put these principles into practice, create a Piktochart account and start creating beautiful presentations in minutes.
What makes a presentation well designed?
A bad presentation can give the impression that you lack preparation, care, and credibility. A well-designed presentation, on the other hand, makes you look professional and trustworthy. Here’s what it means:
Less text and more visuals
Humans are visual beings. Our comprehension of visual elements is way more than just plain text. And we retain any information much better when it’s paired with imagery.
If you want your message to connect with your audience, remove the extra text in your slides and replace it with visual content .
There are many ways to add photos , one of which is visualizing your data into timelines , flowcharts, graphs , and other frameworks. For example, this presentation by Trinh Tu uses data visualization really well to convey key stats and details.

However, adding visuals doesn’t mean just throwing some fancy pictures and icons onto your slides. Your icons and photos need to be relevant.
Before you add a visual element, always check if it contributes to the message you are trying to communicate.
Well-placed pictures can go a long way in helping the audience connect with your presentation. So use them cautiously and strategically.
Summarize points instead of writing them all out
According to a survey by David Paradi , the three things that annoy audiences most about presentations are:
- Speakers reading their slides
- Slides that include full sentences of text
- Text that is too small to read

Notice what’s common to all these annoyances? The text. People have extremely short attention spans, especially when it comes to reading heaps of text.
So the text in your presentation slides should be just enough to complement the speaker, no more. It should not compete with what’s being said.
For example, this simple presentation does a great job of summarizing the message of each slide in just a few words and breaking up the text nicely into multiple slides.

Crowding your slides with all the information you have makes you unnecessary. You don’t want people to be distracted by reading when they’re trying to listen to you.
Instead, the slides should only be considered as a visual aid. So keep them simple. Focus on the message, not the slides themselves.
One takeaway per slide
As we discussed, people find it hard to absorb too much information from a single slide. So don’t overwhelm your audience, and remember that less is more. Make sure not to have more than one key point in each presentation slide.
For example, this presentation about startup weekend has minimalistic slides walking viewers through one message at a time. It also shows that you don’t need a ton of fancy elements to make your presentation visually appealing.

Limit each of your slides to a simple statement, and you’ll easily be able to direct your audience’s focus to the main topic and subtopics.
Arranging your text this way is one of the best ways to make a powerful impact on your presentation design.
Clear hierarchy in design
Visual hierarchy is easily one of the most important yet most overlooked design principles. Simply put, it means the color, size, contrast, alignment, and other factors related to each element of your slide should be based on its importance.
The most important elements should capture the attention of your audience first, followed by the second most important elements, and so on.
Needless to say, you must know the whole narrative and outline before you start planning the visual hierarchy. It’s all about the message you want each slide and your whole presentation to get across.
For example, in this presentation about building a good team, see how the header text, the description text, and the button text are different from each other. The header font is the largest and placed at the top, catching immediate attention.
Then your eyes go to the button text because it captures attention with a red background. And finally, you see the description, the illustration, and other elements.

So as you design your presentation, consider the narrative and plan the visual hierarchy needed to justify the story. This will ensure that your audience will not miss out on the key points you want to emphasize.
Design consistency across slides
People are quick to identify inconsistencies in a presentation design, and these inconsistencies prevent them from having a fully engaging experience. So keep your presentation design consistent with a single theme.
Consistency creates a better flow and shows that each slide in your presentation belongs to the same story. To understand this better, see the below slide from this presentation .

Notice how the slide primarily uses only two colors (white and red) for all the elements. And the image dimensions, fonts, and styling for each team member are exactly the same.
You’ll notice the same thing in other slides of this presentation too. The same colors, the same font family , and similar backgrounds have been used in the overall design . This is what we mean by consistency.
If the presentation you’re making is part of a company, the company may already have a style guide that dictates how to keep your presentation consistent with the company’s branding. If not, it’s never too late to create one .
Call to action
A presentation is not complete without a call to action (CTA). If there is no CTA, your audience will think, “Is that it?” and you’ll leave them wondering what they’re supposed to do next with the information you provided.
The best CTAs are simple and easy. For example, you can ask the audience to contact you, connect on social media, sign up for a product or webinar.

Also, make sure to highlight the incentive. Your audience should be clear on the main benefits they will get by following through with your call to action.
The bottom line is: Make it a no-brainer and make it easy for people to take action right away.
Designing a great presentation
Now that you know the ingredients of appealing presentation design, let’s see how to design a presentation that wows your audience, and also drives your key points home at the same time. Follow the below presentation, ideas, steps, and best practices to create a stunning presentation.
Prepare slide backgrounds and images
Backgrounds and pictures go a long way in setting the right mood and feel for your presentation. And there is no one right way to do this. Your options are limited only by your creativity.
For example, this presentation from Zuora makes masterful use of background images. Almost every slide has a beautiful background photo, along with a color overlay above the background to make the text easy to read.

Pay attention to the following best practices as you work on your backgrounds and photos:
- Make sure your images have enough contrast with your words.
- Use simple images that are closely relevant to your messages. You can use multiple free and paid stock photo sites to find photos that resonate with what you want to convey. These include Picography , Unsplash , Freepik , and Gratisography .
- Don’t pick common, generic stock images that people have already seen hundreds of times elsewhere. Also, avoid clipart for the same reasons.
- Don’t crowd too many pictures into a single slide.
- Ensure that your images are of high quality, with a resolution that allows a comfortable viewing experience. They should come off as clear and crisp on both small and large screens.
Zero in on your slide layouts
Contrary to what you may believe, great presentation design is not about being very artistic or creating complex layouts. Instead, your focus should be on communicating information in a nice, user-friendly way.
For example, this presentation has many slides that emphasize a great alternative to the conventional approach of putting text over an image. It leverages a split-screen layout for each slide, resulting in clean and elegant quotes paired with stunning visuals.

Pay attention to the following best practices as you work on slide layouts:
- Make sure you have a reason for aligning elements in a certain way for each slide. If possible, use frames or grids to align your images and text appropriately.
- When used too often, center alignment makes your design look amateurish. Use it only as a last resort.
- Don’t keep using the same layout for consecutive slides. It makes your presentation dull and repetitive. Mix up the layouts to keep your audience engaged.
- Have enough white space around each element. Don’t feel like you have to fill vacant spaces with more objects. Giving each visual room to breathe makes your whole design easier on the eyes, while a cluttered composition is hard to make sense of.
Pick your colors wisely
Colors influence emotions and contribute to the identity of your brand. They also lift the audience’s overall sense of enthusiasm and move people to action. So you must use colors strategically to pull the audience into your presentation.
For example, this colorful presentation for Adidas was designed to show how its deck could give a combination of fun and luxurious vibes.

Notice the colors used in the above slide. There is a lot of white, purple, and blue, with some variations used sparingly around the illustrations. Only three main colors are doing most of the heavy lifting. That’s why the overall design still works even with some extra colors thrown in.
Pay attention to the following best practices as you work on your presentation colors:
- If your company already has a color palette in place, stick to it. If not, pick a strong color scheme with no more than five colors to serve as a base for your presentation design. Too many colors can make your audience frantic.
- Use tools such as Adobe Color CC , Kuler , Piknik , and 0to255 to play around with different colors and color schemes and see what works with what.
- Make sure your color scheme has colors that can contrast and complement each other. Colors that don’t clash will make your presentation look clean and polished.
Select the right fonts
Typography is another factor that can make or break your presentation. Fonts have a subtle but powerful impact on how the audience views both your presentation and your brand.
But choosing fonts is a major challenge for those without any form of design education or experience. They mistakenly think that simple and basic fonts are too dull and boring. So they try to look for some fancy fonts to make their presentation exciting, eventually ending up with some hideous or outdated font such as Comic Sans.
Instead, you should consider the readability of the message you want to convey. For example, this presentation by With Company makes great use of modern typography .

Since many of the slides have lengthy quotes, they are split in ways to make the message easy to digest. In addition, see how all the text is super clean and concise.
Pay attention to the following best practices as you work on your presentation fonts:
- Just like with your color scheme, use the same set of fonts and the same font sizes in all the slides of your presentation. For example, if your slide heading is Verdana 40pt, then each slide heading should be Verdana 40pt. In fact, you don’t need more than three fonts that work well together.
- If you feel like using some animated text that bounces, soars, or glitters, just don’t. Curb the temptation. Hyperactive words and phrases are annoying and distracting.
- If you already have standard font pairs based on your company’s brand identity, use those. If not, choose fonts that convey the voice and tone you’re aiming for.
- The best fonts for presentations are simple, professional, modern, and readable. Pick a font such that there is a significant difference between its regular and bold font faces.
- Don’t shy away from using standard fonts. Avoid using some rare font that’s unlikely to be available on all computers and mobile devices.
- Pair fonts that work well with each other. Granted, this can be tricky and hard for an untrained eye to pull off. But there are many collections known to be effective. So you can pick from those. Resources like FontPair and FontJoy make it easy to find great font combinations.
- As discussed before, size the fonts based on visual hierarchy. For example, headlines should be larger than body text. But even the least significant texts should be large enough to read, with appropriate line and letter spacing.
Wrapping up
We know this may be a lot to take in. It’s not easy to design a mesmerizing presentation. But the final result is worth all the trouble. A great presentation can open doors that you may have never thought to be possible.
A clean design is much easier to take in. It makes you and your brand look more credible and professional. So use the above steps to push your design skills as far as you can.
Start improving one thing at a time, and your efforts will add up to a point where you’ll design stunning presentations without thinking. You can also accelerate the process with a tool like Piktochart that comes with hundreds of ready-made templates and intuitive features. So get started today.
About The Author

Hitesh Sahni is an editor, consultant, and founder of http://smemark.com/ , an upscale content marketing studio helping brands accelerate growth with superior and scalable SEO, PPC, and copywriting services.
Other Posts

Mastering the Craft: Presentation Design Strategies From a Pro

How to Make a Presentation (2023 Guide With Tips & Templates)

How to Nail Your Brand Presentation: Examples and Pro Tips
Do you want to be part of these success stories, join more than 11 million who already use piktochart to craft visual stories that stick..
- Utility Menu
de5f0c5840276572324fc6e2ece1a882

- How to Use This Site
- Core Competencies
- Fundamentals of Slide Design

Learn about slide design, its importance, and principles and strategies for designing strong slides.
What is Slide Design?
Through the use of different elements, including visuals, colors, typography, style, layout, and transitions, slide design provides a visual representation of the important points of your presentation. It not only complements your research, but can also enhance your presentation. Slide design can impact how much an audience understands and retains the content that you present.
Slide design strategies that thoughtfully consider and prioritize the experience of the audience can result in stronger presentations. Melissa Marshall —an expert in understanding how technical presentations can be transformed—advocates for an innovative approach to slide design. Her well-researched methods have been successful in the scientific community and we recommend her strategy. In an article on how to transform your technical talks , Marshall discusses the science behind the impact of slide design and how the overuse of text on slides while engaging in verbal communication during presentations increases the chances of cognitive overload for audience members. Marshall advocates for an “audience-centered speaker” approach, a technique in which you shift your focus from the speaker to that of the audience.

