what are you looking for?

How to Give a Killer Presentation With VS-Code ?!?
Published on sun 17 april, 2022.
- Architecture
- Visual Studio Code

In this tutorial, you will learn how to optimally present code from within Visual Studio code. As a developer, being asked to present your code seems to be a very common ask in 2021. Doing code reviews over Zoom, talking about some code that you have written in a remote job interview, talking at a meet-up, or even making YouTube videos are all things I have done within the last week. As the old saying goes, the devil is in the details 😈Being able to present code in a professional manner is an essential skill nowadays, so how exactly do you present code in a great way in Visual Studio code... read on to learn 🔥🔥🔥
Before getting into VS-Code, let us talk about a great free presenting tool for Windows called ZoomIt . ZoomIt will allow you to either zoom in on certain areas on your screen or annotate the screen while you are presenting. ZoomIt has been created by Microsoft for technical presentation, it's free, so there's no harm in trying it out!
After installing ZoomIt, you can use the shortcut key Ctrl and 1 to Zoom in on the screen where your mouse is currently located. The shortcut combo of Ctrl and 2 will annotate the screen. Within annotation mode, you can either annotate freehand, draw a box, circle or arrow 👉🏻👉🏼👉🏽👉🏾👉🏿
Better Live Coding
Coding on its own is hard enough, so is presenting. Trying to do both at the same time exponentially doubles up the chances of mistakes from occurring. Having to worry about live coding in your presentations, just adds a new source of stress. Typos, syntax issues, code that does not compile are the things that make people who present code wake up in the middle of the night with sweats. Instead of doing live coding in a talk, you can use a handy extension called HackerTyper . Hacker Typer allows you to record yourself programming ahead of time. Hacker Typer records all your keystrokes within VS-Code into a buffer. After recording and saving your keystrokes, you can then replay the same sequence again later. In your presentation, you can wildly mash any key on your keyboard and your code will appear on screen how you expect it to and in the right locations. Using Hacker Typer makes it look like you are live coding, however, it allows you to concentrate on making your talk points rather than the code. Making a recording using Hacker Typer is simple :
- Open a file or a new VSCode window
- Open the command palette, Ctrl + Shift , type PHackerTyper: Record Macro
- Open a new file and start typing some code
- Every keystroke you make will be recorded into an in-memory buffer
- When you have finished open the command palette again type execute HackerTyper: Save Macro
After recording your macro, when you are ready to give your presentation, follow these steps:
- Open a new file
- Open the command palette, type in Execute HackerTyper: Play Macro
- Select the name you selected
- Now type anything on your keyboard and the code you recorded earlier will start typing 💥
VS-Code Themes
When doing a presentation, the general rule of thumb is that a darker theme looks best on electronic displays, e.g. computer screens, and a lighter theme looks better on projectors. To make your code easy to read for your audience, it is recommended to use a light theme. If you need inspiration about which light theme to use in VS-Code for presentations, I recommend the Github theme . Downloaded over 2 million times, this is an extremely popular light theme to use that looks good and will make your code pop 😍
Presentation Mode
When presenting code, you do not want your audience to become distracted by unneeded visual noise. You do not need solution explorer, the terminal, the sidebar, or any annoying notifications distracting your presentation. To ensure a smooth, distraction-free presentation, you could present your code using the in-built Zen mode to remove these distractions. To start zen mode, open the command palette ( Ctrl + Shift + P ) and search for 'zen'. Zen mode is OK, however, you can go one step further with an extension, [Presentation Mode](https://marketplace.visualstudio.com/items?itemName=jspolancor.presentationmode). The Presentation Mode extension will render code within VS-Code in a nice distraction-free view. After installing the extension, to start presentation mode, open the command palette ( Ctrl + Shift + P ) and search for 'presentation mode' option.
You now know about all the tools required to make a really cool and smooth presentation in VS-Code. Use these tools and remember practice makes perfect. Armed with this new knowledge, I'm sure you will nail your presentation 💅. Happy Coding 🤘

10 Great Visual Studio Extensions For 2021

10 Hidden Out The Box Visual Studio 2022 Features!

BEST 10 Themes and UI Extensions Released For VS-Code in 2024

Best ChatGPT Extension For Visual Studio Code in 2023?

