
Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.

3 Course Presentation
Powerpoint on (free) steroids.
The Course Presentation in H5P combines traditional slide options with the ability to integrate many other interactivities. Engage your audience by highlighting key concepts (Mark the Words, Dialog Cards), and polling for understanding (Question Sets, Drag the Word). Embedding video and | or audio clips and | or image hotspots are other affordances of Course Presentation you can use to engage your learners. Asynchronous learners would especially appreciate your curated,l structured learning content. Learners swipe through slides to experience the learning material, while solving various quizzes or watching videos along the way.
Gamify your Course Presentations
H5P UW Workshop Copyright © 2019 by Kanstantsin Tsedryk and eCampusOntario Workshop Facilitators is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
Share This Book
Knowledge Base
- H5P Interactive Content
Adding a Course Presentation
About course presentations, when to use course presentations.
Course presentation enables you to author and deliver your course material directly in your browser. Course presentations contain slides where you can add various multimedia- and interactive elements to engage the learner.
Course presentations are used when you want to package a piece of learning content in a structured and interactive format. Learner’s swipe through slides to experience the learning material while solving various quizzes or watching videos along the way.
Try Course presentations as an alternative to presenting your learning content as PowerPoint presentations, PDFs or text-based web pages. Course presentations are very flexible to use, as they are simple to create, publish and edit.
Creating a Course presentation
You can access H5P in Canvas through the Rich Content Editor (RCE), which is accessible via the edit view of Page, Assignment, Discussion Board, Announcement and Quiz questions.
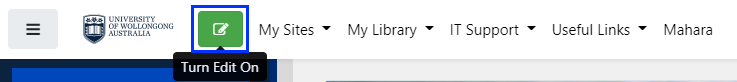
For this example, we will be adding H5P onto a Canvas page. The first thing you will need to do is either open the page you want to embed the H5P content into or create a new page. Then click the ‘Edit’ button which will open the RCE. (You will automatically go into edit mode if you create a new page.)
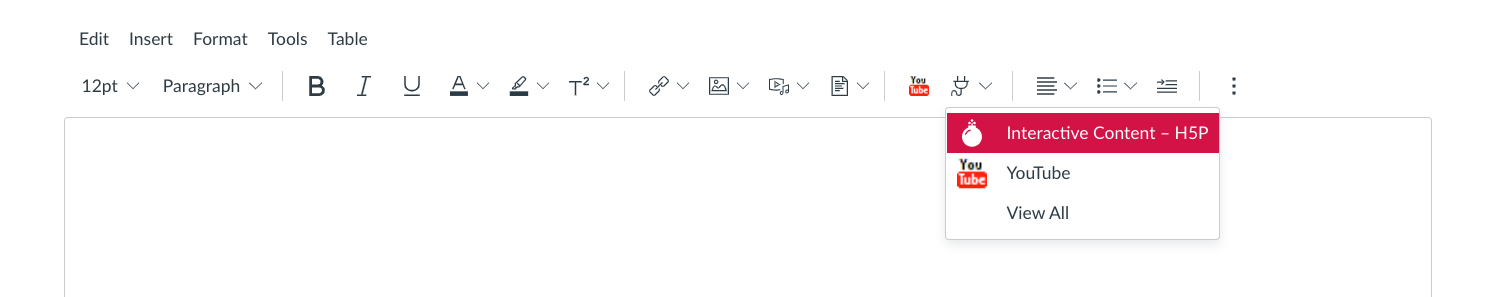
Next, you will need to locate H5P in the RCE toolbar by clicking on the more external tools icon.