-Melissa Marshall
Audience engagement is an important indicator about the level of success of a presentation. Marshall argues that “a critical insight is to realize that your success as a speaker depends entirely upon your ability to make your audience successful.” In order to prioritize the experience of your audience and how they receive your presentation, Marshall advocates for a design strategy called assertion-evidence design which uses a succinct headline in the slide with the key assertion in the form of a sentence that is accompanied by visual evidence, such as charts, graphs, and flowcharts. This method prioritizes the utilization of strong visuals and minimizes the amount of text on slides. As needed, presenters can provide the audience with a handout of their slides that contain more detailed notes from their presentation as a reference. If you have not used assertion-evidence slides before, it is a good technique to further explore and consider as its approach can enhance a presentation when carried out effectively. Examples of strong assertion-evidence slides and a self-assessment checklist for this design strategy can be found on Create and Assess Your Slides , and a template can be accessed below.

(Click to Enlarge)
An assertion-evidence slide template that includes tips and layout suggestions by melissa marshall. .
To learn more about creating strong visual representations of your data and the importance of forming a mutual exchange between you and your audience, visit our pages on Data Visualization , along with Consider Your Audience which is part of the section on how to Deliver Authentically .
Watch these short videos by Marshall to further explore the impact of slide design, strategies for fostering audience engagement, and helpful ways to approach the scope and focus of your presentation.
Learn more about the impact of slide design.
Further explore how to analyze your audience.
Consider scope and focus of your slides and talks.
For additional resources to help you think about the organization and framing of your talk visit Deliver Authentically and Prepare for Any Talk .
What Does it Look Like to Design Effective Slides?
There are techniques and tools that can be utilized to strengthen the design of your slides in order to enhance the quality of your presentation. The following section presents one approach. Review this list and explore how each strategy can improve your slide design.

A more comprehensive slide design checklist and other resources can be found on Create and Assess Your Slides .
Inclusive Slide Design
Creating slides that are inclusive and accessible for different learners is a critical part of the design process. Consider the implications of your design on the viewer’s interpretation, including visual representation, language and color choice. As you engage in this process, explore the role of slide design in creating an inclusive environment that considers multiple perspectives, values, beliefs, identities, disciplines, abilities, experiences, and backgrounds. To learn more about what it means and looks like to design visuals that are inclusive, visit Visual Storytelling as part of the section on Data Visualization and Preferred Terms for Select Population Groups & Communities from the Centers for Disease Control and Prevention, U.S. Department of Health & Human Services.
Are You Ready to Create Your Own Slides?
To begin the process of designing your slides or to improve an existing deck, visit Create and Assess Your Slides . Use the provided resources to learn more about helpful design strategies, how to create effective slides and ways to assess them.
- Data Visualization
- Create and Assess Your Slides
- Visual Design Tools
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Data Visualization
18 Presentation Design Tips For Success
By Midori Nediger , May 15, 2023

Bad presentations. We’ve all had to sit through them. Heck, we’ve probably all given one or two. I know I have.
You know the type: twice as long as they need to be, slides chock-full of text, no visuals in sight.
How can you ensure you don’t fall victim to these presentation faux-pas when designing your next presentation for your team, class, or clients?
In this blog, I’ll walk you through tips on how to design an impactful presentation along with presentation templates that can help you deliver it with style to leave a lasting impression.
Tips for designing and delivering an impactful presentation
What makes a presentation memorable?
It usually comes down to three things:
- The main idea.
- The presenter.
- The visuals.
All three elements work together to create a successful presentation. Just like how different presentation styles serve different purposes, having a good presentation idea will give the audience a purpose for listening.
Here are some top tips to consider to help you design and deliver an impactful presentation:
- Include less text and more visuals in your presentation design
- Identify one core message to center your presentation design around
- Eliminate any information that doesn’t immediately support the core message
- Create a strong presentation outline to keep you focused
- Use text to reinforce, not repeat, what you’re saying
- Design your presentation with one major takeaway per slide
- Use visuals to highlight the key message on each slide
- Use scaffolding slides to orient your audience and keep them engaged
- Use text size, weight, and color for emphasis
- Apply design choices consistently to avoid distraction
- Split a group presentation by topic
- Use a variety of page layouts to maintain your audience’s interest
- Use presentation templates to help you get started
- Include examples of inspiring people
- Dedicate slides to poignant questions
- Find quotes that will inspire your audience
- Emphasize key points with text and images
- Label your slides to prompt your memory
1. Include less text and more visuals in your presentation design
According to David Paradi’s annual presentation survey , the 3 things that annoy audiences most about presentations are:
- Speakers reading their slides
- Slides that include full sentences of text
- Text that is too small to read
The common thread that ties all of these presentation annoyances is text. Audiences are very picky about the text found in presentation slide decks .
In my experiences speaking at conferences and in webinars over the past few years, audiences respond much more positively to presentations that use visuals in place of text.
Audiences are more engaged, ask more questions, and find my talks more memorable when I include lots of visual examples in my slide decks.
I’m not the only one who has found this. We recently surveyed nearly 400 conference speakers about their presentation designs and found that 84.3% create presentations that are highly visual.
A great example of a high visual presentation is the iconic AirBnB pitch deck design , which includes no more than 40 words per slide. Instead of repeating the speaker’s script on the slides, it makes an impact with keywords, large numbers, and icons:

Learn how to customize this presentation template:
To help you take your presentations to the next level, I’d like to share my process for creating a visually-focused presentation like the one above. I’ll give you my top presentation design tips that I’ve learned over years of presenting:
- Class presentations
- Online courses
You can then apply this process to our professional presentation templates or pitch decks , creating unique presentation decks with ease! Our user-friendly editor tools make customizing these templates a breeze.
To leave a lasting impression on your audience, consider transforming your slides into an interactive presentation. Here are 15 interactive presentation ideas to enhance interactivity and engagement.
We’ll cover the most important steps for summarizing lengthy text into a presentation-friendly format. Then we’ll touch on some presentation design tips to help you get visual with your slide decks. Read on for the best creative presentation ideas .
2. Identify one core message to center your presentation design around
We know from David Paradi’s survey that audiences are easily overwhelmed with lots of text and data, especially when presentations are long.

(You when you see a presentation with lots of text and data and it’s long)
So unlike in a white paper , report , or essay , you can’t expect to tackle many complex ideas within a single presentation.
That would be a recipe for disaster.
Instead, identify a single central message that you would like to communicate to your audience. Then build your presentation around that core message.
By identifying that core message, you can ensure that everything you include in your presentation supports the goal of the presentation .
As seen below, a great presentation tells you exactly what you’re going to learn (the core message), then gets right to the facts (the supporting information).

To ensure you create an asset that’s clear, concise, impactful, and easy to follow, design your presentation around a single core message.
3. Create a strong presentation outline to keep you focused
Think of your outline as a roadmap for your presentation. Creating a strong presentation outline straight away helps make sure that you’re hitting all of the key points you need to cover to convey a persuasive presentation .
Take this presentation outline example:
- Introduction and hellos
- Vision and value proposition
- Financial profit
- Your investment
- Thanks and questions
These are all things that we know we need to talk about within the presentation.
Creating a presentation outline makes it much easier to know what to say when it comes to creating the actual presentation slides.

You could even include your presentation outline as a separate slide so that your audience knows what to expect:

The opening moments of your presentation hold immense power – check out these 15 ways to start a presentation to set the stage and captivate your audience.
4. Eliminate any information that doesn’t support the core message
Next, use that core message to identify everything that doesn’t belong in the presentation.
Aim to eliminate everything that isn’t immediately relevant to the topic at hand, and anything remotely redundant. Cut any information that isn’t absolutely essential to understanding the core message.
By cutting these extra details, you can transform forgettable text-heavy slides:

Into memorable slides with minimal text:

Here’s a quick checklist to help you cut out any extra detail:
Get rid of:
- Detailed descriptions
- Background information
- Redundant statements
- Explanations of common knowledge
- Persuasive facts and figures
- Illustrative examples
- Impactful quotes

This step may seem obvious, but when you’re presenting on a topic that you’re passionate about, it’s easy to get carried away with extraneous detail. Use the recommendations above to keep your text in check.
Clarity is key, especially if you’re presenting virtually rather than in-person. However, Lisa Schneider (Chief Growth Officer at Merriam-Webster) has had plenty of experience making that adjustment. She recently shared her tips for adapting in-person presentations into virtual presentations on Venngage that you can check out.
Watch: How to design a presentation [10 ESSENTIAL TIPS]
5. Use text to reinforce, not repeat, what you’re saying
According to presentation guru Nancy Duarte , your audience should be able to discern the meaning of your slides in 6 seconds or less.
Since your audience will tend to read every word you place on each slide, you must keep your text to an absolute minimum. The text on your slides should provide support for what you’re saying without being distracting.
Never write out, word for word, what you’re going to be saying out loud. If you’re relying on text to remember certain points, resist the urge to cram them into your slides. Instead, use a tool like Venngage’s speaker notes to highlight particular talking points. These can be imported into PowerPoint — along with the rest of your presentation — and will only be viewable to you, not your audience.

For the actual slides, text should only be used to reinforce what you’re saying. Like in the presentation design below, paraphrase long paragraphs into short bulleted lists or statements by eliminating adjectives and articles (like “the” and “a”).

Pull out quotes and important numbers, and make them a focus of each slide.

6. Design your presentation with one major takeaway per slide
As I mentioned above, audiences struggle when too much information is presented on a single slide.
To make sure you don’t overwhelm your audiences with too much information, spread out your content to cover one major takeaway per slide.
By limiting each slide to a single simple statement, you focus your audience’s attention on the topic at hand.
My favorite way to do this is to pick out the core message of whatever I’m talking about and express it in a few keywords, as seen in this presentation slide below.

This helps ensure that the visuals remain the focus of the slide.

Using the text in this way, to simply state a single fact per slide, is a sure-fire way to make an impact in your presentation.
Alternatively, pull out a significant statistic that you want to stick in your audience’s minds and make it a visual focus of the slide, as seen in this popular presentation by Officevibe .

This might mean you end up with a slide deck with a ton of slides. But that’s totally ok!
I’ve talked to many professionals who are pressured by their management teams to create presentations with a specific number of slides (usually as few as 10 or 15 slides for a 30-minute presentation).
If you ask me, this approach is completely flawed. In my mind, the longer I spend sitting on a single slide, the more likely I am to lose the interest of my audience.
How many slides should I use for a 10 minute presentation?
A good rule of thumb is to have at least as many slides as minutes in your presentation. So for a 10 minute presentation you should have at least 10 slides .
Use as many slides as you need, as long as you are presenting a single message on each slide, (as seen in the lengthy presentation template below). This is especially important if you’re presenting your business, or delivering a product presentation. You want to wow your audience, not bore them.

7. Use visuals to highlight the key message on each slide
As important as having one major takeaway per slide is having visuals that highlight the major takeaway on each slide.
Unique visuals will help make your message memorable.
Visuals are a great way to eliminate extra text, too.
You can add visuals by creating a timeline infographic to group and integrate information into visual frameworks like this:

Or create a flowchart and funnels:

Or by representing simple concepts with icons, as seen in the modern presentation design below. Using the same color for every icon helps create a polished look.
Using visuals in this way is perfect for when you have to convey messages quickly to audiences that you aren’t familiar with – such as at conferences. This would also make the ideal interview presentation template.
You can alternatively use icons in different colors, like in the presentation templates below. Just make sure the colors are complimentary, and style is consistent throughout the presentation (i.e. don’t use sleek, modern icons on one slide and whimsically illustrated icons on another). In this example, presentation clipart style icons have been used.