Best VS-Code Extensions and Themes From 2022

Best VsCode API Client? Postman Vs Thunderclient Vs Rest Client

Create An Army Of Virtual Pets Inside VSCode

Ditch Postman... API Testing In Visual Studio Code

Easy Node Dependency Management In Vs-Code

How To Set-up Visual Studio Code To Do Inline React Debugging

Is Visual Studio Code Cloud Any Good? Codespace review

Learn To Use The JavaScript Debugger In Visual Studio Code

The Best VS-Code AI Extensions Reviewed

Tips for working with JSON in Visual Studio Code

Visual Studio Code Keyboard Shortcut Quiz 2021

DEV Community
Posted on May 10, 2023
How to Use Visual Studio Like a Pro When Presenting Your Code
Visual Studio is great to write code and create something amazing, but sometimes, you may want to use it for a different purpose: presenting your code to an audience. Whether you are giving a demo, a workshop, a lecture, or a webinar, you want to make sure that your audience can see and understand your code clearly. That's where Presentation Mode comes in.
Presentation Mode is a feature that lets you open an instance of Visual Studio that looks like a fresh install, without any customizations, extensions, or settings synchronization. This way, you can avoid any distractions or confusion that may arise from your personal preferences or environment. You can then adjust any settings that are relevant for your presentation, such as font sizes, themes, window layouts, and keyboard shortcuts. These settings will be preserved for the next time you use Presentation Mode.
How to Enter Presentation Mode
There are two ways of entering Presentation Mode in Visual Studio: with an extension or from command prompt without extensions.
With the extension
The easy way is to install the Tweaks extension and open any solution, project, or file in Visual Studio. Now you can right-click the Visual Studio icon in the Windows task bar and select Presentation Mode .
This will launch a new instance of Visual Studio with the default settings and no extensions (other than machine-wide ones). You can then open your solution or project and start presenting.
From Command Prompt
You can do the same thing yourself if you don't want to install the extension. Open the Developer Command Prompt or Developer PowerShell and execute the following line:
This will launch a new instance of Visual Studio with the root suffix PresentationMode. You can swap the word PresentationMode with whatever other word you want to create yet another isolated instance type. This can be helpful for scenarios where you need different settings based on the kind of project you are working on. For instance, you might prefer specific extensions and window layouts only for web development. This allows you to have that versatility.
How to Customize Presentation Mode
Once you have entered Presentation Mode, you can customize any settings to configure Visual Studio for your presentation style. Here are some common settings that you may want to change:
- Font sizes : You can change the font sizes for the Text Editor, Environment, Tooltips, Statement Completion, and more from Tools > Options > Environment > Fonts and Colors . A good rule of thumb is to use at least 18 points for the Text Editor and 12 points for the Environment.
- Theme : You can change the theme from Tools > Options > Environment > General . You may want to choose a theme that matches your presentation slides or has good contrast for your audience.
- Window layout : You can change the window layout from Window > Reset Window Layout . You may want to minimize or close any tool windows that are not relevant for your presentation, such as Solution Explorer, Output, Error List, etc. You can also use Window > Auto Hide All to hide all tool windows until you hover over them.
- Keyboard shortcuts : You can change the keyboard shortcuts from Tools > Options > Environment > Keyboard . You may want to use the default keyboard shortcuts or choose a scheme that matches your audience's expectations.
These settings will be saved for the next time you use Presentation Mode. If you want to reset them to the default values, you can use Tools > Import and Export Settings > Reset all settings ¹.
How to Exit Presentation Mode
To exit Presentation Mode, simply close the instance of Visual Studio that you used for presenting. This will not affect your normal instance of Visual Studio or any other instances with different root suffixes.
Presentation Mode is a handy feature that lets you use Visual Studio in a clean and distraction-free way for presenting your code to an audience. It allows you to customize any settings that are relevant for your presentation style, such as font sizes, theme, window layout, and keyboard shortcuts. These settings will be preserved for the next time you use Presentation Mode. To enter Presentation Mode, you can either use the Tweaks extension or the Developer Command Prompt or PowerShell. To exit Presentation Mode, simply close the instance of Visual Studio that you used for presenting. I hope this article has helped you learn how to use Visual Studio in Presentation Mode and how to make your code presentations more effective and engaging.
Top comments (0)
Templates let you quickly answer FAQs or store snippets for re-use.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Oficial! Gemini Google AI Dart/Flutter SDK— Integrando Flutter com o GEMINI
Toshi Ossada - May 18
Desenhe o que quiser com Custom Paint no Flutter
Uma nova forma de utilizar os switch case no dart 3, puro — uma forma eficiente de gerenciar as versões flutter.

We're a place where coders share, stay up-to-date and grow their careers.

Building new functionality, writing unit tests, and learning new technologies has never been easier or more fun.
Use Visual Studio in Presentation Mode

Mads Kristensen
August 10th, 2020 4 0
Have you ever seen a presentation using Visual Studio, but had a hard time seeing the too-small fonts in the editor, Solution Explorer and menu system? How about all the custom extensions and themes the presenter used, making it harder to figure out what exactly was going on? Perhaps you were the presenter? Here’s how Visual Studio Presentation Mode can help.