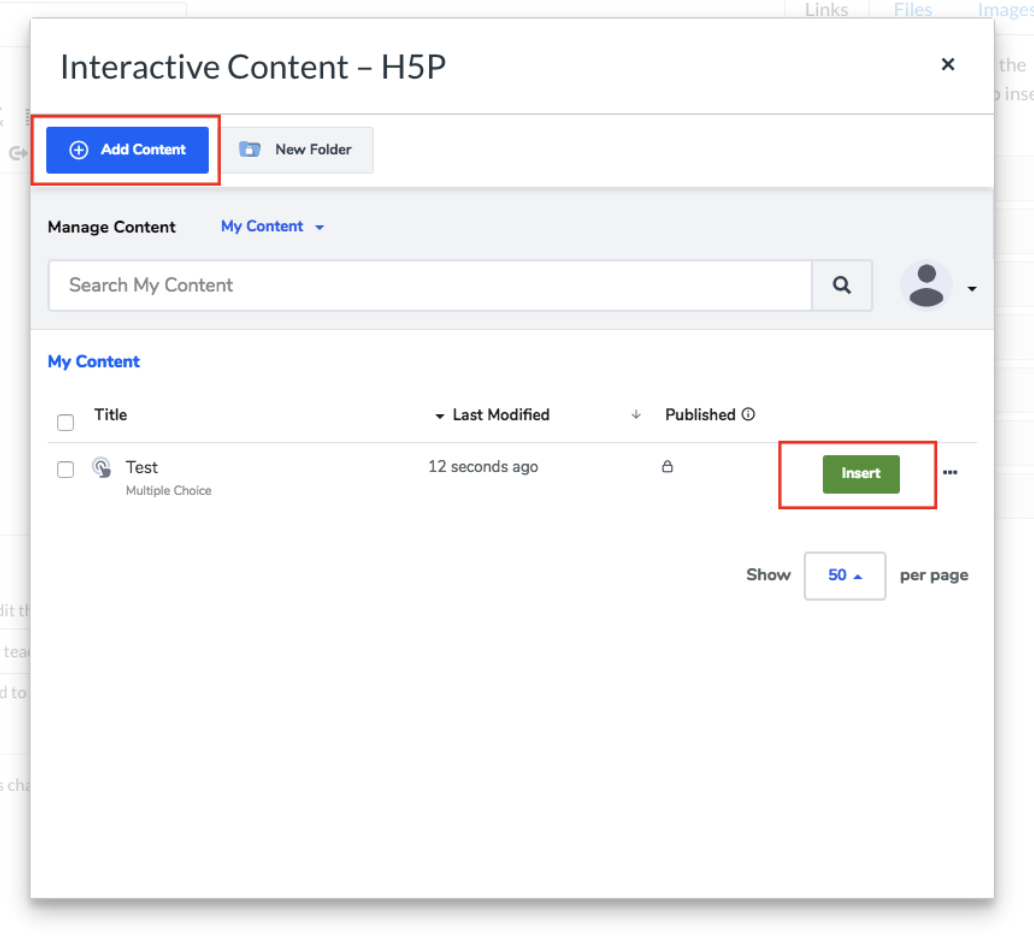
Clicking on that menu item will open a pop-up showing your H5P library. From here, you will have the option to either insert previously created content or create something new.

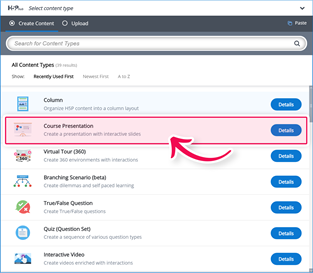
Select the New content option and choose Course presentation from the list of Content types:

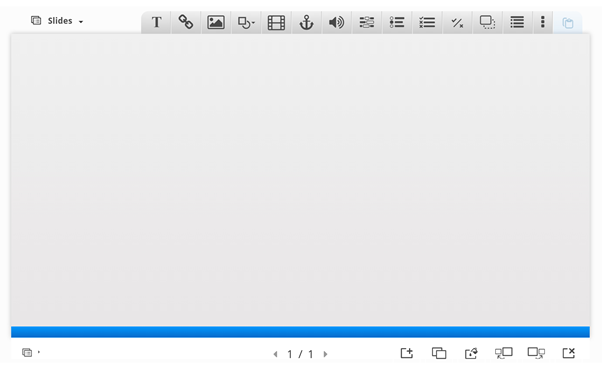
The Course presentation editor

The content creation happens in the top part of the editor, so we'll only focus on this for now. The end-user view of the Course presentation will look very similar to the editor's view.
Creating a Simple Slide
To create a slide with images and text, start by adding a slide in the slides panel to the left. The slide titles can be used to navigate between the slides.
NOTE: You can remove the slides panel entirely by pressing the Remove slides button. However, this action cannot be undone.

Now we can move on to adding some images.
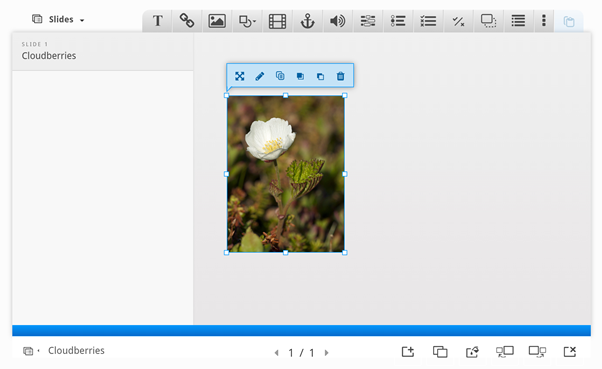
Note the license information and URL and save the pictures to a local folder.