Any time you have important stats or trends you want your audience to remember, consider using a chart or data visualization to drive your point home. Confident public speaking combined with strong visualizations can really make an impact, encouraging your audience to act upon your message.
One of my personal favorite presentations (created by a professional designer) takes this “key message plus a visual” concept to the extreme, resulting in a slide deck that’s downright irresistible.

When applying this concept, don’t fall into the trap of using bad stock photos . Irrelevant or poorly chosen visuals can hurt you as much as they help you.
Below is an example of how to use stock photos effectively. They are more thematic than literal and are customized with fun, bright icons that set a playful tone.

The content and visual design of a presentation should be seamless.
It should never seem like your text and visuals are plopped onto a template. The format and design of the slides should contribute to and support the audience’s understanding of the content.

8. Use scaffolding slides to orient your audience and keep them engaged
It’s easy for audiences to get lost during long presentations, especially if you have lots of slides. And audiences zone out when they get lost.
To help reorient your audience every once in a while, you can use something I like to call scaffolding slides. Scaffolding slides appear throughout a presentation to denote the start and end of major sections.
The core scaffolding slide is the agenda slide, which should appear right after the introduction or title slide. It outlines the major sections of the presentation.
At the beginning of each section, you should show that agenda again but highlight the relevant section title, as seen below.

This gives audiences the sense that you’re making progress through the presentation and helps keep them anchored and engaged.
Alternatively, you can achieve a similar effect by numbering your sections and showing that number on every slide. Or use a progress bar at the bottom of each slide to indicate how far along you are in your presentation. Just make sure it doesn’t distract from the main content of the slides.

You can imagine using this “progress bar” idea for a research presentation, or any presentation where you have a lot of information to get through.
Leila Janah, founder of Sama Group, is great at this. Her Innovation and Inspire talk about Sama Group is an example of a presentation that is well organized and very easy to follow.
Her presentation follows a logical, steady stream of ideas. She seems comfortable talking in front of a crowd but doesn’t make any attempts to engage directly with them.
9. Use text size, weight and color for emphasis
Every slide should have a visual focal point. Something that immediately draws the eye at first glance.
That focal point should be whatever is most important on that slide, be it an important number, a keyword, or simply the slide title.

We can create visual focal points by varying the size, weight, and color of each element on the slide. Larger, brighter, bolder elements will command our audience’s attention, while smaller, lighter elements will tend to fade into the background.

As seen in the presentation template above, this technique can be especially useful for drawing attention to important words within a long passage of text. Consider using this technique whenever you have more than 5 words on a slide.
And if you really want your audience to pay attention, pick a high-contrast color scheme like the one below.

When picking fonts for your presentation, keep this technique in mind. Pick a font that has a noticeable difference between the “bold” font face and the “regular” font face. Source Sans Pro, Times New Roman, Montserrat, Arvo, Roboto, and Open Sans are all good options.

The last thing to remember when using size, weight, and color to create emphasis on a slide: don’t try to emphasize too many things on one slide.
If everything is highlighted, nothing is highlighted.
10. Apply design choices consistently to avoid distraction
Audiences are quick to pick out, and focus on, any inconsistencies in your presentation design. As a result, messy, inconsistent slide decks lead to distracted, disengaged audiences.
Design choices (fonts and colors, especially), must be applied consistently across a slide deck. The last thing you want is for your audience to pay attention to your design choices before your content.
To keep your design in check, it can be helpful to create a color palette and type hierarchy before you start creating your deck, and outline it in a basic style guide like this one:

I know it can sometimes be tempting to fiddle around with text sizes to fit longer bits of text on a slide, but don’t do it! If the text is too long to fit on a slide, it should be split up onto multiple slides anyway.
And remember, a consistent design isn’t necessarily a boring one. This social media marketing presentation applies a bright color scheme to a variety of 3-column and 2-column layouts, remaining consistent but still using creative presentation ideas.

11. Split a group presentation by topic
When giving a group presentation it’s always difficult to find the right balance of who should present which part.
Splitting a group presentation by topic is the most natural way to give everybody the chance to attempt without it seeming disjointed.

When presenting this slide deck to investors or potential clients, the team can easily take one topic each. One person can discuss the business model slide, and somebody else can talk about the marketing strategy.
Top tips for group presentations:
- Split your group presentation by topic
- Introduce the next speaker at the end of your slide
- Become an ‘expert’ in the slide that you are presenting
- Rehearse your presentation in advance so that everybody knows their cue to start speaking
12. Use a variety of page layouts to maintain your audience’s interest
Page after page of the same layout can become repetitive and boring. Mix up the layout of your slides to keep your audience interested.
In this example, the designer has used a variety of combinations of images, text, and icons to create an interesting and varied style.

There are hundreds of different combinations of presentation layers and presentation styles that you can use to help create an engaging presentation . This style is great for when you need to present a variety of information and statistics, like if you were presenting to financial investors, or you were giving a research presentation.
Using a variety of layouts to keep an audience engaged is something that Elon Musk is an expert in. An engaged audience is a hyped audience. Check out this Elon Musk presentation revealing a new model Tesla for a masterclass on how to vary your slides in an interesting way:
13. Use presentation templates to help you get started
It can be overwhelming to build your own presentation from scratch. Fortunately, my team at Venngage has created hundreds of professional presentation templates , which make it easy to implement these design principles and ensure your audience isn’t deterred by text-heavy slides.
Using a presentation template is a quick and easy way to create professional-looking presentation skills, without any design experience. You can edit all of the text easily, as well as change the colors, fonts, or photos. Plus you can download your work in a PowerPoint or PDF Presentation format.
After your presentation, consider summarizing your presentation in an engaging manner to r each a wider audience through a LinkedIn presentation .
14. Include examples of inspiring people
People like having role models to look up to. If you want to motivate your audience, include examples of people who demonstrate the traits or achievements, or who have found success through the topic you are presenting.
15. Dedicate slides to poignant questions
While you might be tempted to fill your slides with decorative visuals and splashes of color, consider that sometimes simplicity is more effective than complexity. The simpler your slide is, the more you can focus on one thought-provoking idea.

16. Find quotes that will inspire your audience
A really good quote can stick in a person’s mind for weeks after your presentation. Ending your presentation with a quote can be a nice way to either begin or finish your presentation.
A great example of this is Tim Ferriss’ TED talk:

Check out the full talk below.
17. Emphasize key points with text and images
When you pair concise text with an image, you’re presenting the information to your audience in two simultaneous ways. This can make the information easier to remember, and more memorable.
Use your images and text on slides to reinforce what you’re saying out loud.
Doing this achieves two things:
- When the audience hears a point and simultaneously read it on the screen, it’s easier to retain.
- Audience members can photograph/ screencap the slide and share it with their networks.
Don’t believe us? See this tip in action with a presentation our Chief Marketing Officer Nadya gave recently at Unbounce’s CTA Conference . The combination of text and images on screen leads to a memorable presentation.

18. Label your slides to prompt your memory
Often, presenters will write out an entire script for their presentation and read it off a teleprompter. The problem is, that can often make your presentation seem too rehearsed and wooden.
But even if you don’t write a complete script, you can still put key phrases on your slides to prompt jog your memory. The one thing you have to be wary of is looking back at your slides too much.
A good presentation gets things moving! Check out the top qualities of awesome presentations and learn all about how to make a good presentation to help you nail that captivating delivery.
Audiences don’t want to watch presentations with slide decks jam-packed with text. Too much text only hurts audience engagement and understanding. Your presentation design is as important as your presentation style.
By summarizing our text and creating slides with a visual focus, we can give more exciting, memorable and impactful presentations.
Give it a try with one of our popular presentation templates:


The Golden Rules of Presentation Design

You don’t have to be a professional graphic designer to master the ins and outs of what makes a visually enticing presentation. While building a super-polished template from scratch might seem daunting, all you really need to know are a few basic principles of presentation design to take your slides from messy and unprofessional to clean, informative, and on-brand.
These days, presentation slide templates and tools abound – from the default options in Powerpoint and Google Slides , to services like SlidesCarnival , Canva , Envato and more that specialize in compiling eclectic template options. While these resources can take the guesswork out of creating sleek and professional deck designs, it’s still up to you to optimize each slide to communicate your ideas as clearly as possible. Furthermore, just because a presentation template looks nice, doesn’t necessarily mean it fits your brand aesthetic and message – and seeing the same common templates reused repeatedly can make yours more forgettable.
No matter what program you use to build your presentations, there are a few principles of presentation design you should always bear in mind.
The Most Important Rule: Less is More
We’ve all heard this one before, yet it’s still tempting to try and cram as much information as you can onto a slide. Remember that the focus should always remain on the presenter and the story they’re telling – your presentation is an accompaniment to help you illustrate the ideas you’re communicating, not a textbook to be studied.
Let’s break down a few of the easiest ways to declutter your slides:
- Use key words, not full sentences What’s the main idea for each slide? Try to distill it into a single word or short phrase, rather than spelling out the complete thought as a sentence. When in doubt, use the 6×6 rule: no more than 6 bullet points per slide, with less than 6 words per line.
- Utilize white space – balance is your friend! Afraid that you’re wasting real estate by not filling every corner of your slide? The eye naturally needs a place of rest, so don’t be afraid of white space. This also helps funnel and direct the viewer’s attention where you want it to go. Avoid the temptation to blow your content up to fill all the available space on your slide. Even if it’s still just a couple sentences of information, this can make it look overwhelming.

- Break up your ideas if needed Don’t be shy about spreading out information between multiple slides, and pace yourself! A “title slide” to introduce a new topic can provide a nice (and necessary) breather that balances out the pace of your presentation, preventing audience exhaustion.
- Use fewer fonts (aim for 2 or maybe 3 max) Mixing and matching typefaces takes a fairly well-trained eye, but there are a couple of handy resources on the web to help: FontJoy and Typ.io will both auto-generate a pairing of fonts that go well together visually. Other rules of thumb: keep body copy typefaces simple and sans-serif (using too much of a display typeface hurts legibility), use caps lock only for emphasis and visual contrast, and understand how typefaces can help convey brand sentiments.
- Choose colors and fonts wisely You may be designing a presentation for work, in which case you likely have a couple established brand colors to use throughout your presentation. If you’re making up a color scheme from scratch, bear in mind: (A) Don’t use too many colors. Using too many different colors will make the presentation look messy, busy, or incoherent – so focus on one or two key, recurring colors that’ll lend a sense of cohesion throughout all your slides. (B) Try to get one or two vibrant, saturated colors to energize your presentation with a more youthful energy – muted and neutral tones run the risk of boring your audience or looking overly corporate.