When doing any type of presentation or demo, it’s is crucial the audience fully understand what you’re presenting. If there are barriers to make that harder, then your presentation is not going to be as effective as it otherwise could have been. Customizations that differs from the default Visual Studio behaviors that your audience are already familiar with often cause confusion too.
Here are some typical barriers:
- Code is too small
- Text in tool windows and menus is too small
- Custom toolbar button layouts
- Extensions that change the behavior of Visual Studio
- Custom color themes
So, to remove as many barriers as possible, we need a fresh install of Visual Studio without any customizations. Yikes!
Or we can use Presentation Mode to open an instance of Visual Studio that looks exactly like a fresh install. Here’s what you get with a Presentation Mode instance:
- Default settings, window layout, theme, and keyboard shortcuts
- No extensions (other than machine-wide ones)
- No settings synchronization with the normal Visual Studio instance
You can then customize any settings to configure Visual Studio for your demo or workspace. For example, change the font sizes to 18 for the Text Editor and 12 for the Environment or whatever value makes you happy. When you close Visual Studio these settings will be preserved for the next time you use Presentation Mode.
There are two ways of entering Presentation Mode:
The easy way
Install the Tweaks extension and open any solution, project, or file in Visual Studio. That ensures that the extension fully initializes. Now you can right-click the Visual Studio icon in the Windows task bar to open in Presentation Mode.
This makes it super easy to start a new Presentation Mode instance of Visual Studio.
Watch demo of Presentation Mode
The also somewhat pretty easy way
This is how the Tweaks extension mentioned above does it under the hood. You can do the same thing yourself if you don’t want to install the extension.
Open the Developer Command Prompt or Developer PowerShell and execute the following line:
devenv /RootSuffix Demo
You can swap the word Demo with whatever other word you want to create yet another isolated instance type. That might be useful for situations where you want different customizations depending on what type of project you’re working on.
For instance, you may want certain extensions and window layouts only when doing web development. This gives you that flexibility.
Watch demo of customized instances
Having the ability to isolate Visual Studio for various development scenarios and demo purposes is quite powerful. They are also easy to create and well supported – even in older version of Visual Studio. I’m curious to hear how this works for you, so let me know in the comments below.


Mads Kristensen Principal Product Manager, Visual Studio

Discussion is closed. Login to edit/delete existing comments.
Outside of people on the Visual Studio team demoing to the public- when would a normal dev want something like this?
Presumably the extensions/shortcuts/layout someone has installed make them more productive and make the IDE easier to use- a benefit when demoing something. I can’t ever see when I would want to demo with out my customizations.
A lot of people present at local user groups, coding conferences, internal learning sessions, large code review sessions with their team etc. Presenting with Visual Studio is a lot more common than you might initially think.
As a teacher this is a great benefit, especially when teaching remotely, because I have my normal dev environment and the environment that matches the students (and is customized via a shared settings file) so we can communicate at the same level about the IDE. However I use separate instances altogether. This is the only way to get true separation of VS stuff. But there are still things that are shared and it is inconsistent as to what.
For example under Extensions some, but not all, of my custom extensions are installed in both even though I didn’t install any under the demo environment. I would say that it is those that require an actual installation (like CodeRush) but that isn’t entirely true. For example ‘Extensibility Essentials 2019’ is installed in both but ‘CSS Tools 2019’ is not installed in the experimental instance. It is random, to me.
Another area is with VS settings themselves. Even with multiple instances VS shares some settings and there is nothing you can do about it. I wrote up a bug about this a while back and MS came back and said it was by design. So I periodically play the game of seeing my teaching settings getting overwritten by my normal settings and I have to import them again. I doubt the experimental instance version is going to fair much better.
I do think MS has come a long way on separating instances out but until all settings are different between instances (and experimental instances) then trying to run multiple VS instances/roots on the same machine is hit or miss. However for just demoing something I could see a use for this if you don’t already have another instance running. I’m personally running 3 different instances of the same edition on my machine. It is awful at update times but at least I get a semblance of separation.
I probably wouldn’t go through all of this. Just reduce your screen resolution to 720p (or a high DPI variant of it) and you’re good. Everything will scale accordingly, including the apps you might want to run (not only show their code inside VS), mouse cursor, etc.