You should now have something like this:

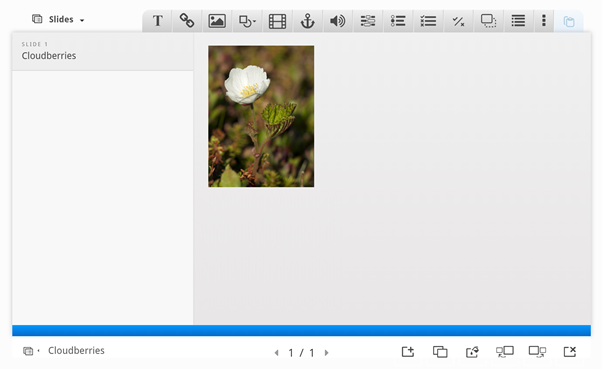
You can resize the picture by pulling in the lower right corner of the image. Make the image slightly smaller in size. You can move the picture by using drag and drop. Place it in the top left corner, so you get something like this:

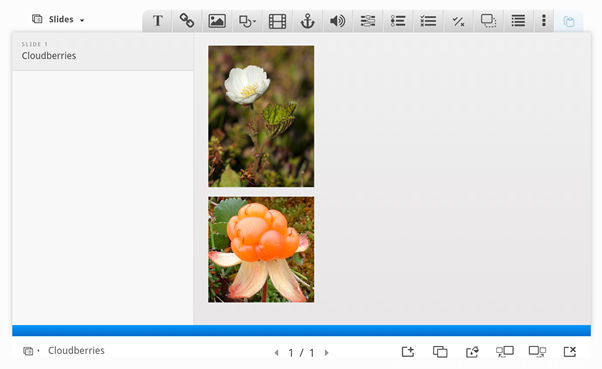
You can add a second picture. By using the same procedure as above. when you do so, you should now have something like this:

Leave the other fields blank and press Done .
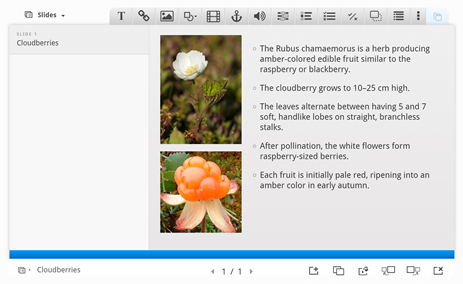
You can place and resize the text block in the same way as images. Position and size the text block so that you end up with something like this:

Creating a slide with Images & Text

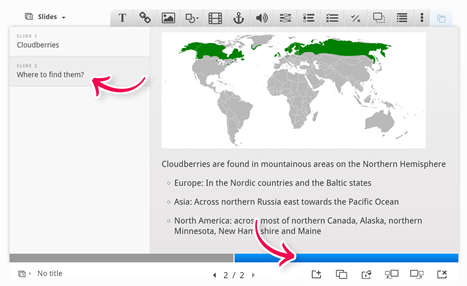
Our slide 2 will contain information about where Cloudberries can be found. Add the slide title in the slides panel.

To finish this slide, add text if required.

You can navigate between slides by pressing the slide titles in the slides panel or by using the navigation bar.

Creating a slide with links

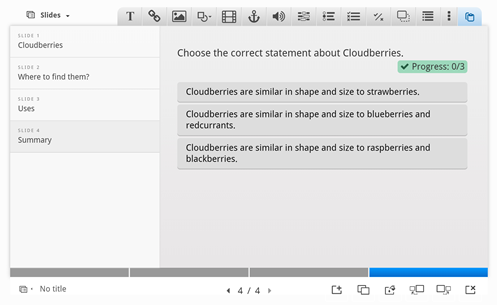
Creating a Summary Slide

The Summary will allow the learner to make an interactive summary of the most important aspects of the previous three slides.

Once you have dropped the Summary , the editor will appear.
Add statements to the Summary. Press the Add statements button to add two more statement groups.
In the Summary editor, the top statement in a statement group is always the correct one.

Finishing up a course presentation
At the bottom of the editor, you'll find the Enable show solution buttons option. In this context, the option does not have any effect.
Save and Insert to view your finished Course presentation.
MTU Technology Enhanced Learning (TEL)
Innovation in digital learning.
Department of Technology-Enhanced Learning,
Munster Technological University
Bishopstown,
Get in Touch
Creating an H5P Course Presentation
The H5P Course Presentation content type enables you to create and deliver your subject content directly in the browser. Course Presentation slides contain various multimedia and interactive elements to engage students in active learning.
Course presentations are used when you want to package content in a structured and interactive format. Students swipe through the slides to view the content while completing quizzes or watching videos. Use the course presentation as an alternative to presenting your subject's content in PowerPoint presentations, PDFs, or text-based web pages.
The H5P Course Presentation allows instructors to create and present content in an engaging way, consistent with Active Learning principles. The Course Presentation can also be used for formative assessment tasks and can provide students with opportunities for self-assessment within the context of the content being presented. This helps students check their understanding and consolidate knowledge.
Example H5P Course Presentation (opens in new tab)
This section will focus on the available options in the Course Presentation editor for navigation of the slides as well as adding content and interactivity.
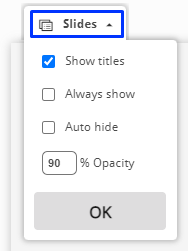
The Slides tab and settings menu

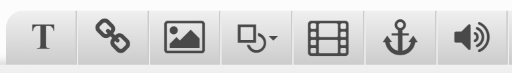
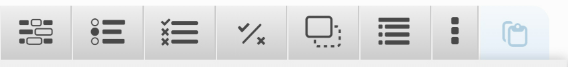
The top menu

- Add or format text,
- Add or update a hyperlink,
- Add or update an image,
- Add shapes (square, circle, horizontal or vertical lines),
- Add or update a video,
- Add or update a link to a slide within the H5P Course Presentation,
- Add or update an audio file.