Use Visual Hierarchy
Create a clear delineation between the most and the least important information. This can be done in a few ways:
- Contrast Don’t let your text or other elements disappear in a monochromatic fog; up the contrast to make things pop off the page.
- Background vs. Foreground images If you want to overlay text on top of an image, make sure to use photos with copy space and more subtle, uncluttered background elements. Can’t find enough white space in the pic to give your text breathing room? Consider adding a photo filter, color block, or even a gentle and more subtle gradient block to put beneath your text.
- Size Use 30+ pt. text sizes to keep your copy legible even from a distance – and keep it bolder for titles, headings, and key words. Be sure that the size you use for headings is at least 50% larger than the size you’re using for body text to better call out your main ideas.
- Alignment One of the single biggest threats to legibility – and your professional credibility – is a “scattershot” slide with text and images thrown together with no rhyme or reason. Instead of combining alignments (center-aligned with left-aligned headers or body copy, for example), stick with left-alignment for quick scanning. Your best bet? Use a grid system instead of plopping elements on the page and hoping for the best. Align similar elements along vertical and horizontal lines to give each slide a sense of rhythm and repetition. Tidy groupings of similar items (e.g. having all your headings, descriptions, pictures and icons along the same lines) bolsters scannability.

Use Icons to Get Your Message Across Faster (and More Beautifully)
Icons are a critical component of presentation design, as they help your audience digest the ideas you’re covering quicker than words alone. In fact, studies have shown that audiences will remember an image paired with a verbal cue 55% better than a verbal cue alone – a phenomenon known as the Picture Superiority Effect (and a critical component of Dual Coding Theory ).
Some may even argue that icons can (and should!) take the place of bullet points.
It’s especially critical to bring in visual aids like icons when you’re covering topics that are more abstract or technologically complex – consider how much words on a page can fall flat and fail to “click” in your audience’s minds, vs. bringing in a quick and concise visual that will help people place the key ideas in a clear, real-world context.
Visual cues like this “deliver the punchline” for your viewers before you even need to – so your ideas can not only jump off the page, but stay in your audience’s memories for longer.
Nonetheless, you’ll need to make sure you’re using your icons as effectively as possible.
Using Noun Project Icons in Your Presentations
- Search Icons Get all the icons you could ever need from Noun Project . Our collection is literally millions of icons deep – and each one can be customized, colored, and downloaded as a PNG or SVG.
- Use Apps & Plugins Instantly insert icons without leaving your workflow – Noun Project has apps and plugins for Google Slides , Powerpoint , Adobe Products and more. (Plus, Noun Project apps now support SVG icons – so you can use and customize vectors directly inside apps like Powerpoint).
- Go Pro for Royalty-Free Downloads Customize and insert unlimited icons royalty-free with a Noun Pro account. When you go Pro, you can instantly recolor and click-and-drag icons straight from the Noun Project window without needing to worry about attributions.

Tip: Icons are essential to help an important point “click” in people’s brains more quickly. The Noun Project Add-On for Powerpoint lets you instantly search, recolor, click and drag icons instantly all without having to leave your window (and a Noun Pro account lets you insert unlimited icons).
Use Icons to Make Your (Bullet) Point
- Condense & Summarize Your Big Ideas with Icons Use icons as a direct translation of your information – or an obvious metaphor that won’t leave people guessing. Noun Project offers a dazzling range of icons, from the extremely literal (bar graphs, money, medical icons and more) to more broad and abstract concepts (gerrymandering, sanctuary city defunding, you name it)…. But with any icon you need, choose one that doesn’t need too much deciphering, or provide an explanatory caption where necessary. As with all things design, go by the famous maxim “ Don’t Make Me Think .”
- Aim for Visual Consistency Icons come in numerous styles: thin line icons, thick “glyph”-style icons, sharp, rounded, pixel-perfect or hand-drawn. Pick a style that suits your brand and message, then stick with it. Selecting icons from the same collection, or the same creator, will help maintain visual consistency – whereas a mixing and matching of styles will appear messier and less professional.
Tip: Try to select icons from the same collection so that they have a consistent visual style. ( Basic Interface icon collection by Caesar Rizky Kurniawan ).
- Use Icons to Accentuate Your Theme Icons don’t need to be used merely to reinforce your statistics – they can usher people through your narrative and play off your visual theme as well. Think about the stylistic possibilities of your overall presentation – e.g., bringing in a nostalgic ‘80s theme with 8-bit pixel icons or discussing holistic health with naturalistic, ecological icon collections.

Tip: Browse the latest topical icon collections on Noun Project .
Use Photos to Suit the Mood
Icons aren’t the only must-have in packing a visual punch. While we’ve already written dedicated articles about the best ways to use stock photos in Powerpoint or even in social media campaigns , here are a few quick rules of thumb:
- Use photos that are natural, authentic, diverse, and inclusive Ditch the overly-posed and unnatural corporate stock photoshoots of bygone eras. It’s important to make sure your photos feature a variety of ages, ethnicities, body types, sexualities and more so that no matter who your audience, they’ll feel included (Hint: check out photo collections like Diversity in Tech and Empowered Women on Noun Project).

Tip: Search for diverse stock photos that don’t feel too “stock-y.” Relaxed poses and natural lighting and textures will look more suitable than the overly staged corporate photo shoots of yore. Explore the Diversity in Tech or Empowered Women collections on Noun Project for inspiration.
- Focus on single background images – not a whole album. Usually one supporting image is enough – there’s no need to include multiple images on a single slide as this muddles your message. If, perhaps, you want to show multiple photos to recap an event or show steps in a process, be sure to align your photos, use a grid system, or give each one even dimensions through thoughtful cropping.
- Visually unify your photos using color overlays Apps like Powerpoint will typically let you adjust brightness and hue or overlay a color so that multiple disparate photos can appear unified – and reinforce your brand.

Tip: While a full-color photo may be eye-catching, consider using a color overlay (at right) with your brand or theme colors to give a stronger air of sophistication and cohesion to disparate photos. (In Powerpoint, with an image selected, go to Picture Format > Color > More Variations to set your own color).
Get Started on Your Next Presentation Design With Noun Project.
Explore icon and photo collections, and unlock unlimited royalty-free icon downloads with Noun Pro .
Ready to try out different types of presentation design apps? If you’re looking for friendly, web-based alternatives to the classic Powerpoint, try out free options like Google Slides or even Canva .
Hungry for more design tips? View more on our blog at blog.thenounproject.com .
Marketing Communications Manager at Noun Project, Designer and Illustrator.
Related Articles

Graphic Design Principles: Balance and White Space
by Jeremy Elliott | Apr 12, 2024 | DIY , Featured , Graphic Design
Learn how to use balance and white space in your designs by distributing your elements to promote visual flow.

The Principle of Hierarchy in Graphic Design
by Jeremy Elliott | Mar 11, 2024 | Creative Inspiration , Graphic Design , Top Featured
Learn how to effectively use the principle of hierarchy to direct the viewer’s focus.

How to Use Icons in Notion: A Guide to Visually Organizing Your Life
by Jeremy Elliott | Feb 7, 2024 | Creative Inspiration , DIY , Featured , Graphic Design
Learn how to use icons in Notion to visually organize tasks, projects, and notes for everyday use.

- University Libraries
- Research Guides
Presentation Design
- General Principles
- Design: Slides
- Design: Posters
- Design: Data
- More Information
Workshop Materials
- Presentation Workshop Slides: Visual Design for Oral & Poster Presentations For more in-depth presentation tips and examples, download the slides from the Library's presentation design workshop
- Presentation Design Worksheet Worksheet designed to help you develop a thoughtful, targeted presentation
Sharing your work
- SlideShare Upload slides, posters, and other documents for a public or private audience. Formats accepted include PowerPoint, PDF, and OpenDocument.
- Figshare A free online digital repository where users can share, preserve, and access research products such as figures, data visualizations, media, datasets, and more.
- Google Drive Google Drive, a free cloud storage service connected to Google accounts, is a great way to host and share research presentation materials with a limited audience.
Spring 2024 Presentation Prep Workshop Series
The UNM Libraries are teaming up with Graduate Support and the Engineering Student Success Center to offer a four-part presentation prep workshop series this semester. Join us to learn how to be a more prepared, confident, and effective presenter! Workshops take place on Tuesdays from 12:30 pm - 1:30 pm in a hybrid format (Zoom & in person in Centennial Science & Engineering Library). Registration is strongly recommended, & workshops are open to anyone in the UNM community! Pizza will be provided to in-person attendees.
- What is a Conference : Tuesday, February 27, 12:30-1:30pm (Zoom & CSEL DEN 2)
- Designing & Developing Presentations : Tuesday, March 5, 12:30-1:30pm (Zoom & CSEL DEN 2)
- Data Visualization : Tuesday, March 19, 12:30-1:30pm (Zoom & CSEL DEN 2)
- Delivering Presentations : Tuesday, March 26, 12:30-1:30pm (Zoom & CSEL DEN 2)
General Presentation Principles
- Think and communicate visually : Humans remember images and words better than words alone.
- Be consistent : Keep your slides or poster design simple and use a consistent style (fonts, colors)
- Focus : Keep your audience focused on your most important points
- Hook and Preview
- Methods, Data and/or Details (Don't dwell overlong here)
- Conclusion and Takeaways
Other Considerations
- Use stories to help people remember your points
- Use metaphorical thinking to choose impactful and meaningful images
- Avoid "slide-uments" (slides that contain a high level of text detail). To communicate detail, make a slideshow as well as a handout /document
Learning Services Librarian

STEM Librarian

- Next: Design: Slides >>
- Last Updated: Mar 19, 2024 10:56 AM
- URL: https://libguides.unm.edu/presentations

Presentation Design: Ultimate Guide for Beginnersi
Great presentation design is as important as presenting. Are you creating your own slide decks? Here are some must-follow rules for awesome presentations!
Table of Contents
One-stop for all your designs. Flat monthly price, unlimited requests and revisions.
Whether you are pitching a business idea, telling about your new research, or sharing important data with your audience, presentations are a visual aid essential for your success. You could have awesome presenter skills, and a fantastic idea for the content. But without stunning presentation design, the whole thing will fall flat. Learn how to make a good PowerPoint presentation design with these 10 tips.
Presentations: you’ve seen many of them, and you've probably made several yourself. An ultimate visual communication tool to get your point across, presentations are deeply integrated into the academic and business world.
However, many individuals and businesses still make the mistake of thinking that PowerPoint presentation design always comes down to dark text on a white background, with a few images and charts sprinkled in. Nothing could be further from the truth!
Presentation design shouldn’t be walls of text or extensive bullet point lists, but rather a way to tell a story and inspire the audience with a beautiful and balanced design. And it’s not just about communicating with your audience. Visme found that 91% of presenters feel more confident when using a professionally designed slide deck .
Want to learn how to make a good PowerPoint presentation design? We can help. In this article, we’ll cover the basics, such as:
What is presentation design?
- What types of presentations are there?
- 7 Tips to design presentation slides yourself.
Presentation design focuses on the visual look of your presentation as a tool to engage your audience. It is the way you present your information on the slide: the color scheme, combination of fonts, the way design elements are used as part of your slide. All of this comes together to present your message in a certain way.
Presentation design is about finding the perfect combination of design elements to create slides that will not bore or tire your audience, but rather engage them and glue them to the slides while attentively listening. Whether you are looking to inform your audience, entertain them, establish credibility, or something else, well-thought-out and executed presentation slides can help you achieve this.