How I used VS Code for my talk instead of Keynote or Powerpoint
☕☕ 9 min read
Last week, I spoke at Bulgaria PHP 2019 . After the great feedback I got , a few people asked me about my “original delivery” of the talk. Indeed, instead of using a regular presentation tool, I did everything from my code editor: Visual Studio Code.
Here’s the why and how I did that, so I can just refer to it instead of repeating my explanations. Hopefully, it will inspire you to do the same. I really think this is a powerful format for technical talks.
TL;DR I made a VS Code Extension to help you do the same. 👉 It’s called Slides .
VS Code as a presentation tool. But, why?
Well, I got inspired by Kent C. Dodds’ talk on “Managing an Open Source Project” . I read the original blog post from André Staltz and I liked it a lot. I recommend you to read it, but here’s my recap:
- What really matters in a technical talk, is the content . Using your code editor really helps focus on what matters. You don’t go fancy on animations and all, you deliver the content.
- When you explain technical concepts with code, it’s better to show that in action . Live-code it from a blank file. Show people there’s no black magic and what you say actually works.
- It helps people understand your message. It really just feels like you’re showing a colleague how to do something.
- If you want to show code, it’s even better to stay in your code editor than switching from a presentation tool.
- You can still show images if you need to.
My talk was about “The Secrets of Hexagonal Architecture”. I wanted people to understand what’s the universally true axiom behind a maintainable codebase, regardless of the language, the architecture or the tooling. Thus, I wanted to show the code. I needed to illustrate the theory with concrete, working examples.
That’s why I decided to use exclusively VS Code for this presentation. And it was great!
Now, I learned a few things along the way. If you want to do the same, I think it’d be helpful I share that with you 😉
How to build a great presentation with VS Code
Putting the theory aside, here’s my recipe to build a nice talk using VS Code only:
Raw content in Markdown files
- Rich content through diagrams & drawings
- Live-coding from executable, blank files
Use a non-fancy terminal to favor clarity
Make live-coding smooth, don’t stay behind the computer the whole talk, use a clicker.
Focus on the content. Write this content in plain Markdown. Show that.
For your (great) content to be seen comfortably, it’s better to configure VS Code appropriately. Based on André Staltz’s advice, it’s better if you:
- Use a light theme . Contrast is always better so people can read regardless of how dark is the room.
- Use a big enough font size , so anyone can read from the back of the room.
- Get rid of distractions . Hide the sidebars and everything. Just show the file content.
Rich content through diagrams and drawings
I talked about Hexagonal Architecture. It’s easier to understand the theory with some diagrams. In such a scenario, I don’t want to try my luck with ASCII art.
I draw my diagrams somewhere else (this can even be Keynote, whatever), and export an image. VS Code will show the image—so it’s just like a slide after all.
For this talk, I even decided to illustrate everything I said with hand drawings. Though, that’s personal and specific to this talk. That’s also because I had my slides ready from previous presentations of this talk 🤓
Live coding from executable, blank files
I name files in alphabetical order. For convenience, I use a counter as a prefix. So I go 01.md , 02.md , 03.jpg , etc.
When I want to live-code, I put an empty file in which I’ll code. For example 04.php or 04.js .
It’s better to leave the file empty. If it has content inside, it should be something the audience already knows for sure.
Since it’s just a regular file in my code editor , I can run the code from the terminal afterward. No black magic involved!
When it comes to the terminal, we, developers, can be very fancy. I bet yours is not configured like mine. We all adapt our tools to our specific needs and personal style. That’s fine!
However, this can be very distracting during the talk. I don’t want people to think about my git aliases or my shell theme. I want them to focus on the content of my talk .
Thus, I recommend getting rid of the fancy stuff during the presentation. A basic bash shell should be enough and won’t surprise anyone.
I also prefer to use VS Code embedded terminal, so I stay in my code editor—that’s why I don’t use Keynote after all. That way, I can configure it to use a non-fancy version of my terminal without changing the terminal I use every day!
Live-coding is a risky format for a presentation. Especially when you’re not used to doing it. It takes a lot of practice to be able to code confidently in front of an audience while keeping the talk entertaining.