- Fill in the Blanks
- Single Choice Set
- Multiple Choice
- True/False Question
- Drag and Drop
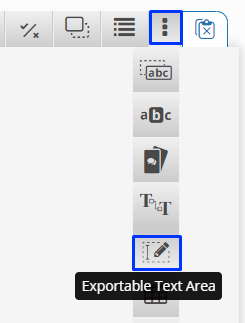
- More elements. This includes other less common, but still useful options including Tables, Interactive Video , Exportable Text (covered later in this article) and more.
- Paste content from the clipboard.
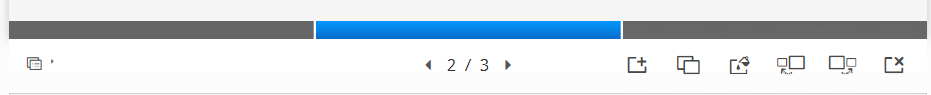
Slide options

From left to right:
- Show or hide the sidebar navigation
- Current slide / Total slides. In the image above, the Course Presentation is displaying slide 2 of 3.
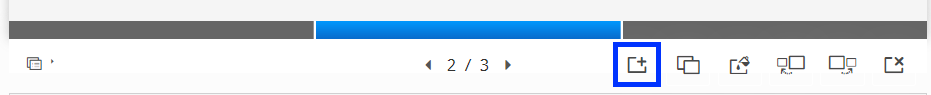
- Add new slide
- Clone slide
- Slide background - please be mindful of colour contrast requirements when selecting background colours and images.
- Move slide left - e.g. move the current slide (slide 2) to become slide 1 in the order.
- Move slide right - e.g. move the current slide (slide 2) to become slide 3.
- Delete slide

- Enter alt text into the Alternative text field.
- (Optional) You can provide hover text – text displayed when students hover their mouse pointer over an image.
- Comments can also be added to the image that are displayed at the end of the presentation when students choose to display suggested answers.
- Drag and drop the image to move it to the desired position on the slide.
- Use the Edit text toolbar to format text.
- Comments can also be added to the text that is displayed at the end of the presentation when students choose to display suggested answers.
- Background Opacity: a 0 value means the text box will be transparent, and a 100 value means the text box will have a white background
- Check Display as button to replace the text box with a button students click on to read the text in pop-up.

- The text entered in the Title text field will be displayed on the slide.
- Enter the URL into the URL text field
- Comments, opacity, and the ability to display the link as a button rather than text are the same as described above for images.
- The Summary activity allows students to make an interactive summary of the key points in the course presentation.
- After adding introductory text or a question add statements that summarise the course presentation. Note: The first statement is the correct statement.
The Exportable Text activity allows students to write into text fields within an H5P Course Presentation and export the collated text to a Word document.
You can include prompts for the students in the text boxes as well as generic automated feedback in the exported document.
Some potential use cases include:
- Summarising the subject material in the student's own words for note taking
- Reflecting on stimulus
- Writing pre and post-evaluations on perspectives prior to engaging in another activity, e.g. prior to and after completing a module.
- Drafting components of essays with integrated feedback
With the ability to export the file as a Word document, students can easily upload the document to a Moodle Assignment for marking. Students can edit the Word document, once downloaded, as with any other Word document.
Steps for Creating an Exportable Text Activity
To create an Exportable Text activity in the H5P Course Presentation:
- From the H5P Course Presentation, click More elements (three vertical dots) to show more options

- Enter a Label/heading to display the answers in the exported document.
- The Comments field can be used either to provide prompts OR automated feedback, depending on the display settings chosen. To include prompts in the text entry boxes, enter the text for the prompt and click on Always display comments. This will then show as a question mark popup in the corner of the text entry box as displayed below. To automate feedback, ensure the Include comments in the exported document and uncheck Always display comments.
- Click and drag to move or resize the exportable text area on the slide.