Types of presentations
What is the first step in designing an effective presentation? Knowing what the presentation is for, of course.
Presentations have different purposes. A quarterly presentation you are making for the investors of your dropshipping business will not be the same as an employee training slide. In the first case, your aim will be to inform and report, in the second case, the goal of the presentation is to educate. Depending on what you are trying to achieve, there are 5 types of presentations. Let’s take a look at each.
- Informative - One of the most common presentation types, informative presentations aim to communicate important information with the audience and show new findings. Think of presenting company updates or planning a new project: informative presentations should be clear and straight to the point.
- Persuasive - As the name suggests, the aim of this presentation type is to use important data to not simply inform the viewers, but to persuade them to take a specific action. Persuasive presentations are what you should show to potential investors when telling them about the user acquisition growth speed of your company.
- Educational - Often confused with informative presentations, educational presentations are different because they aim to not simply inform, but to teach the viewers new skills and educate them about a new topic. Staff training slides or academic presentations are a great example of this slide type. You can go as far as making a tutorial video and including it in the slides, adding notes and key points next to it.
- Inspirational - Often used by managers and team leaders, inspirational presentations aim to cause a spark and motivate employees to work harder. Presentations of this type usually have a highly emotional message the aim of which is to inspire viewers to take a particular action.
- Problem-solving - This presentation type does a particularly good job at hooking the audience, as the key part of this presentation is the problem they are facing. Then, during the presentation, you are showing them how you are going to solve that problem. An example of this would be discussing how hard it is for large companies to hire qualified people by sharing statistics, then presenting your new HR automation tool and showing its benefits.
7 presentation design tips for beginners
Are you ready to jump into it? Here are 7 golden tips that will help you design presentation slides you can be proud of.
1. Outline your content and refine the key message
What is the first step in designing an effective presentation? You need to prepare your content and refine the key message. Try to understand what your audience wants to know, what they may already know, and what is more likely to keep them engaged. Then, keep this information in mind as you prepare your content for your presentation. What is the main takeaway from each slide?
Choose a working title and have a clear point for each of the slides. Understand what you want your slide to tell people. For example, instead of “Using hashtags for Instagram ” go with “Using hashtags for Instagram increases engagement by 12.5%.”
Keep your content specific and informative, but as concise as possible. Simplify your sentences, keep only the main point without writing an excessive amount of information on the slide. Below are two examples of a slide with the same information. Which one do you think is more readable?

2. Pick a framework
Now it’s time to pick the framework you are going to use to make your professional presentation design. Do you want to create a presentation from scratch, or go with something pre-built?
There are many terrific presentation design templates available online, on platforms like Canva, Visme, and Venngage. Still, you should never use a presentation template without editing it .
Changing the color scheme or fonts to match your brand may seem like a small detail, but it will greatly improve the overall impression of your presentation. It also helps to strengthen your brand identity (whether for a personal or business brand marketing ), and demonstrates professionalism and care.
Another important thing is not to limit your creativity to pre-built presentations. That’s why it’s also advisable to explore presentation designs on platforms, such as Behance, Dribble, and 99Designs.
Sure, most of these will have been done by professional designers, and may be a little challenging for beginners to recreate. However, understanding just how creative PowerPoint presentation design can be will help you shed your preconceptions and explore new creative routes.
3. Choose a color scheme and fonts
The best presentation design will be limited to a handful of options as too many colors will create chaos on your slide and make it harder for the readers to understand.
If you have a brand guide in place, it’s best to stick to colors and fonts used in your branding. However, remember that a PowerPoint presentation design is supposed to keep viewers engaged. So, even if your brand colors are soothing muted tones, a bright element here and there can work well to draw attention to the key messages.
4. Make it visual
Sharing your information only as texts and bullet points is a lazy way out. When you design presentation slides, consider how you can present information visually. This will help your audience understand and take in key messages faster.
A simple example of this is adding relevant icons instead of simple bullet points. Colored or outlined texts next to realistic and relevant photos make the presentation a lot more enjoyable and keep the viewers entertained.
Graphs and charts are a business presentation design staple. However, you can also think about different design elements that can be both surprising and effective. For example, a simple illustration instead of a dull stock photo will delight your audience and keep them engaged.

5. Pay attention to the layout
Your slide layout is the area where all of your presentation elements (photos, texts, icons, logo) are contained. Most presentation tools come with pre-built layouts you can use.
You can also create your own layout from scratch. In both cases, the main aim is to design a beautiful slide that doesn’t overwhelm the viewer. Include plenty of white space in your layout, don’t crowd it with too many text boxes and elements. If the elements are different, as they often will be, keep similar one close to each other. Keep your layout as clean and simple as you can.
6. Align and position
Nothing screams amateur more than jumping texts and layouts from slide to slide. Mismatching logos and design elements jumping here and there showcase a lack of professionalism and give an impression that you’ve put your presentation in a hurry. Not to mention that they are sometimes extremely annoying and distractive!
So, whenever you are working on your slides, always align and position them properly. No matter the presentation tool used, chances are, it will have an alignment tool.
Presentation software such as Keynote and Figma even offer an option to create background grids to help with the alignment. Below is an example of a slide, before and after aligning the texts and icons. Notice the difference?

7. Stay consistent
As you progress through the design of your presentation, it is essential that you stay consistent. No matter how many slides your presentation has, they are still part of one presentation. And you don’t always have to keep the same background color, or slide themes for this. Consistency in design can be achieved through design elements, color schemes, and similar illustrations.
Take a moment to look at these three slides. Although some of the slides seem to be styled differently from the rest, the color scheme of design elements holds the presentation together. It’s crucial to make sure that each one of your slides is visually connected to the previous one, to make sure your viewers don’t lose track of what you were saying.

Key takeaways
Now that you know the basics of professional presentation design, it's time to try them in practice! As with every other design type, there is no end to presentation design. Try to experiment with different tools, elements, and styles to find the one that works best for your audience. Research trends and best practices, and dedicate time to plan each slide thoughtfully. Don't be afraid to try new things, and you'll see the benefits a good presentation can have for your project in no time.
A design solution you will love
Fast & reliable, fixed monthly rate, flexible & scalable, pro designers, presentation design by the pros.
Get inspired with some of ManyPixels best presentation designs. Download our portfolio to check them out!
Wait... there’s more!
Enjoyed the read? Subscribe to our mailing list for all the latest tips, how-tos and news on graphic design and marketing.

Continue reading

35+ Presentation Templates for Every Use

Database Design: Tips for Effectively Presenting Data

Module 7: Visual Aids
Design principles.
Slide and slide show design have a major impact on your ability to get your message across to your audience. Numerous books address various design fundamentals and slide design, but there isn’t always consensus on what is “best.” What research has shown, though, is that people have trouble grasping information when it comes at them simultaneously. “They will either listen to you or read your slides; they cannot do both.” [1] This leaves you, the presenter, with a lot of power to direct or scatter your audience’s attention. This section will serve as an overview of basic design considerations that even novices can use to improve their slides.

Figure 13.1 by the Public Speaking Project. CC-BY-NC-ND .
First and foremost, design with your audience in mind. Your slide show is not your outline. The show is also not your handout. As discussed earlier, you can make a significantly more meaningful, content-rich handout that complements your presentation if you do not try to save time by making a slide show that serves as both. Keep your slides short, create a separate handout if needed, and write as many notes for yourself as you need.
All decisions, from the images you use to their placement, should be done with a focus on your message, your medium, and your audience. Each slide should reinforce or enhance your message, so make conscious decisions about each element and concept you include [2] and edit mercilessly. Taken a step further, graphic designer Robin Williams [3] suggests each element be placed on the slide deliberately in relation to every other element on the slide.
Providing the right amount of information, neither too much nor too little, is one of the key aspects in effective communication. [4] See Figure 13.1 as an example of slides with too little or too much information. The foundation of this idea is that if the viewers have too little information, they must struggle to put the pieces of the presentation together. Most people, however, include too much information (e.g., slides full of text, meaningless images, overly complicated charts), which taxes the audience’s ability to process the message. “There is simply a limit to a person’s ability to process new information efficiently and effectively.” [5] As a presenter, reducing the amount of information directed at your audience (words, images, sounds, etc.) will help them to better remember your message. [6] In this case, less is actually more.

Figure 13.2 by the Public Speaking Project. CC-BY-NC-ND.
The first strategy to keeping it simple is to include only one concept or idea per slide. If you need more than one slide, use it, but don’t cram more than one idea on a slide. While many have tried to proscribe the number of slides you need based on the length of your talk, there is no formula that works for every presentation. Use only the number of slides necessary to communicate your message, and make sure the number of slides corresponds to the amount of time allotted for your speech. Practice with more and fewer slides and more and less content on each slide to find the balance between too much information and too little.
With simplicity in mind, the goal is to have a slide that can be understood in 3 seconds. Think of it like a billboard you are passing on the highway. [7] You can achieve this by reducing the amount of irrelevant information, also known as noise , in your slide as much as possible. This might include eliminating background images, using clear icons and images, or creating simplified graphs. Your approach should be to remove as much from your slide as possible until it no longer makes any sense if you remove more. [8]
Slide Layout

Figure 13.3 by the Public Speaking Project. CC-BY-NC-ND .
It is easy to simply open up your slideware and start typing in the bullet points that outline your talk. If you do this, you will likely fall into the traps for which PowerPoint is infamous. Presentation design experts Reynolds [9] and Duarte [10] both recommend starting with paper and pen. This will help you break away from the text-based, bullet-filled slide shows we all dread. Instead, consider how you can turn your words and concepts into images. Don’t let the software lead you into making a mediocre slide show.
Regarding slide design, focus on simplicity. Don’t over-crowd your slide with text and images. Cluttered slides are hard to understand (see Figure 13.2). Leaving empty space, also known as white space , gives breathing room to your design. The white space actually draws attention to your focus point and makes your slide appear more elegant and professional. Using repetition of color, font, images, and layout throughout your presentation will help tie all of your slides together. This is especially important if a group is putting visuals together collaboratively. If you have handouts, they should also match this formatting in order to convey a more professional look and tie all your pieces together. [11]
Another general principle is to use contrast to highlight your message. Contrast should not be subtle. Make type sizes significantly different. Make contrasting image placements, such as horizontal and vertical, glaringly obvious. A general principle to follow: if things are not the same, then make them very, very different, [12] as in Figure 13.3.
A common layout design is called the rule of thirds . If you divide the screen using two imaginary lines horizontally and two vertically, you end up with nine sections. The most visually interesting and pleasing portions of the screen will be at the points where the lines intersect.
Aligning your text and images with these points is preferred to centering everything on the screen. [13] [14] See Figure 13.4. Feel free to experiment with the right and left aligned content for contrast and interest. Sticking with a centered layout means more work trying to make the slide interesting. [15]
Understanding how people view images (and thus slides) can help you direct the viewer’s attention to the main point of your slide. In countries that read text from left to right and top to bottom, like English-speaking countries, people tend to also read images and slides the same way. Starting in the upper left of the screen, they read in a Z pattern , exiting the page in the bottom right corner unless their vision is side-tracked by the objects they are looking at (as in Figure 13.5).
Viewers’ eyes are scanning from focus point to focus point in an image, so you need to consciously create visual cues to direct them to the relevant information. Cues can be created subtly by the placement of objects in the slide, by showing movement, or more obviously by using a simple arrow. [16] Make sure all people and pets are facing into your slide and preferably at your main point, as in Figure 13.6. If your slide contains a road, path, car, plane, etc., have them also facing into your slide. When the natural motion or gaze of your images points away from your slide, your viewers look that way too. Being aware of this and addressing the natural tendencies of people when viewing images can help you select images and design slides that keep the viewer engaged in your message. [17]
Backgrounds and Effects
PowerPoint and other slideware has a variety of templates containing backgrounds that are easy to implement for a consistent slide show. Most of them, however, contain distracting graphics that are counter to the simplicity you are aiming for in order to produce a clear message. It is best to use solid colors, if you even need a background at all. For some slide shows, you can make the slides with full-screen images, thus eliminating the need for a background color.
Graphic design is the paradise of individuality, eccentricity, heresy, abnormality, hobbies and humors. – George Santayana
Should you choose to use a background color, make sure you are consistent throughout your presentation. Different colors portray different meanings, but much of this is cultural and contextual, so there are few hard and fast rules about the meaning of colors. One universal recommendation is to avoid the color red because it has been shown to reduce your ability to think clearly. Bright colors, such as yellow, pink, and orange, should also be avoided as background colors, as they are too distracting. Black, on the other hand, is generally associated with sophistication and can be a very effective background as long as there is sufficient contrast with the other elements on your slide. [18]
When designing your presentation, it is tempting to show off your tech skills with glitzy transitions, wipes, fades, moving text, sounds, and a variety of other actions. These are distracting to your audience and should be avoided. They draw attention away from you and your message, instead focusing the audience’s attention on the screen. Since people naturally look at what is moving and expect it to mean something, meaningless effects, no matter how subtle, distract your audience, and affect their ability to grasp the content. Make sure that all your changes are meaningful and reinforce your message [19] .
There are complicated and fascinating biological and psychological processes associated with color and color perception that are beyond the scope of this chapter. Because color can have such a huge impact on the ability to see and understand your visuals, this section will explore basic rules and recommendations for working with color.
Color does not add a pleasant quality to design — it reinforces it. – Pierre Bonnard