You’ll write typos because your hands will be shaking off from stress. You will forget basic stuff because everyone will be looking at you. But most of all, you’ll probably break the connection with your audience when you start coding. That’s for 2 reasons:
- You stop looking at them as you look at your computer. When you do that, you break the visual connection with people. Visual connection is important to deliver a great talk. Breaking it sometimes is fine, as long as you keep talking to them in the meantime. Problem is…
- You stop talking too. At least, your flow is considerably slower. It’s filled with “hmmmmmm” as you’re thinking about the code you want to write and you can’t focus on talking at the same time.
When you’re looking at your computer, trying to remember what to type next, without saying meaningful information, that’s when people get bored and disconnect.
That’s why it takes practice. So you can keep a meaningful speech while you’re coding. Or you can look at your audience while you’re typing. Don’t underestimate how much preparation a decent live-coding requires! Coding in front of people, and making that interesting, is really hard.
Thus, you have 2 options:
- Practice, practice, practice in front of people until you get comfortable enough.
- Use the VS Code Hacker Typer extension . It allows you to record your live-coding in advance and replay that, in live.
But, that’s not live-coding anymore! What’s the point? Why not just showing code in slides then?
The main difference is the delivery .
In my talk, I wanted people to see the code being written, from a blank file, in the context of a code editor. When the code is written, I can run it. I think it’s best for understanding.
My typing skills matter less to attendees. While I replay the macro I saved, I’m able to focus my attention on my speech and keep the contact with my audience. What I say is more interesting, and connected with what people see appearing on the screen.
Of course, it still takes preparation and practice to make it smooth.
You may not like the idea, and that’s fine. I think what matters is the content of the talk and the delivery . And this really helps deliver great content to people.
I told you about how important it is to engage with the audience to make the talk entertaining.
While coding, you’re stuck behind the computer. That’s OK. But when you’re not coding, it’d be better if you could move out and get closer to the people. Don’t stay hidden, behind your computer stand. Engage with your audience.
To do so, you should be able to switch slides “remotely”. It’s smoother if you don’t have to come back to your computer every minute or so to go to the next slide. That’s what clickers are for!
But how can you use a clicker with VS Code? I mean, “slides” really are files open in different tabs. So how can your clicker make VS Code go to the next tab?
The answer is almost in the question. To do so, you need 2 things:
- Define a shortcut in VS Code that will move to the next tab. The command is workbench.action.nextEditor and you can configure a keyboard shortcut for it.
- Remap your clicker to match the shortcuts you’ve defined.
How to remap your clicker depends on your OS and your clicker. Being on MacOS, I used a tool named Karabiner-Elements to remap my clicker. I found this tutorial to remap a wireless presenter very helpful.
The settings I used
Based on André Staltz’s recommendation, here are the settings I typically use to ensure the previous points:
I installed the GitHub Clean White theme and the SF Mono because it will look like GitHub, and developers are likely used to that theme. That’s readable and less distractive than a fancy theme or font.
At the beginning of the talk, I go to the back of the room to check the font size. I adapt it so it’s comfortable to read from the back.
Automate most of the process with an extension
If we recap, at the beginning of my talk I need to:
- Update my VS Code settings
- Configure the shortcuts so I can switch between slides
- Open all files, in order
At the end of the talk, I usually get rid of that because it’s not convenient when I work on the talk, on my computer. This is, the “slides” mode if you will.
Because I don’t want to manually do the back and forth, I automated that in an extension, and I published it. It’s called Slides and you can try it yourself.
Slides make it convenient for you to use VS Code as a presentation tool. You can toggle “slides” mode. It will adapt your settings for presentation and open your slides in a single shortcut. It allows you to navigate between your slides. Finally, you can exit “slides” mode when you’re done.
What do you think? Will you use VS Code for your next talk? If not, what’s holding you back?
- vscode extension
- side-project
☝ Did you know?
I’m the author of understand legacycode.com and I’m building an interactive course to teach you to refactor any JavaScript application: refactoring javascript.dev .
Every week, I share practical tips to help people work with Legacy Code.
- Follow @nicoespeon