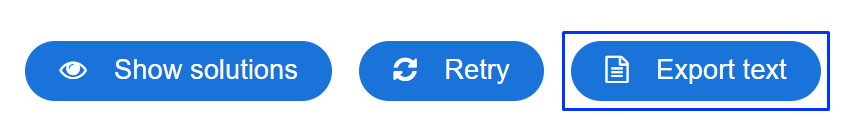
- Click the Save and display button to view the H5P Course Presentation.
Related information
- Creating multiple choice questions using H5P | L&T Hub resource
- Creating interactive videos with H5P | L&T Hub resource
- Creating Fill in The Blanks Activities with H5P | L&T Hub resource
- H5P Course Presentation tutorial | External resource
- UOW Office Kit available via the intranet | UOW resource
Contact Learning, Teaching & Curriculum
Request support
Contribute to the Hub
Provide feedback

LX / Tooltime recap: exploring Course Presentation in H5P
Tooltime recap: exploring Course Presentation in H5P
- active learning
- course presentation
- learning experience design
- online teaching
Our Zoom room was chockers this week for the Tooltime session we hosted on Course Presentation in H5P. For those who missed it, here’s a quick recap of the highlights and some helpful resources to get you going with this fun interactive learning tool!

What is Course Presentation?
It’s a content type in H5P that allows for the creation of a slide-based presentation of your content to include the addition of multiple-choice questions, true or false, drag-and-drop, and other activity types such as quizzes, all from within the same presentation. It’s similar to PowerPoint in that it’s a tool used for presenting content with multimedia, text, image and video, but different in that it’s far more interactive and experiential for the student and also enables you to author and deliver your course material directly in your browser.

Why use it?
Course Presentation can increase student’s participation through more interactive, fun and meaningful engagement with the content, which can be broken down into smaller chunks. Students can swipe through slides in a linear or non-linear manner to experience the learning material, while solving various quizzes, watching videos and testing their knowledge along the way. The tool empowers students to move at their own pace – skip ahead, go back, repeat, reflect, etc. It also provides automated feedback, which can enhance student motivation. For teachers, it’s flexible and easy to use – simply create, publish and edit! Allowing you to design a richer and deeper learning experience.
Tell me and I’ll forget. Show me and I may remember. Involve me and I will learn. – Benjamin Franklin
When to use it?
Online or in the classroom! It’s great for packaging a piece of learning content in a structured and interactive format and is a good alternative to presenting your content as PowerPoint presentations, PDFs or text-based web pages. Use a few slides to introduce a subject and then follow these with a few more slides in which the student’s knowledge is tested using one or more of the interactive tools on offer. Simple gamification techniques allow you to play around with the usual navigation by replacing navigation buttons on top of the slides to let the student make choices and see the consequences of their choices.
How to use it?
Course Presentation in H5P can be easily used within Canvas. To get access, please check the guide on how to access H5P in Canvas . Unfortunately, H5P is not directly integrated into Blackboard, but there is a workaround for publishing H5P activities in UTSOnline . Content is editable in web browsers and the simple user interface includes a WYSIWYG drag and drop based authoring tool that allows you to:
- Create classical presentations with images, texts, tables, audio, hyperlinks and videos.
- Make interactive videos, quizzes to test student’s knowledge, multiple choice, single choice, fill in the blank and drag and drop questions that allow you to retry or show solution.
- Design mark the word activities, interactive summaries, dialog cards and true or false statements.
- Customise the navigation and create clickable hotspots that link to other pages.
- Gamify students learning experience with quizzes that include clickable visual and audio elements by using the ‘Active Surface’ mode in ‘Behaviour Settings’.
The bottom line!
While Course Presentation is a valuable addition to the teacher’s toolkit and is relatively easy to use, it does take time to create all the different elements so not something to leave for the last minute! But well worth the effort once complete as it has a lot of benefits for the students. Another downside is that you can’t currently import PowerPoint presentations into Course Presentation and the workarounds are clunky and limit accessibility options – e.g., taking screenshots of your PowerPoint screens and importing them into Course Presentation. It’s also worth noting that there is no preview option or auto-save functionality so you need to hit save often. There is also no survey, customization or screen recording capability.
Helpful resources
For more information check out the following:
- H5P Course Presentation overview
- H5P Course Presentation tutorial – step-by-step guide
- Accessing H5P from Blackboard/UTSOnline
- LX.lab self-help guides
You may also like: Focus on H5P – adapting to learner needs
If you are interested in learning more, please visit the LX.lab events page to see what workshops are available or alternatively book a one-on-one remote consultation with one of our Learning Design and Technology Specialists.
Join the discussion Cancel reply
You must be logged in to post a comment.
Set up a Timed LMS exam in Canvas | 23 April
- Tuesday, 23 April, 2024 1:00 pm-2:00 pm
Get to know the Gradebook in Canvas | 2 May
- Thursday, 02 May, 2024 11:00 am-12:00 pm

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
2 Drag and Drop
Learners are able to drag and drop to categorize or label.
Economics Example
Social Work Example
Japanese Example
H5P Examples Copyright © by Michelle van Ginneken. All Rights Reserved.
Share This Book
The service you are accessing is either under high load or has detected unusual activity from your network location.
To protect this service from abuse please complete the challenge below to continue.
What code is in the image? submit
Your unique support ID for this request is: 6266140638564052077.
If you see this challenge frequently or believe you are seeing it in error please record this ID and contact the Deakin University IT Service Desk . Additional information is available from the IT Knowledge Base .
H5P: drag and drop exercises