Figure 13.7 by the Public Speaking Project. CC-BY-NC-ND .
Much of what we perceive in terms of a color is based on what color is next to it. Be sure to use colors that contrast so they can be easily distinguished from each other (think yellow and dark blue for high contrast, not dark blue and purple).High contrast improves visibility, particularly at a distance. To ensure you have sufficient contrast, you can view your presentation in greyscale either in the software if available or by printing out your slides on a black and white printer. [20]
As seen in Figure 13.7, warm colors (reds, oranges, yellows) appear to come to the foreground when set next to a cool color (blues, grays, purples) which recede into the background. Tints (pure color mixed with white, think pink) stand out against a darker background. Shades (pure color mixed with black, think maroon ) recede into a light background. [21] If you want something to stand out, these color combination rules can act as a guide.

Figure 13.8 by the Public Speaking Project. CC-BY-NC-ND .
Avoid using red and green closely together. Red-green color blindness is the predominate form of color blindness, meaning that the person cannot distinguish between those two colors (Vorick, 2011). There are other forms of color blindness, and you can easily check to see if your visuals will be understandable to everyone using an online tool such as the Coblis Color Blindness Simulator to preview images as a color-blindperson would see it. Certain red-blue pairings can be difficult to look at for the non-color blind. These colors appear to vibrate when adjacent to each other and are distracting and sometimes unpleasant to view. [22]
With all these rules in place, selecting a color palette , the group of colors to use throughout your presentation, can be daunting. Some color pairs, like complementary colors or analogous colors as in Figure 13.8, are naturally pleasing to the eye and can be easy options for the color novice. There are also online tools for selecting pleasing color palettes using standard color pairings including Kuler and Color Scheme Designer . You can also use websites like Colorbrewer to help identify an appropriate palette of colors that are visually distinct, appropriate for the colorblind, and that will photocopy well, should you decide to also include this information in a handout.
I’m a visual thinker, not a language-based thinker. My brain is like Google Images. – Temple Grandin

Figure 13.9 by the Public Speaking Project. CC-BY-NC-ND .
There are thousands of fonts available today. One might even say there has been a renaissance in font design with the onset of the digital age. Despite many beautiful options, it is best to stick to standard fonts that are considered screen-friendly. These include the serif fonts Times New Roman, Georgia, and Palatino, and the sans serif fonts Ariel, Helvetica, Tahoma, and Veranda. [23] These fonts work well with the limitations of computer screens and are legible from a distance if sized appropriately. Other non-standard fonts, while attractive and eye-catching, may not display properly on all computers. If the font isn’t installed on the computer you are presenting from, the default font will be used which alters the text and design of the slide.
Readability is a top concern with font use, particularly for those at the back of your audience, furthest from the screen. After you have selected a font (see previous paragraph), make sure that the font size is large enough for everyone to read clearly. If you have the opportunity to use the presentation room before the event, view your slides from the back of the room. They should be clearly visible. This is not always possible and should not be done immediately preceding your talk, as you won’t have time to effectively edit your entire presentation. Presentation guru Duarte [24] describes an ingenious way to test visibility from your own computer. Measure your monitor diagonally in inches, display your slides, then step back the same number of feet as you measured on your monitor in inches. If you have a 17 inch screen, step back 17 feet to see what is legible.
Create your own visual style… let it be unique for yourself and yet identifiable for others. – Orson Welles
In addition to font style and size, there are other font “rules” to improve your slides. Don’t use decorative, script, or visually complex fonts. Never use the Comic Sans font if you want to retain any credibility with your audience. If you must use more than one font, use one serif font and one sansserif font. Use the same font(s) and size(s) consistently throughout your presentation. Don’t use all upper case or all bold. Avoid small caps and all word art, shadows, outlines, stretching text, and other visual effects. Use italics and underlines only for their intended purposes, not for design. While there are many rules listed here, they can be summarized as” keep it as simple as possible.” [25] See Figure 13.9 for examples of poor font choices.
Nothing is more hotly debated in slide design than the amount of text that should be on a slide. Godin says “no more than six words on a slide. EVER.” [26] Other common approaches include the 5×5 rule — 5 lines of text, 5 words per line—and similar 6×6 and 7×7 rules. [27] Even with these recommendations, it is still painfully common to see slides with so much text on them that they can’t be read by the audience. The type has to be so small to fit all the words on the slide that no one can read it. Duarte [28] keenly points out that if you have too many words, you no longer have a visual aid. You have either a paper or a teleprompter, and she recommends opting for a small number of words.
Once you understand that the words on the screen are competing for your audience’s attention, it will be easier to edit your slide text down to a minimum. The next time you are watching a presentation and the slide changes, notice how you aren’t really grasping what the speaker is saying, and you also aren’t really understanding what you are reading. Studies have proved this split-attention affects our ability to retain information; [29] so when presenting, you need to give your audience silent reading time when you display a new slide. That is: talk, advance to your next slide, wait for them to read the slide, and resume talking. If you consider how much time your audience is reading rather than listening, hopefully you will decide to reduce the text on your slide and return the focus back to you, the speaker, and your message.
There are several ways to reduce the number of words on your page, but don’t do it haphazardly. Tufte [30] warns against abbreviating your message just to make it fit. He says this dumbs down your message, which does a disservice to your purpose and insults your audience’s intelligence. Instead, Duarte [31] and Reynolds [32] recommend turning as many concepts as possible into images. Studies have shown that people retain more information when they see images that relate to the words they are hearing. [33] And when people are presented information for a very short time, they remember images better than words. [34]
An easy way to judge how much time your audience needs to read your slide silently, is to read the slide text to yourself in reverse order.

Figure 13.10 by the Public Speaking Project. CC-BY-NC-ND .
The ubiquitous use of bulleted lists is also hotly debated. PowerPoint is practically designed around the bulleted-list format, even though is it regularly blamed for dull, tedious presentations with either overly dense or overly superficial content. [35] Mostly this format is used (incorrectly) as a presenter’s outline. “ No one can do a good presentation with slide after slide of bullet points. No One. ” [36] Reserve bulleted lists for specifications or explaining the order of processes. In all other cases, look for ways to use images, a short phrase, or even no visual at all.
Quotes, on the other hand, are not as offensive to design when they are short, legible, and infrequently used. They can be a very powerful way to hammer a point home or to launch into your next topic. [37] See Figure 13.10 for an example. If you do use a quote in your slide show, immediately stop and read it out loud or allow time for it to be read silently. If the quote is important enough for you to include it in the talk, the quote deserves the audience’s time to read and think about it. Alternately, use a photo of the speaker or of the subject with a phrase from the quote you will be reading them, making the slide enhance the point of the quote.
Images can be powerful and efficient ways to tap into your audience’s emotions. Use photographs to introduce an abstract idea, to evoke emotion, to present evidence, or to direct the audience attention, just make sure it is compatible with your message. [38] Photos aren’t the only images available. You might consider using simplified images like silhouettes , line art , diagrams, enlargements, or exploded views , but these should be high quality and relevant. Simplified can be easier to understand, particularly if you are showing something that has a lot of detail. Simple images also translate better than words to a multicultural audience. [39] In all cases, choose only images that enhance your spoken words and are professional-quality. This generally rules out the clip art that comes with slideware, whose use is a sign of amateurism. Select high-quality images and don’t be afraid to use your entire slide to display the image. Boldness with images often adds impact.
When using images, do not enlarge them to the point that the image becomes blurry, also known as pixelation . Pixelation, (Figure 13.11) is caused when the resolution of your image is too low for your output device (e.g. printer, monitor, projector). When selecting images, look for clear ones that can be placed in your presentation without enlarging them. A good rule of thumb is to use images over 1,000 pixels wide for filling an entire slide. If your images begin to pixelate, either reduce the size of the image or select a different image.
Never use an image that has a watermark on it, as in Figure 13.2. A watermark is text or a logo that is placed in a digital image to prevent people from re-using it. It is common for companies that sell images to have a preview available that has a watermark on it. This allows you, the potential customer, to see the image, but prevents you from using the image until you have paid for it. Using a watermarked image in your presentation is unprofessional. Select another image without a watermark, take a similar photo yourself, or pay to get the watermark-free version.
You can create images yourself, use free images, or pay for images from companies like iStockphoto for your presentations. Purchasing images can get expensive quickly, and searching for free images is time consuming. Be sure to only use images that you have permission or rights to use and give proper credit for their use. If you are looking for free images, try searching the Creative Commons database for images from places like Flickr, Google, and others. The creators of images with a Creative Commons License allow others to use their work, but with specific restrictions. What is and isn’t allowed is described in the license for each image. Generally, images can be used in educational or non-commercial settings at no cost as long as you give the photographer credit. Also, images created by the U.S. government and its agencies are copyright free and can be used at no cost.
One final consideration with using images: having the same image on every page, be it part of the slide background or your company logo, can be distracting and should be removed or minimized. As mentioned earlier, the more you can simplify your slide, the easier it will be for your message to be understood.
Graphs and Charts
If you have numerical data that you want to present, consider using a graph or chart. You are trying to make a specific point with the data on the slide, so make sure that the point—the conclusion you want your audience to draw — is clear. This may mean that you reduce the amount of data you present, even though it is tempting to include all of your data on your slide.
It is best to minimize the amount of information and focus instead on the simple and clear conclusion. [40] You can include the complete data set in your handout if you feel it is necessary. [41] Particularly when it comes to numerical data, identify the meaning in the numbers and exclude the rest. “Audiences are screaming ‘make it clear,’ not ‘cram more in.’ You won’t often hear an audience member say, ‘That presentation would have been so much better if it were longer.” [42] In some cases you can even ditch the graph altogether and display the one relevant fact that is your conclusion.
Different charts have different purposes, and it is important to select the one that puts your data in the appropriate context to be clearly understood. [43] Pie charts show how the parts relate to the whole and are suitable for up to eight segments, as long as they remain visually distinct. [44] Start your first slice of the pie at 12:00 with your smallest portion and continue around the circle clockwise as the sections increase in size. Usea line graph to show trends over time or how data relates or interacts. Bar charts are good for showing comparisons of size or magnitude [45] and for showing precise comparisons. [46] There are other types of charts and graphs available, but these are the most common.
When designing charts, one should use easily distinguishable colors with clear labels. Be consistent with your colors and data groupings. [47] For clarity, avoid using 3-D graphs and charts, and remove as much of the background noise (lines, shading, etc.) as possible. [48] All components of your graph, once the clutter is removed, should be distinct from any background color. Finally, don’t get too complex in any one graph, make sure your message is as clear as possible, and make sure to visually highlight the conclusion you want the audience to draw.
- Duarte, N. (2008). Slide:ology: The art and science of creating great presentations. Sebastopol, CA : O’Reilly Media. ↵
- Reynolds, G. (2008). Presentation Zen: Simple ideas on presentation design and delivery. Berkeley, CA: New Riders. ↵
- Williams, R. (2004). The nondesigner’s design book: Design and typographic principles for the visual novice (2nd ed.). Berkeley, CA: Peachpit Press. ↵
- Kosslyn, S. M. (2007). Clear and to the point: 8 psychological principles for compelling PowerPoint presentations. New York, NY: Oxford University Press. ↵
- Reynolds 2008 ↵
- Mayer, R. E. (2001). Multimedia learning . Cambridge, UK: Cambridge University Press. ↵
- Duarte, N. (2010). Resonate: Present visual stories that transform audiences. Hoboken, NJ: John Wiley & Sons. ↵
- Reynolds 2008 ↵
- Duarte 2010 ↵
- Williams 2004 ↵
- Kadavy, D. (2011). Design for hackers: Reverse-engineering beauty. West Sussex, UK : John Wiley & Sons ↵
- Williams 2004 ↵
- Malamed, C. (2009). Visual language for designers: Principles for creating graphics that people understand. Beverly, MA: Rockport Publishers. ↵
- Duarte 2008 ↵
- Kadavy 2011 ↵
- Duarte 2008; Kosslyn 2007 ↵
- Bajaj, G. (2007). Cutting edge PowerPoint 2007 for dummies . Hoboken, NJ: Wiley Publishing. ↵
- Kosslyn 2007 ↵
- Kadavy 2011; Kosslyn 2007 ↵
- Weaver, M. (1999). Reach out through technology: Make your point with effective A/V. Computers in Libraries , 19 (4), 62. ↵
- Mayer 2001 ↵
- Tufte, E. R. (2003). The cognitive style of PowerPoint . Cheshire, CT: Graphics Press. ↵
- Tufte 2003 ↵
- Malamad 2009 ↵
- Tufte 2003 ↵
- Chapter 13 Design Principles. Authored by : Sheila Kasperek, MLIS, MSIT. Provided by : Mansfield University, Mansfield, PA. Located at : http://publicspeakingproject.org/psvirtualtext.html . Project : The Public Speaking Project. License : CC BY-NC-ND: Attribution-NonCommercial-NoDerivatives
- Figures 13.1-13.14. Authored by : Sheila Kasperek and Tom Oswald . Located at : http://publicspeakingproject.org/psvirtualtext.html . Project : The Public Speaking Project. License : CC BY-NC-ND: Attribution-NonCommercial-NoDerivatives