Chris Ayers
I am a father , nerd , gamer , and speaker .
- Custom Social Profile Link
Presenting with VS Code - Screencast mode
1 minute read
I have been starting to speak and present a lot more, and was looking into great tools like Carnac and KeyPosé . But I just found out today about a feature I didn’t know existed inside Visual Studio Code, Screencast mode . This was introduced in January 2019. How did I miss it?
To enable and use Screencast mode, Open the command palette, Ctrl + Shift + P.

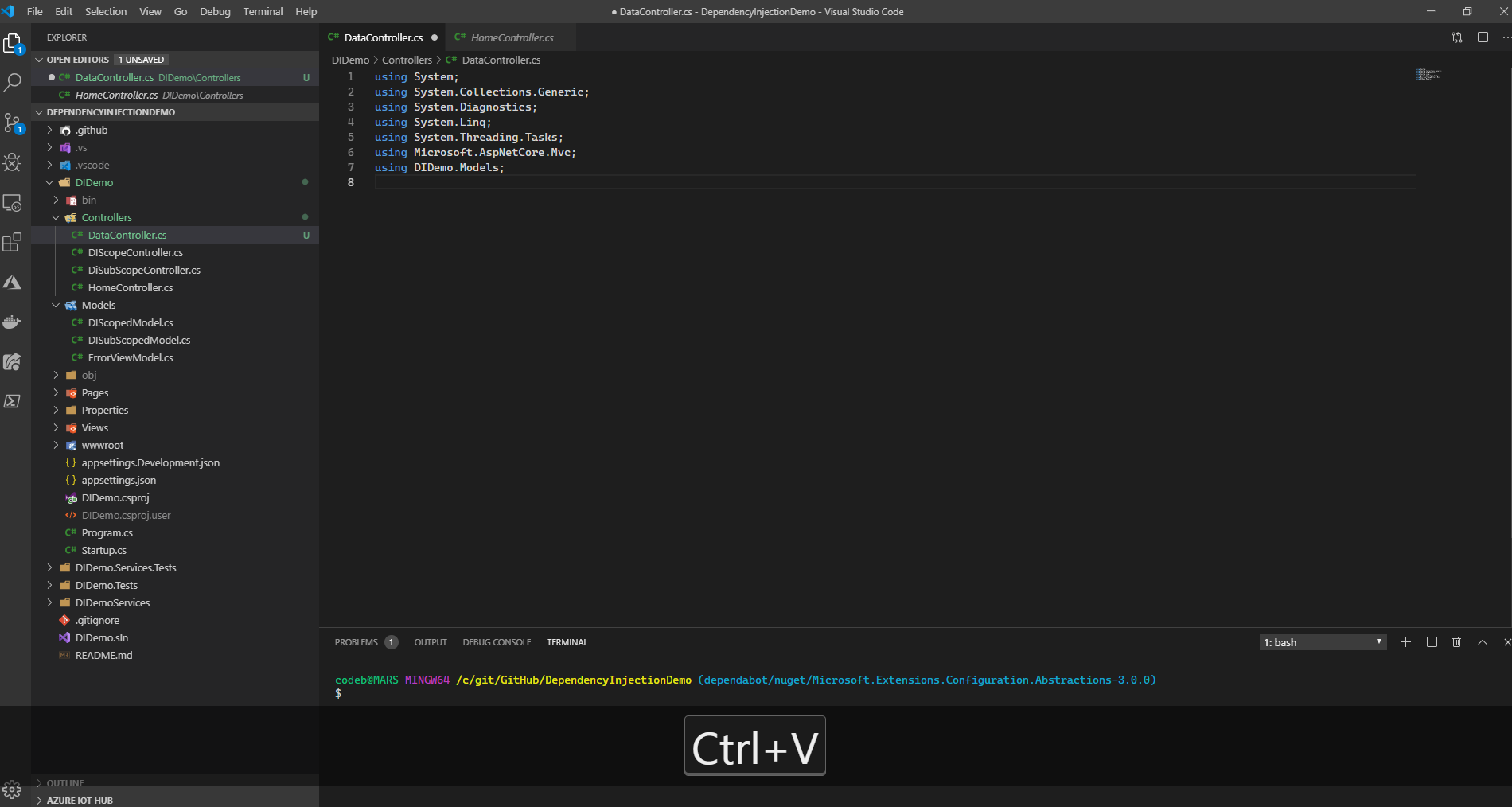
When first enabled, Screencast Mode is not what I wanted. It shows EVERY keypress. It also shows a little higher on the screen that I prefer. It also puts a little red circle everywhere I click the mouse, which is nice. Let’s configure it and see if we can clean up some of that. Open the command palette again (Ctrl + Shift + P) and go to the user settings.

There aren’t a lot of options right now, but I only want to see keyboard shortcuts.. Ctrl+C, Ctrl+V, Alt+Shift+F. So I’ll check that, and I want it a little lower on the screen, so I lowered the default from 20 down to 5. Let’s see the finished product:

Awesome. I can now go on a mac, linux, or windows machine and have a consistent experience with sharing my keypresses and mouse clicks. If you present, live code, or give demos, this is a great feature to enable and I encourage you to do so. Seeing all the keyboard shortcuts people use is a great thing to learn.
You may also enjoy

Writing Regex with Copilot
3 minute read
I had a real world example today that I wanted to share about copilot helping me with a coding problem. A friend reached out asking if I knew regex. Its been...

Containerizing .NET - Part 2 - Considerations
10 minute read
This is part 2 of the Containerizing .NET series. You can read the series of articles here: Containerizing .NET: Part 1 - A Guide to Containerizing .NE...