Have your set up a Moodle course page but are getting a bit tired of conventional assignment types? Students need exercises that activate them, but the workload of marking their answers may be heavy. The solution could be H5P exercises. The H5P plugin for Moodle enables you to create a variety of exercise types, such as interactive videos, self-study quizzes and learning materials. The point with H5P exercises is that the teacher creates the exercise in advance, complete with the correct answers and feedback. This way, the H5P exercise or materials will support students’ independent learning. This tip introduces you to two exercise types: fill-in-the-blank exercises (Fill in the Blanks and Advanced fill the Blanks) and drag-the-word exercises (Drag the Words and Drag and Drop).
What do I need?
You will find H5P tool from Moodle, so you need a Moodle course page and idea for an exercise.
What should I do?
You can find the H5P plugin in the course editing view by clicking the link Add an activity or resource. Select H5P from the menu and click Add. Then you can select the type of exercise from a list.
Drag-the-words exercises (Drag the Words and Drag and Drop)
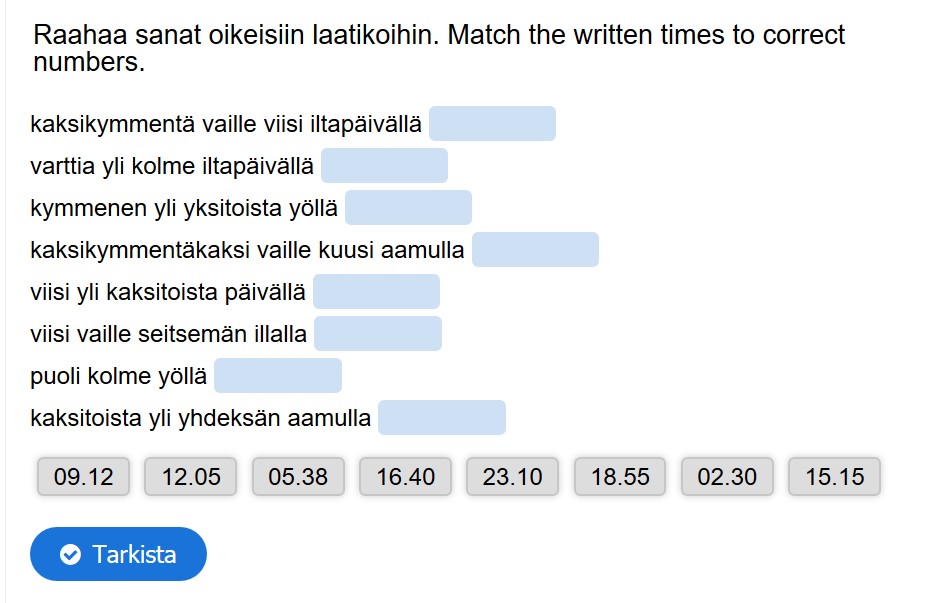
Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the word to be dragged between the asterisks (*). When ready, the exercise will look like this:
The words that students drag to their correct destinations are shown below.
Drag-and-drop exercises work the same way but students drag images onto words or vice versa.

Fill-in-the-blank exercises (Fill in the Blanks and Advanced fill the Blanks)
Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the missing word between the asterisks (*). If the correct answer can be written in multiple ways, you must type all the possible variants, separated with a slash (/), between the asterisks. This way the tool will know to accept the answers as correct, as even the slightest deviation from the correct answer (such as an uppercase letter instead of lowercase or a missing comma or full stop) will result in zero marks.

What should I take into account?
As students may complete the exercises using a mobile phone or a tablet, you should make sure your exercises are not too long. As the answer options are displayed at the bottom of the page, students will have to scroll back and forth if the exercise is very long. This may affect their motivation to complete the exercise. Instead of a long exercise, you can first create multiple short ones and finally create one longer exercise that combines your short exercises. To do this, use the Copy function on the top corner of a new exercise page. To ensure you can easily copy your exercises, check the box “Allow download” and, if necessary, the “Embed” option in your earlier exercises (to find the checkboxes, go to the Visibility settings at the end of your exercise).
A great deal of instructions and examples are available for using H5P: See the following:
- H5P drag and drop tutorial
- H5P Drag the Words tutorial
- Examples on the Moodle-opet page (Open Moodle support page for teaching staff across the Tampere Universities community)
With the H5P tool, you can create all sorts of new exercises for your courses. Try out the different options and choose your favourites.
Did you know you can transfer/copy your existing H5P exercises to another Moodle course page? This means you do not have to recreate your exercises, for example, when you update your course page ahead of a new academic year.
- Materials and presentations
- Pre-planning and teaching methods
Introduction to H5P
- April 18, 2022