Privacy Policy
System Status:
- Faculty Resources
- Instructional Resources
- Instructional Technology Guide
- Instructional Videos
- Best Practices for Video
Research-Based Presentation Design Guidelines
Effective multimedia design is based on what we know about cognitive psychology. If you use visual aids like PowerPoint in your course videos, read the tips below.

This guide leverages relevant cognitive psychology research (discussed in our other article " Multimedia Learning Principles ") to provide specific, evidence-based recommendations for designing and delivering effective presentations. But your PowerPoint deck is only one part of your "educational performance," which, broadly speaking, is a fusion of pictures, text, and spoken words. To maximize learners' engagement, retention, and transfer of the material, all three elements must be strategically deployed.
This guide relies heavily on Richard Mayer's Multimedia Learning and Stephen Kosslyn's Clear and to the Point: 8 Psychological Principles for Compelling PowerPoint Presentations . Both authors apply similar foundations in cognitive psychology to generate best practices for designing effective multimedia learning materials.
We hope this guide will be particularly helpful to instructors creating lecture videos but should prove useful to those delivering synchronous or in-person presentations.
The Short Version
Use images instead of text when possible., use high-resolution, royalty-free images., use no more than 4 bullets per slide., make objects appear only when mentioned., dim objects after they're discussed., draw attention to salient information., avoid using decorative images., when distributing, add alt text to images..

Based on his experiments investigating the efficacy of multimedia messages, Richard Mayer defines what he calls the Redundancy Principle: "People learn better from graphics and narration than from graphics, narration, and printed text" (118). Duplicative images and onscreen text lead to extraneous cognitive processing by learners both because they have more to look at onscreen and because they'll spend unconscious effort trying to compare what they're hearing and what they're seeing.
So what comes from Mayer appears to be a suggestion to use either an image OR words, but not both (though labels are fine if they're important). But we also know from neurological research that images and words end up getting encoded in different places in the brain, and that encoding imagery uses less cognitive effort than encoding words (Grady et al, 2706). (This is probably an evolutionary phenomenon, given the importance of retaining visual information in one's immediate environment.) So in some ways, research has proved that a picture really can be worth a thousand words.
What this boils down to is if you have an image that can represent your material, use that image exclusively on your slide and remove any text that might accompany it unless it's necessary for your students' understanding. It'll be "stickier" in the students' minds.
The bottom line: If an image can represent your slide content, use it exclusively on your slide without any onscreen text.

When using images, try to find the highest resolution you can. "Resolution" refers to the number of pixels that comprise the image. The more pixels there are, the more quality - and the greater the file size.
You can always shrink an image without reducing its quality, but don't increase its size over 100% or the original. If you do, the quality of the image will visibly decrease as it pixelates, which can either make it more difficult to understand or even unconsciously communicate "low quality" to your viewers!
In addition, when recording videos you should be particularly careful about using copyrighted images in your visual aids. While most course materials aren't public, Fair Use doesn't provide instructors with blanket protection from infringement and it's possible your video could get out. Try to use royalty-free image sites (such as Pixabay) to find an image that could work for you. You could also leverage the surprisingly robust features of your presentation software to design your own images, even by piecing together shapes. (Note that all of the imagery in this article was created using royalty-free images and PowerPoint.)
If it's truly necessary to use a copyrighted image in your slide, you should attempt to contact the publisher to obtain the appropriate permissions. If you find images under a Creative Commons license, be sure to abide by the license and cite appropriately.
The bottom line : Use high-resolution images if possible, and don't enlarge them above 100% of their original size. Use royalty-free imagery, attribute appropriately, or create your own images if needed.

If you've ever suffered from "Death by PowerPoint," you've probably experienced slides crammed full of text: sub-sub-bullets, complete sentences, entire paragraphs, or worse. This is most often the result of instructors using visual presentations as memory aids rather than as instructional tools for learners. We've all heard about the value of taking a student-centered approach to pedagogy; presentation design can embody that methodology.
With respect to determining how much text is appropriate, there are several cognitive psychology principles at work. As we discussed in our Multimedia Learning Principles article, we have two channels for processing a multimedia message. When presented with a large amount of text, the visual channel is oversaturated, and learners' verbal channels struggle to attend effectively to your words as they try to read what's on screen. They also spend cognitive effort comparing the printed and spoken words.
Also in our article on Multimedia Learning Principles, we discussed what occurs during active processing as well as the various types of cognitive load that learners experience. Given that active learning first necessitates the selection of relevant information from an instructional message, providing succinct text will help reduce students' germane load since you're doing some of the selection work for them.
So now that we know why less text is important, is it possible to quantify a recommendation?
A variety of studies have shown that humans can reliably retain 4 concepts in working memory - the so-called "rule of four." The brain can "chunk" information to improve retention, however, so each of these 4 concepts can have up to 4 component pieces of information.
To see the rule of four and chunking principles in effect, check out the video below.
So - we can retain information better when there are four or fewer units, and using recognizable groupings of more than four units helps to improve retention. With all of this in mind, a good rule of thumb is to try to restrict yourself to four or fewer bullets per slide, with four or fewer units of information contained within each bullet.
One way to quantify these "units" of information is to count the number of verbs and nouns (Kosslyn, 77). For example, the phrase "Use four bullets per slide" has 3 units of information: "use," "bullets," and "slide."
Another way to think about this: just use less text in your slides. It may not always be possible, but can be an important goal for which to strive, especially if it helps you break your presentation into more slides. Ultimately, though, remember that your visual aid is intended for your students - not to help you remember what you need to discuss. If possible (or if necessary), use your presentation software's "notes" feature to make sure you don't forget to discuss anything.
Remember what we discussed earlier, though: images tend to be "stickier" than words in long-term memory. If you can find a meaningful image that can replace some or all of the text on your slide, use that instead (using labels as needed, of course).
The bottom line : Try to use four or fewer bullets on a slide, each with four or fewer concepts. Favor images over text whenever appropriate.

Mayer's multimedia messaging experiments led him to what he termed the Temporal Contiguity Principle: "Students learn better when corresponding words and pictures are presented simultaneously rather than successively" (153). Mayer discusses this principle largely in the context of whether to present narration after or during a corresponding animation. While common sense might suggest that encountering the information twice in succession (in two different forms) would lead to better transfer and retention, it was instead when the narration and animation were presented simultaneously.
Now, chances are that you're not planning on narrating over a series of silent animated movies as your presentation - but it's important to remember that presentation software is, in and of itself, a kind of animation tool. Moving to a new slide is essentially a simple animation.
But in the context of the Temporal Contiguity Principle, think about a learner arriving on a slide that already has all of its visual content present at the start. With so much information for your learners to look at, you risk cognitive overload as they read the entire slide - including all the parts that may not yet be relevant or comprehensible - while also trying to process your spoken words.
Building your bullets and images one at a time provides visual cues to your learners about where you are in the presentation and what's relevant to the current moment of knowledge construction. Making clear what specific visual elements are related to what's being discussed maximizes your learners' ability to integrate what they see and what they hear simultaneously.
So, add simple animations to your slides. Leverage build-ins or entrance effects to have objects appear on your slide only when you mention them - bullets, images, graphs, shapes - anything. Stick to subtle effects like fade-ins or even just appearing unless a particular animation offers additional impact to your message.
The bottom line : Make objects appear only when you discuss them.