Dev Containers - Part 1
8 minute read
This article is part of the Festive Tech Calendar 2023. For more articles in the series by other authors, visit https://festivetechcalendar.com/. Dev ...
Containerizing .NET - Part 1
7 minute read
This article is part of C# Advent 2023. For more articles in the series by other authors, visit https://www.csadvent.christmas/. This is the first in ...
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
cs50/presentation-mode.vsix
Folders and files, repository files navigation, presentation mode.
Bring presentation mode to VS Code.
Keyboard Shortcut
Workspace settings.
Workspace customizations to take effect when presentation mode is on:
Workspace Commands
Workspace commands to execute when presentation mode is off:
This is useful and necessary because some workspace UI states/behaviors can not be easily monitored and controlled via workspace settings. Specifying commands to be executed when presentation mode is toggled ensures the workspace layout is deterministically restored.
Package Extension and Install (dev only)
If the command-line tool Visual Studio Code Extensions is not installed, run this command to install vsce globally:
Install all npm dependencies, package extension, and install:
- TypeScript 100.0%

Attaching Settings
When attaching to a process using LLDB you can attach in a few ways
- Attach to an existing process using the process ID
- Attach to an existing process by name
- Attach by name by waiting for the next instance of a process to launch
The JSON configuration file can contain the following lldb-dap specific launch key/value pairs:
Example configurations
This will launch /tmp/a.out with arguments one , two , and three and adds FOO=1 and bar to the environment:
Attach using PID
This will attach to a process a.out whose process ID is 123:
Attach by Name
This will attach to an existing process whose base name matches a.out . All we have to do is leave the pid value out of the above configuration:
If you want to ignore any existing a.out processes and wait for the next instance to be launched you can add the "waitFor" key value pair:
This will work as long as the architecture, vendor and OS supports waiting for processes. Currently MacOS is the only platform that supports this.
Loading a Core File
This loads the coredump file /cores/123.core associated with the program /tmp/a.out :
Connect to a Debug Server on the Current Machine
This connects to a debug server (e.g. lldb-server , gdbserver ) on the current machine, that is debugging the program /tmp/a.out and listening locally on port 2345 .
Connect to a Debug Server on Another Machine
This connects to a debug server running on another machine with hostname hostnmame . Which is debugging the program /tmp/a.out and listening on port 5678 of that other machine.
Custom debugger commands
The lldb-dap tool includes additional custom commands to support the Debug Adapter Protocol features.
startDebugging
Using the command lldb-dap startDebugging it is possible to trigger a reverse request to the client requesting a child debug session with the specified configuration. For example, this can be used to attached to forked or spawned processes. For more information see Reverse Requests StartDebugging .
The custom command has the following format:
This will launch a server and then request a child debug session for a client.
Inspect or adjust the behavior of lldb-dap repl evaluation requests. The supported modes are variable , command and auto .
- variable - Variable mode expressions are evaluated in the context of the current frame. Use a ``` prefix on the command to run an lldb command.
- command - Command mode expressions are evaluated as lldb commands, as a result, values printed by lldb are always stringified representations of the expression output.
- auto - Auto mode will attempt to infer if the expression represents an lldb command or a variable expression. A heuristic is used to infer if the input represents a variable or a command. Use a ``` prefix to ensure an expression is evaluated as a command.
The initial repl-mode can be configured with the cli flag --repl-mode=<mode> and may also be adjusted at runtime using the lldb command lldb-dap repl-mode <mode> .