H5P, which is an abbreviation for HTML 5 Package, is a technology that gives instructors access to a large toolkit of applications to use in creating engaging, interactive instructional experiences within Canvas. H5P allows instructors to create multimedia-rich lessons, interactive videos that include quiz questions and navigation links, knowledge checking, and other content types – all of which can be embedded in a Canvas course. Once created within your Canvas course, these apps can be cloned for reuse in your other Canvas courses, without any need to recreate them. H5P content is responsive and mobile friendly.
Website: H5P
Teaching ideas for H5P.
- Presentation . Instructors can present the related concepts together and insert headings, links, images, videos, audio to present the content and to engage learners. Quiz type questions can be used for recall practice and self-checks.
- Knowledge Checks. Instructors can create a simple quiz that includes various question types such as multiple choice, multiple select, fill-in the blanks, and drag and drop. Question sets can be embedded directly in the content for recall practice and self-check on that topic. (Note: this does not provide assessment data, not connect to the gradebook).
- Drag and Drop . A drag and drop activity require learners to drag text or an image and drop it on an associated area of an image or text. A drag and drop activity can help learners to engage with the content, make associations and connections, check their understanding. (Note drag and drop may not be accessible to all learners who use keyboards shortcuts and do not use a mouse.
- Flash Cards . Dialog/Flash cards are a set of cards with a word, expression, or formula, or image on one side of the card and a corresponding word, expression, or image on the opposite side.
- Timeline. A timeline is an interactive way to present chronological content with images, text, and links.
- Image Hotspots . The image hotspots activity uses an image that has various points of interest on it. Students can view the entire image, see the relationships between various aspects of the image, and click on a point of interest to see in-depth information about it.
H5P has a variety of applications to create multimedia-rich lessons. Instructors can create standalone H5P objects, such as a quiz, or integrate a series of H5P objects into a larger project.
- There are a wide variety of interactive content types that encourage active learning through quizzes and games.
- H5P content is responsive on all devices.
Considerations:
- Keep in mind that quizzes do not provide assessment data. They are, however, useful for students who want to test their knowledge. Some content types have limited customization, formatting, and accessibility options (e.g., the image hotspot). It is not possible to import slide presentations from PowerPoint.
- H5P must be hosted on a webserver, such as WordPress.
2.5 Star – 2.5/5
H5P ranks 2.5/5 stars for accessibility. To learn more about the accessibility review, contact [email protected].
- Partially Supports Text to Speech (TTS) such as NVDA, Jaws, or Voiceover
- Partially Supports Alternative Input Experience/Keyboard Navigation
- Partially Supports Screen Magnification and Color Contrast
- Partially Dedicated to Accessibility and Content Creator Experience
Using H5P with Canvas
H5P Examples
While t his technology is included with the University of Denve r, l imited licenses are available, and the content must be hosted on WordPress . Contact [email protected] to request a license for your class.
The University of Denver does not directly provide technical support. The Office of Teaching and Learning may consult on pedagogy .
H5P Support
Loftus, & Lowney, R. (2020). From Cloning to Self-Authoring Video Content in the Language Classroom: A Reflection on Practice. Distributed by ERIC Clearinghouse.
Mann, Parish, M. J., Kroh, M., & Bridges, M. (2021). Flipping the Classroom: Using Video to Enhance First-Year Undergraduates’ Cultural Competency . In Video Pedagogy (pp. 63–81). Springer Singapore. https://doi.org/10.1007/978-981-33-4009-1_4

OTL Technology Rating YELLOW technologies are not widely supported. DU may or may not have a 3rd party vendor security agreement for the use of these tools. However, some uses of this tool may be appropriate for teaching if certain conditions are met.
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Course presentation drag and drop activity can not work properly in Tablets/phones #202
aakabir commented Feb 28, 2022
dailez commented Jul 19, 2022
Sorry, something went wrong.
frank-b-from-g commented Jul 29, 2022
No branches or pull requests