As we discussed earlier, Mayer's Temporal Contiguity Principle implies that we should make information appear only when mentioned. Well, the converse is true as well: information that's already been discussed should be visually de-emphasized. In reinforcing where exactly you are within the visual information on your slide, you're reducing your learners' cognitive load by encouraging them to focus their efforts on a smaller set of visual information while also maintaining the conceptual connection with the previous information.
In his book providing detailed presentation design guidelines based on a similar set of cognitive psychology principles as Mayer, Stephen Kosslyn identifies seven high-level principles, one of which is the Principle of Salience: "Attention is drawn to large perceptible differences" (7). Given that our brains are wired to notice strong differences in contrast (such as this bold text ), de-emphasizing past information provides a cue to learners that you're moving on to other visual information on the slide and helps direct their attention appropriately.
You can de-emphasize objects onscreen by adding an "emphasis" (PowerPoint) or "action" (Keynote) animation to a bullet, such as reducing the opacity of the object to 25% (or increasing its transparency to 75%). Add the animation at the same time a new object appears.
The bottom line : Visually de-emphasize items that have already been discussed.

The Signaling Principle indicates that "People learn better when cues that highlight the organization of the essential material are added" (Mayer, 108). These cues, Mayer writes, "are intended to guide learners' attention to essential material and to guide learners' organization of the essential material into a coherent structure" (117). Leveraging what we discussed in our article about multimedia learning , signaling can reduce extraneous load, foster germane load, and assist with the selection and organization of materials that must occur during active learning.
While these cues can be verbal (such as explicitly stating where you are in your presentation based on an outline you presented at the start) the visual cues within your presentation play an extremely strong role in facilitating your students' understanding. For example, if you present a complex graph, do something either when designing your presentation (e.g. add arrows, labels, zoom in, etc.) or during your presentation (e.g. use your mouse as a pointer) to draw your learners' attention to the most important or relevant pieces of information.
While making objects appear and dim at the appropriate times highlights salient information as well, for more complex images it's important to draw learners' attention to the most relevant parts. As is often the case in effective presentation design, this helps reduce learners' extraneous load when presented with a surfeit of visual information.
The bottom line : design your slides with arrows, circles, or other visual cues that draw viewers' attention to particularly important details. Failing that, leverage pointers or other indicators during your recording.

Richard Mayer identifies three main categories of images that are helpful to learners: representational images, which portray an individual object; organizational images, which illustrate relationships between objects (or between parts of an object); and explanative images, which illustrate how a system works (236).
Decorative images, on the other hand, are "illustrations that are intended to interest the reader but that do not enhance the message of the passage" (Mayer, 236). They distract students from learning goals, add to their extraneous load, and squander their limited cognitive resources.
Now, on the surface, it may seem like adding some decorative imagery to your more text-heavy slides might be a good thing, to give them some visual interest and foster a little more engagement with your presentation. As Mayer points out, this is arousal theory: "the idea that students learn better when they are emotionally aroused by the material" (93). Unfortunately, decorative images end up becoming "seductive illustrations": images added solely to add some visual interest. Unfortunately research has confirmed that these details are retained better than the presentation's central points (Mayer, 97).
So, if an image - indeed, if any content - doesn't directly support the completion of your students' learning objectives, don't include it. While we do recommend using images instead of text when possible as well as using less text overall, don't include imagery for imagery's sake.
Remember - an effective multimedia message should be designed to create the conditions for maximal learning. Some of your slides may end up being less visually interesting, but especially when paired with our other tips, you'll be helping your learners spend their cognitive resources more effectively.
The bottom line : Don't add images that don't directly support your students' learning.

Given how deleterious decorative imagery can be to our cognitive resources, all the images you've included in your presentation should support your students' learning. If there are students who can't perceive that visual content, however, their learning is compromised compared to their classmates.
If you intend to distribute your presentation file digitally (for example, uploading it to your LMS for students to download), you should ensure that all the images included in the presentation have what's called "alt text": text-based metadata embedded into the image that displays onscreen when the image fails to load and that describes it for screen reader software. These image descriptions are essential in ensuring that your materials are accessible to learners with visual disabilities.
Adding alt text within many applications is often just a matter of right-clicking an image, clicking the appropriate menu option, and typing in a description. A good alt tag should be specific and concise. And while it should communicate the relevant part(s) of the image, it shouldn't require the learner to listen to a lengthy description.
The bottom line : Add alt tags to all images in presentations you intend to distribute digitally.
PowerPoint shouldn't be vilified or glorified. Presentation software is just a tool, and it could be used effectively or poorly to communicate a message. Kosslyn sums it up well in his book Clear and to the Point : "PowerPoint presentations can help people understand by making both memory and processing easier for them" (12).
It is true that presentations designed this way require more effort to produce. If you're struggling to devote the time needed in pre-production to make your slides more pedagogically effective, some low-hanging fruit you can bite off (so to speak) is to use tools during your presentation to draw your students' attention, such as turning your mouse cursor into a laser pointer. Let Kosslyn's principles of Salience and Discriminability remind you that "attention is drawn to large perceptible differences," and those differences "must differ by a large enough proportion or they will not be distinguished" (7-8).
It's important to note that if you abide by these research-based best practices, it's likely that your presentation won't work as effectively as a standalone artifact. It's not meant to. Your slide deck is part of a larger presentation that includes pictures, text, and spoken words, all employed strategically to maximize learning. If it's important that your presentation be legible on its own, consider developing an alternate version.
Fiorella, L., Stull, A. T., Kuhlmann, S., & Mayer, R. E. (2019). Instructor presence in video lectures: The role of dynamic drawings, eye contact, and instructor visibility. Journal of Educational Psychology , 111(7), 1162–1171. https://doi.org/10.1037/edu0000325
Grady, C. L., McIntosh, A. R., Rajah, M. N., & Craik, F. I. M. (1998). Neural correlates of the episodic encoding of pictures and words. Proc. Natl. Acad. Sci . USA, 95, 2703–2708.
Kosslyn, S. (2007). Clear and to the point: 8 psychological principles for compelling PowerPoint presentations . New York: Oxford University Press.
Mayer, R. E. (2009). Multimedia learning (2nd ed.). Cambridge, England: Cambridge University Press.
Interested in consulting with a member of the Multimedia Services team? Contact us at [email protected] .

IMAGES
VIDEO
COMMENTS
First, display the graph (or all the statistics) that display the context of the key number. Display the key percentage on a single slide. Try this without any further elements. Use this as a follow-up to make people pay attention to this number. This is known as letting your design (and content) breathe.
Learn how to make your PowerPoint slides stand out and deliver a more effective presentation with key presentation design principles. From using images, white space, grids, colour themes, and text formatting to create a professional and engaging visual experience. See examples, tips, and tutorials for each technique.
A good presentation doesn't just rely on presentation design. There's your public speaking, the ability to connect with your audience and how well you understand your topic. However that doesn't mean that presentation design isn't important. Everything goes hand-in-hand when creating a presentation that will keep your audience engaged and talking about your topic for
1. Business plan presentation template. This is a crucial business presentation template with a significant emphasis on visualizations and graphics. To create a business strategy, you need this presentation template. It consists of several crucial elements, such as a mind map, infographics, and bar graphics.
The Definitive Guide to Killer Presentation Design. This guide is divided into three parts: Part. 1: Presentation Design Principles. From choosing the perfect colors and fonts to leveraging simple design best practices (like "Grid systems"), you'll learn exactly how to start your presentations off the right foot. Part. 2: Presentation ...
In this section, we explore the three pivotal presentation design principles: balance, contrast, and alignment, and their application in PowerPoint presentations. Balance: This principle refers to the distribution of visual elements in a slide. A balanced layout provides stability and structure, making the content easily digestible.
By the end of the blog, you'll have the confidence and ability to design presentations that shine. Presentation design principles. Designing a presentation can feel overwhelming. When you have a lot to say but a short amount of time to say it, deciding what to include (and how to present it) can be a daunting task. Here are three principles ...
Design Principle - Alignment. This is another crucial design principle to bring about a visual and readable design arrangement. Considering alignment is being conscious of where you place elements. Purpose: Like proximity, proper alignment creates a sense of unity and cohesion to keep your design balanced and presentation style proper.
Presentation Design: A Step-by-Step Guide. Nailing your presentation structure can have a big impact on your target audiences, whether they are investors, coworkers, partners, or potential customers. It helps get your ideas across and persuade others. For a presentation to work, its contents must be paired with great design.
5 essential principles for designing better presentations. 1. Apply basic color theory. Colors can make a big impact on how people perceive your message — so it's worth learning some basic ...
Slide design strategies that thoughtfully consider and prioritize the experience of the audience can result in stronger presentations. Melissa Marshall—an expert in understanding how technical presentations can be transformed—advocates for an innovative approach to slide design.Her well-researched methods have been successful in the scientific community and we recommend her strategy.
Design CRAP. Contrast. • Vary sizes, colors, line density, to create visual hierarchies. • To make sure that text is easily readable, use contrast in color (light on dark or dark on light). • For example, mix a san-serif header with. a serif body text font. (Note: avoid using more than 2 fonts in a presentation.
Emphasize key points with text and images. Label your slides to prompt your memory. 1. Include less text and more visuals in your presentation design. According to David Paradi's annual presentation survey, the 3 things that annoy audiences most about presentations are: Speakers reading their slides.
Visuals should support, not distract from, your point. Too many causes a slide to look cluttered. 3. Creating visual consistency in your presentation. Slides don't exist in a silo. When designing ...
1. Choose the Images Wisely. Graphics and images can make or break your presentation. Choose the images that best fit the overall design of your presentation and anchor your slides well. Use just one or two images on a slide. Overuse of graphics will distract the audience, making them overwhelmed. Keep images in proportion to the slide's size.
1. Galaxi PowerPoint Presentation Template. The Galaxi PowerPoint template has a clean and modern design. It's versatile enough to use for all kinds of presentations and comes with five premade color schemes. The template comes with 30 premade slides based on master slides, image placeholders, and editable shapes. 2.
You don't have to be a professional graphic designer to master the ins and outs of what makes a visually enticing presentation. While building a super-polished template from scratch might seem daunting, all you really need to know are a few basic principles of presentation design to take your slides from messy and unprofessional to clean, informative, and on-brand.
General Presentation Principles. The following core principles apply whether you're creating a poster presentation or slides to accompany an oral presentation. Think and communicate visually: Humans remember images and words better than words alone. Be consistent: Keep your slides or poster design simple and use a consistent style (fonts, colors)
4 presentation design principles. 1. Use color with purpose. One of the key mistakes that people make when they create presentation visuals is not thinking through their color choices. Most people pick their favorite color or just a color at random, but color is one of the key ways that you can communicate visually, so it's important to be ...
Graphs and charts are a business presentation design staple. However, you can also think about different design elements that can be both surprising and effective. For example, a simple illustration instead of a dull stock photo will delight your audience and keep them engaged. 5. Pay attention to the layout.
Make type sizes significantly different. Make contrasting image placements, such as horizontal and vertical, glaringly obvious. A general principle to follow: if things are not the same, then make them very, very different, [12] as in Figure 13.3. A common layout design is called the rule of thirds.
Use images instead of text when possible. Use high-resolution, royalty-free images. Use no more than 4 bullets per slide. Make objects appear only when mentioned. Dim objects after they're discussed. Draw attention to salient information. Avoid using decorative images. When distributing, add alt text to images. Expand All.
But, perhaps, we should take a step back and review just what good presentation design really is. Our full code of principles range from overarching to granular & tactical, but allow us to share the 3 most crucial with you below. 3 Presentation Design Principles: Simple & Easy to Understand. The number one way that typical presentations fail ...