IMAGES
VIDEO
COMMENTS
The Presentation Mode extension will render code within VS-Code in a nice distraction-free view. After installing the extension, to start presentation mode, open the command palette (Ctrl+ Shift + P) and search for 'presentation mode' option. You now know about all the tools required to make a really cool and smooth presentation in VS-Code.
Presentation Mode is a handy feature that lets you use Visual Studio in a clean and distraction-free way for presenting your code to an audience. It allows you to customize any settings that are relevant for your presentation style, such as font sizes, theme, window layout, and keyboard shortcuts.
The easy way. Install the Tweaks extension and open any solution, project, or file in Visual Studio. That ensures that the extension fully initializes. Now you can right-click the Visual Studio icon in the Windows task bar to open in Presentation Mode. This makes it super easy to start a new Presentation Mode instance of Visual Studio.
In this Visual Studio Code Tutorial, We'll learn about how to create a presentation (PDF, PPT) with Markdown on Visual Studio Code (VSCode) editor with Live ...
Slides make it convenient for you to use VS Code as a presentation tool. You can toggle "slides" mode. It will adapt your settings for presentation and open your slides in a single shortcut. It allows you to navigate between your slides. Finally, you can exit "slides" mode when you're done.
If you give presentations you have to bump up your font size so your audience can read your text. Visual Studio Code gives you more than one way to do that, ...
If the command-line tool Visual Studio Code Extensions is not installed, run this command to install vsce globally: npm install -g vsce. Install all npm dependencies, package extension, and install: npm install. vsce package. code --install-extension presentation-mode-..1.vsix. Version. 1.0.4. Released on.
After fastening, go to youtube, and I Find a video about Presentation Mode by Microsoft Visual Studio. So then try it to learn basic cmd. Then, help cmd commands for a teacher or Youtuber and ...
Presentation mode. A simple plugin to show your code properly in a presentation. Usage. Run the presentation mode command to toggle it. ESC to exit. Configuration. You can change the zoom level in presentation mode in your settings { "presentationMode.zoomLevel": 4, }
VS Code Slides. Slides is a Visual Studio Code extension that helps you use your editor as a presentation tool. Read the blog post. This is inspired from André Staltz's post where he explained how you can use VS Code only to give a pleasant, "live coding"-like presentation. > Give a feedback. Features. ⚡ Toggle Slides mode with a shortcut
When you enter presentation mode, the plugin writes a .vscode/settings.json file in your project. If there was an existing one, it stores it in cache. When you exit presentation mode, the plugin should restore the previous settings.json (if there was one). If you get stuck with the presentation style, even though you're not in presentation mode ...
Getting Started. Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages and runtimes (such as C++, C#, Java, Python, PHP, Go, .NET).
Enable Visual Studio Presentation Mode via Quick Launch 4. Resize Further as Needed. In larger rooms with smaller projection screens, it may still be difficult for people in the back to read code, even with presenter mode enabled. In this case you can increase the font size of individual files by holding Ctrl and scrolling or via the zoom ...
Learn how you can optimize Visual Studio for when you are using it to demo. Not only do you give your audience a better experience, but with a few tricks you...
Presenting with VS Code - Screencast mode 1 minute read I have been starting to speak and present a lot more, and was looking into great tools like Carnac and KeyPosé.But I just found out today about a feature I didn't know existed inside Visual Studio Code, Screencast mode.This was introduced in January 2019.
Presentation Mode. Inspired by this post by André Staltz, here is a vscode extension that allows you to treat your editor more like a presentation tool. Usage. This extension looks for files that start with numbers to that it can determine an order to your presentation. For example, here is a presentation with 3 slides:
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
Delivering a technical presentation is hard enough, so why not let your code editor do a little heavy lifting for you. Built directly into VS Code is a great...
If the command-line tool Visual Studio Code Extensions is not installed, run this command to install vsce globally: npm install -g vsce. Install all npm dependencies, package extension, and install: npm install. vsce package. code --install-extension presentation-mode-..1.vsix.
just use: df.head () It will print your csv in a prettier format without dataframe separation, but make sure that variable is at the end of the code. import pandas as pd df = pd.read_csv ('homelessness.csv') df ['x'] = '541651348' df.head () If the dataframe is in collapse mode, you can expand/show all columns with this pandas setup:
Prior to GPT-4o, you could use Voice Mode to talk to ChatGPT with latencies of 2.8 seconds (GPT-3.5) and 5.4 seconds (GPT-4) on average. To achieve this, Voice Mode is a pipeline of three separate models: one simple model transcribes audio to text, GPT-3.5 or GPT-4 takes in text and outputs text, and a third simple model converts that text back to audio.
Custom Presentation Mode. A simple toggle for using VS Code during presentations. Changes window.zoomLevel, editor.fontWeight, and workbench.colorTheme to values that are better for displaying on a projector.. Features. Custom Presentation Mode makes it easy to toggle between your normal daily work settings and projector-friendly presentation settings.
Presentation Mode for Visual Studio Description. This simple extension adds two commands to Visual Studio's Tools menu: Increase Font Size: Increases the font size in the editor by 2 pts.. Decrease Font Size: Decreases the font size in the editor by 2 pts.. In addition to the text editor fonts (which would easily be controlled by the existing Zoom control), these commands increase the code ...
You need high-quality business presentation software to take your slides to the next level. Some of the best presentation software include Visme, Haiku Deck, Prezi, Microsoft Powerpoint, Canva and Google Slides. In this comparison guide, we'll analyze each of these tools and many more to understand what the difference is between them so you ...
Presenter Mode. A one-click button for entering presntation mode which resets fonts, themes, tool windows and resizes Visual Studio itself. Great for video recordings and screen captures. Optimizes Visual Studio for video recordings, screen captures and screen sharing with a single click. This is all configurable, but defaults to settings that ...
The lldb-dap tool (formerly lldb-vscode) creates a command line tool that implements the Debug Adapter Protocol. It can be installed as an extension for Visual Studio Code and other IDEs supporting DAP. The protocol is easy to run remotely and also can allow other tools and IDEs to get a full featured debugger with a well defined protocol.