IMAGES
VIDEO
COMMENTS
As always with H5P, content is editable in web browsers, and the Course Presentation activity type includes a WYSIWYG drag and drop based authoring tool. A typical use of the Course Presentation activity is to use a few slides to introduce a subject and follow these with a few more slides in which the user's knowledge is tested.
Step 3: Drag and drop question editor. The Drag and drop question editor should now appear. The top part of the editor looks like this: We'll focus on creating the Drag and drop question content in this tutorial. The content creation happens in the top part of the editor, so we'll focus on this part here. There are two steps in creating a Drag ...
H5P Drag and drop questions support multiple draggable to drop zone combinations; one-to-one, one-to-many, many-to-one and many-to-many. Learn how to create a Drag and drop question in this tutorial. Drag and drop questions may be used standalone, but can also be included in: Course Presentation; Interactive Video; Question Set; Column
Step 1: Topic. We'll use the Wikipedia article about Cloudberries as background material for our Course presentation. We'll use a couple of pictures from Wikimedia Commons as well. Let's create three slides, with a test at the end: Slide 1: Cloudberries. Slide 2: Where to find them? Slide 3: Uses.
As always with H5P, content is editable in web browsers, and the Course Presentation activity type includes a WYSIWYG (what you see is what you get) drag-and-drop-based authoring tool. In terms of the video format, H5P accepts MP4 and Youtube videos.
3 Course Presentation PowerPoint on (Free) Steroids. The Course Presentation in H5P combines traditional slide options with the ability to integrate many other interactivities. Engage your audience by highlighting key concepts (Mark the Words, Dialog Cards), and polling for understanding (Question Sets, Drag the Word).
The Course presentation content type allows you to create a slide-based presentation of your learning material. ... You can access H5P in Canvas through the Rich Content Editor ... Make the image slightly smaller in size. You can move the picture by using drag and drop. Place it in the top left corner, so you get something like this: You can ...
The H5P Course Presentation allows instructors to create and present content in an engaging way, consistent with Active Learning principles. The Course Presentation can also be used for formative assessment tasks and can provide students with opportunities for self-assessment within the context of the content being presented. ... Drag and drop ...
So I've tried to use Drag and Drop on one of the slides in the Course Presentation. With default configuration I get a weird image with an ugly scroll bar. On the Settings tab if I make the blue dotted rectangular bigger, I lose the scroll bar but the image dimentions change as wel. My image doesn't get any better.
What is Course Presentation? It's a content type in H5P that allows for the creation of a slide-based presentation of your content to include the addition of multiple-choice questions, true or false, drag-and-drop, and other activity types such as quizzes, all from within the same presentation. It's similar to PowerPoint in that it's a ...
Learn how to use the Drag and Drop tool in H5P, a formative program for edtech websites like Canvas.
Course Presentations. 7. Flashcards. II. Studio Time. 8. Create a Book & Add H5P Plugin. 9. Exercise 1. 10. Exercise 2. 11. Exercise 3. III. Creating A Book & Adding H5P Plugin. Appendix. H5P Examples. 2 Drag and Drop Learners are able to drag and drop to categorize or label. Economics Example. Social Work Example. Japanese Example.
Create H5P object - Drag and Drop. A two-part process for dragging and dropping content on an image. Useful for identifying anatomy or other structures. Drag and drop using both images and text as draggable alternatives. It's important to give clear and concise instructions about what you want the students to do.
Create Drag and Drop H5P interactive content. Creating new H5P content is a multi-step process. H5P activities are managed through a Content Bank - an area where H5P content may be created, edited and stored. Once an activity has been created in the content bank, it can be added to your course and the activity settings can be configured as ...
Updated. H5P is short for HTML5 Package and is a simple way to create and share rich and interactive web content. H5P is modular and consists of several content types and applications, specially designed for use in e-learning. H5P can be integrated with learning platforms and content management systems and allows teachers to create rich ...
Select H5P from the menu and click Add. Then you can select the type of exercise from a list. Drag-the-words exercises (Drag the Words and Drag and Drop) Enter a title for your exercise, provide a description (such as instructions for completing the exercise) and create the actual exercise. Type the word to be dragged between the asterisks (*).
Hi,The size of the image is. The size of the image is determined from how wide the container the "Drag and Drop" content type is placed inside (the blue dotted rectangle you're talking about). If you make the container smaller in width you will be able to reduce the size of the image and thus be able to make it small enough that it doesn't need ...
H5P empowers everyone to create, share and reuse interactive content - all you need is a web browser and a web site that supports H5P. ... Home » Forums » General discussion » Course Presentation and Drag and Drop. Course Presentation and Drag and Drop. Submitted by clamb87 on Wed, 02/09/2022 - 18:20.
H5P Content Type Description Quiz/Knowledge Check Combine multiple choice, drag text, or true/false. Course presentation Add interactions, audio, or video to slides. Drag text Create a fill-in-the-blank task with a list of words. Interactive video Add interactions to videos. Drag and drop
h5p / h5p-course-presentation Public. Notifications Fork 130; Star 51. Code; Issues 45; Pull requests 7; Actions; Projects 0; Wiki; Security; Insights New issue ... Course presentation drag and drop activity can not work properly in Tablets/phones #202. Open aakabir opened this issue Feb 28, 2022 · 2 comments
Course Presentation Image Hotspots Catalogue of H5P Content Last Updated 38 minutes ago 18 hours ago 18 hours ago 19 hours ago 20 hours ago 22 hours ago 1 day ago ... Highlighting Drag and Drop H5P interactive content. Click and hold, then move and release, the labels to identify the different parts of the coronavirus.
A free HTML5-based drag and drop question type allowing creatives to create many forms of drag and drop using only a web browser. Create engaging challenges using H5P and Drag and Drop in publishing systems like Canvas, Brightspace, Blackboard, Moodle and WordPress.
Drag the Words allows content designers to create textual expressions with missing pieces of text. The end user drags a missing piece of text to its correct place, to form a complete expression. May be used to check if the user remembers a text she has read, or if she understands something. Helps the user think through a text.